02-May-2023
.
Admin

Hi Dev,
In this article, we will implement a laravel How To Refresh Datatable Record Without Page Refresh.
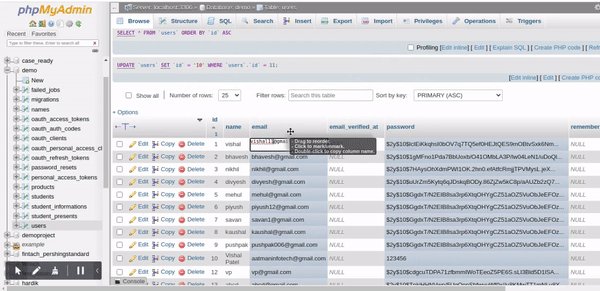
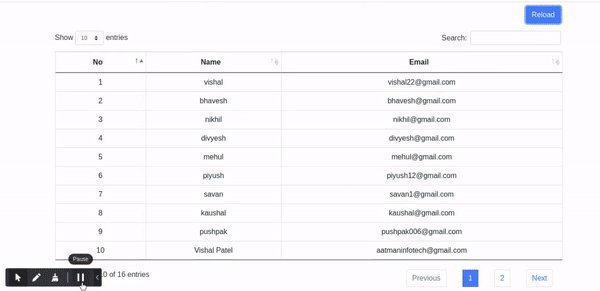
I have a data table that gets data from the database. What I want to do is that when a record is changed in the table, it should automatically be reflected in the data table without refreshing the page.
Datatables also provide Ajax for data searching and getting. you can give a very quick layout for searching and sorting using Datatables. You can also implement Datatables in your laravel application.
You have to just follow a few steps by step to implement data tables in your laravel application.
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip the following step.
composer create-project laravel/laravel example-app
Step 2: Install Yajra Datatable
You can install yajra datatable click this link : Install Yajra Datatable.
Step 3: Add Blade File
Let's add code in users.blade.php(resources/views/users.blade.php) for layout and we will write design code here and put the following code:
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Refresh DataTable Without Reloading Page - NiceSnippets.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
</head>
<body>
<div class="container pt-4">
<button type="button" class="btn btn-primary reload float-right mb-3">Reload</button>
<table class="table table-bordered data-table">
<thead class="text-center pt-4">
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody class="text-center">
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
$(function () {
var table = $('.data-table').DataTable({
stateSave: true,
processing: true,
serverSide: true,
ajax: "{{ route('datatable') }}",
columns: [
{data: 'id', name: 'id'},
{data: 'name', name: 'name'},
{data: 'email', name: 'email'},
]
});
$(".reload" ).click(function() {
table.ajax.reload(null, false);
});
});
</script>
</html>
Step 4: Solution
$(".reload" ).click(function() {
table.ajax.reload(null, false);
});
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the Laravel app:
php artisan serve
Now, you have to open the web browser, type the given URL and view the app output:
http://localhost:8000/users
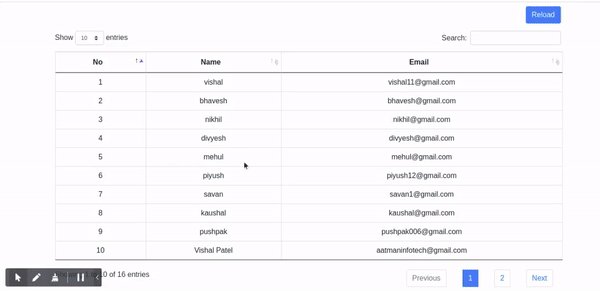
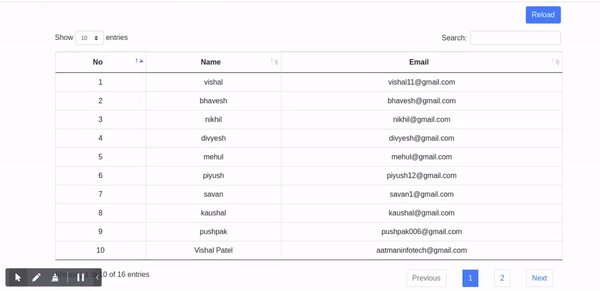
You will see the layout below:
Output:

I hope it will help you...
#Laravel 10