13-May-2023
.
Admin

Hi dev,
You're going to see an example of Laravel 10 image validation rules in this article. I gave a brief explanation on laravel 10 image validation. Laravel 10 image validation size will be used. This post covers Laravel 10 image validation mimes in detail. Check out the example laravel 10 image width and height below.
Laravel 10 provides list of default image validation rules to prevent user.
image, mimes, dimensions, max
The file types "jpg,png,jpeg,gif,svg" and "max" can be defined using the aforementioned validation criteria, and the file size limit can be set using max. You can limit file height and width using dimensions. Let's look at the following straightforward sample code.
Step 1: Install Laravel 10 App
This step is not required; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Controller
In this step, we will create a new ImageController; in this file, we will add two method index() and store() for render view and store image logic.
Let's create ImageController by following command:
php artisan make:controller ImageController
next, let's update the following code to Controller File.
app/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\View\View;
use Illuminate\Http\RedirectResponse;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(): View
{
return view('imageUpload');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request): RedirectResponse
{
$this->validate($request, [
'image' => ['required',
'image',
'mimes:jpg,png,jpeg,gif,svg',
'dimensions:min_width=100,min_height=100,max_width=1000,max_height=1000',
'max:2048'],
]);
$imageName = time().'.'.$request->image->extension();
$request->image->move(public_path('images'), $imageName);
/*
Write Code Here for
Store $imageName name in DATABASE from HERE
*/
return back()
->with('success', 'You have successfully upload image.')
->with('image', $imageName);
}
}
Step 3: Create and Add Routes
Furthermore, open routes/web.php file and add the routes to manage GET and POST requests for render view and store image logic.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(ImageController::class)->group(function(){
Route::get('image-upload', 'index');
Route::post('image-upload', 'store')->name('image.store');
});
Step 4: Create Blade File
At last step we need to create imageUpload.blade.php file and in this file we will create form with file input button. So copy bellow and put on that file.
resources/views/imageUpload.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 Image Upload Example</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h2></h2>
</div>
<div class="panel-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-block">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>{{ $message }}</strong>
</div>
<img src="images/{{ Session::get('image') }}">
@endif
<form action="{{ route('image.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label class="form-label" for="inputImage">Image:</label>
<input
type="file"
name="image"
id="inputImage"
class="form-control @error('image') is-invalid @enderror">
@error('image')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
<div class="mb-3">
<button type="submit" class="btn btn-success">Upload</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/image-upload
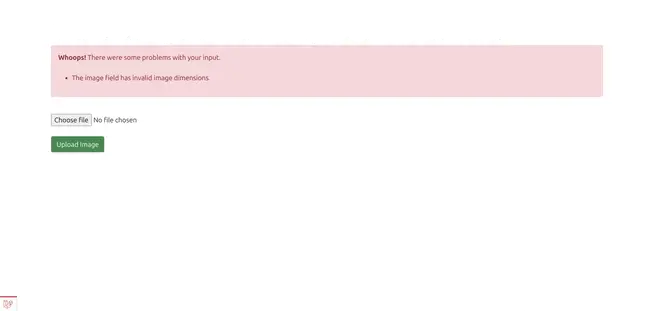
Output:

I hope it can help you...
#Laravel 10