22-Jul-2020
.
Admin
 (1).png)
Hi Guys,
In this blog, I will explain you how to create radio button in flutter. You can easily create radio button in flutter.First i will import package:flutter/material.dart, after I will make radio button using Container in Radioin flutter.
Here, I will give you full example for simply display radio button using flutter as bellow.
Example- Complete flutter radio button source code for main.dart file
In this step, You will open main.dart and Create a Container widget then put the radio button widget inside it.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Nicesnippets',
theme: ThemeData(
primarySwatch: Colors.red,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Welcome to Nicesnippets'),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
State createState() => State();
}
class _State extends State
{ TextEditingController nameController = TextEditingController();
int _radioValue = 0;
void _handleRadioValueChange(int value) {
setState(() {
_radioValue = value;
switch (_radioValue) {
case 0:
break;
case 1:
break;
case 2:
break;
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Welcome to Nicesnippets'),
),
body: Padding(
padding: EdgeInsets.all(10),
child: ListView(
children:
[ Container(
alignment: Alignment.center,
padding: EdgeInsets.all(10),
margin: const EdgeInsets.only(top: 50),
child: Text(
'Radio Button',
style: TextStyle(
color: Colors.red,
fontWeight: FontWeight.w500,
fontSize: 30),
)),
new Row(
mainAxisAlignment: MainAxisAlignment.center,
children:
[ new Radio(
value: 0,
groupValue: _radioValue,
onChanged: _handleRadioValueChange,
),
new Text(
'First',
style: new TextStyle(fontSize: 16.0),
),
new Radio(
value: 1,
groupValue: _radioValue,
onChanged: _handleRadioValueChange,
),
new Text(
'Second',
style: new TextStyle(
fontSize: 16.0,
),
),
new Radio(
value: 2,
groupValue: _radioValue,
onChanged: _handleRadioValueChange,
),
new Text(
'Last',
style: new TextStyle(fontSize: 16.0),
),
],
),
Container(
height: 50,
padding: EdgeInsets.fromLTRB(10, 0, 10, 0),
child: RaisedButton(
textColor: Colors.white,
color: Colors.red,
child: Text('Button'),
onPressed: () {
print(nameController.text);
},
)),
],
)));
}
}
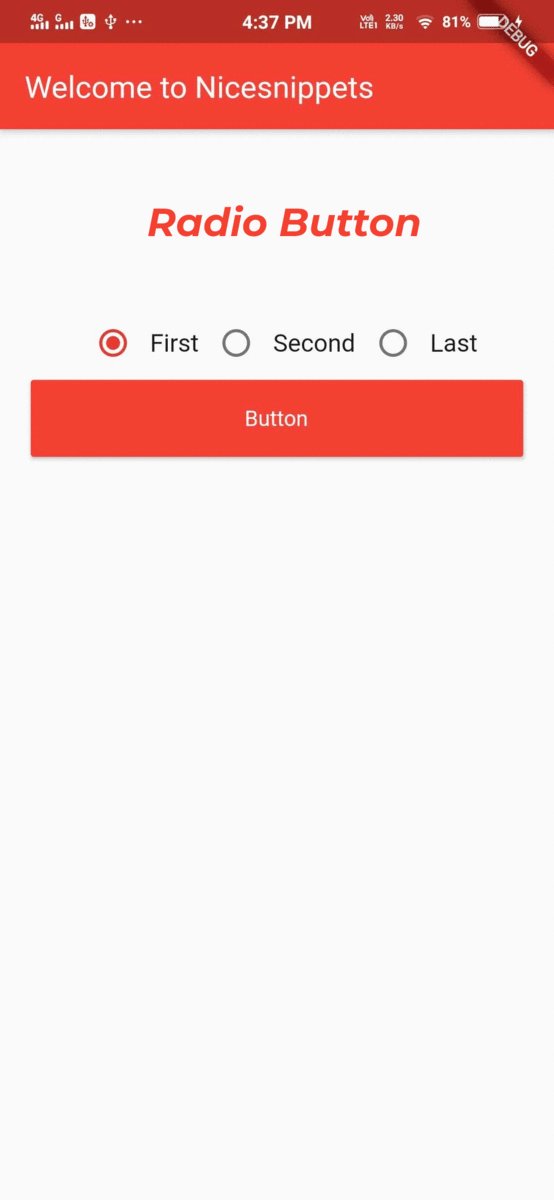
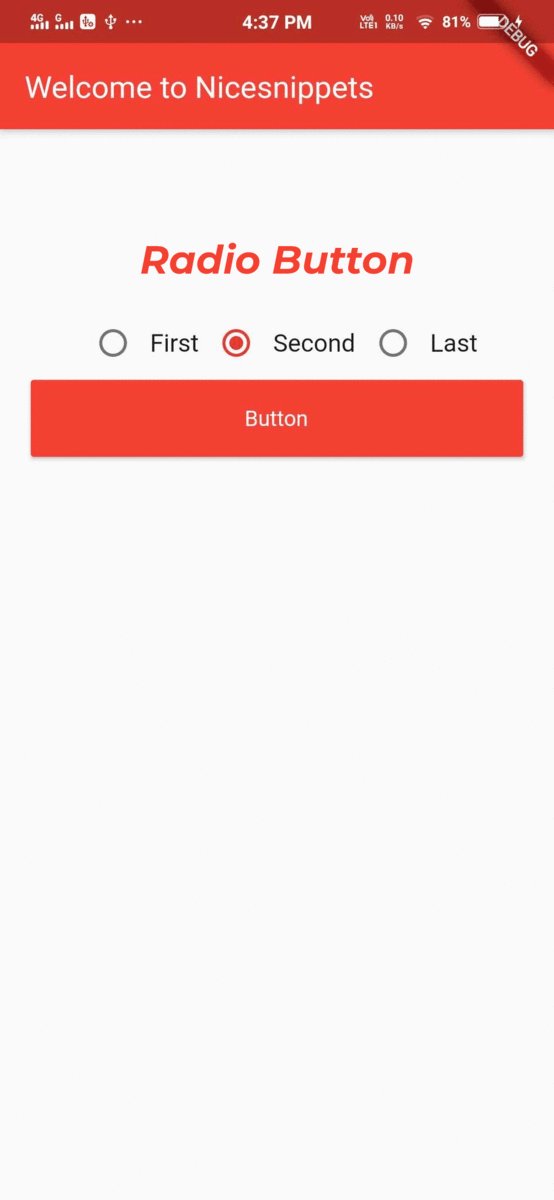
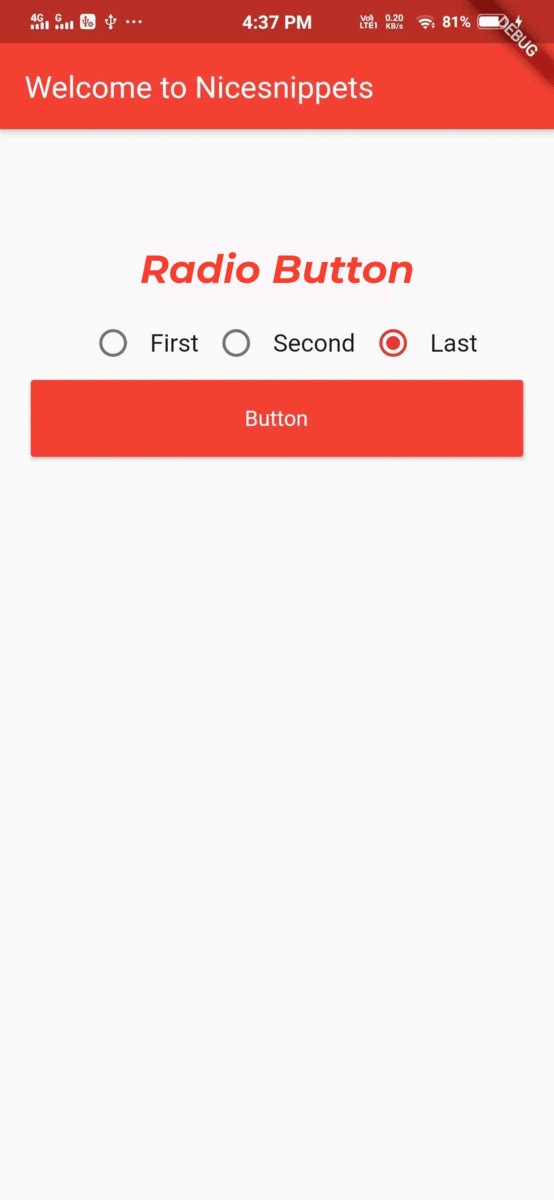
Output

It will help you...
#Flutter
#Android Studio