16-May-2022
.
Admin

Hi friends,
This article will provide some of the most important example How to Set Theme in Flutter?. I explained simply about flutter theme example. This article will give you simple example of flutter theme tutorial. I explained simply about Use themes to share colors and font styles - Flutter.
you can see A guide to theming your app in Flutter
I will give you simple Example of Using themes in Flutter
So let's see bellow example:
Step 1: Create Flutter Project
Follow along with the setup, you will be creating an Flutter app.
$flutter create flutter_theme_tutorial
Navigate to the project directory:
$cd flutter_theme_tutorial
Step 2: Main File
Create a main.dart file in the lib directory
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
// Define the default brightness and colors.
brightness: Brightness.dark,
primaryColor: Colors.lightBlue,
accentColor: Colors.redAccent,
// Define the default font family.
fontFamily: 'Monotype Coursiva',
// Define the TextTheme that specifies the default
// text styling for headlines, titles, bodies of text, and more.
textTheme: TextTheme(
headline1: TextStyle(fontSize: 32.0, fontStyle: FontStyle.italic, fontFamily: 'Hind')
),
),
home: MyThemePage(),
);
}
}
class MyThemePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Theme Tutorial'),
),
body: Center(
child: Container(
color: Theme.of(context).accentColor,
child: Text(
'Themes contains the graphical appearances that makes the UI More Attractive.',
style: Theme.of(context).textTheme.headline1,
),
),
),
floatingActionButton: Theme(
data: Theme.of(context).copyWith(
colorScheme:
Theme.of(context).colorScheme.copyWith(secondary: Colors.red),
),
child: FloatingActionButton(
onPressed: null,
child: Icon(Icons.person),
),
),
);
}
}
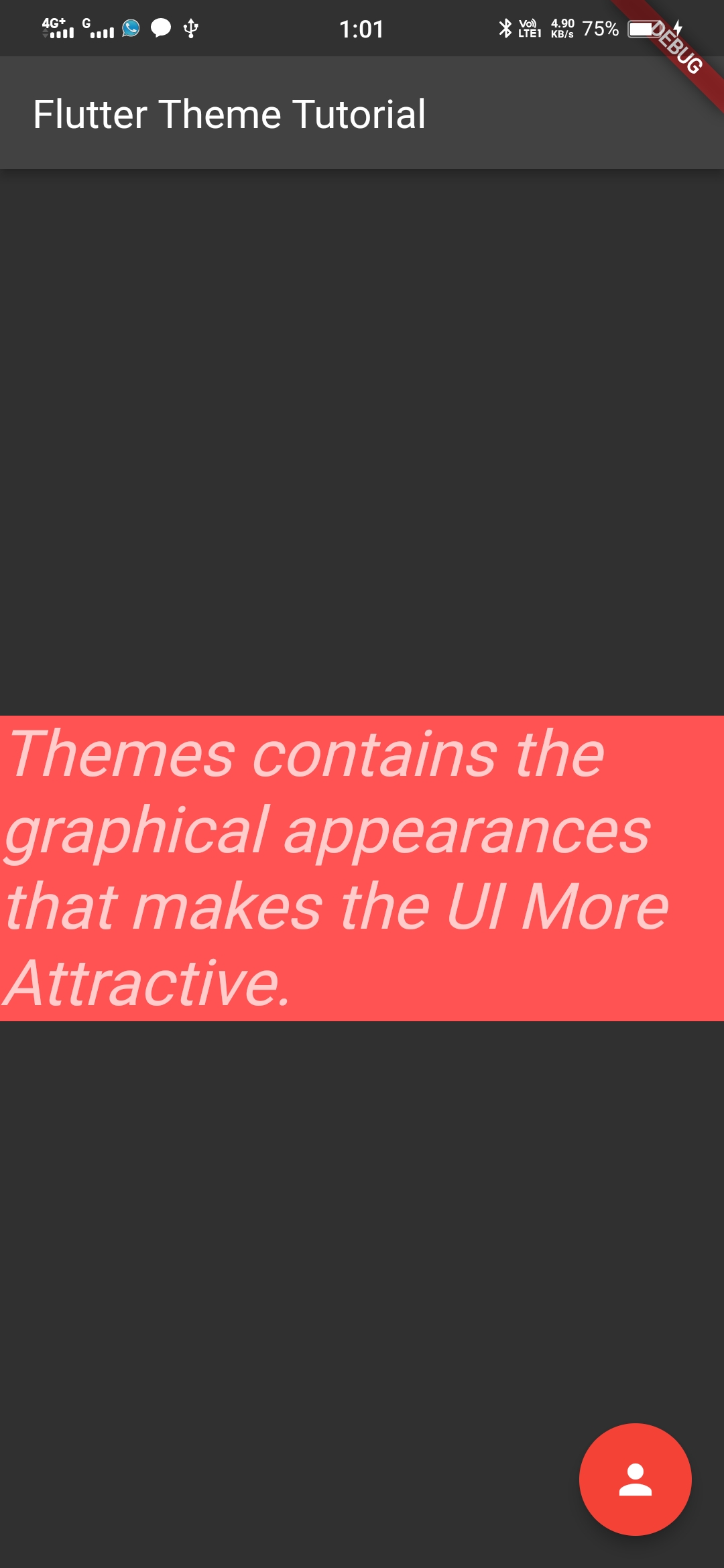
Run this Debug App
Output :

I hope it will help you....
#Flutter