01-Jul-2022
.
Admin

Hi Guys,
This article goes in detailed on How to Get First Day of Current Week in Flutter?. let’s discuss about How to find the first date of a week in flutter. if you have question about flutter get start dates of current week moment Code Example then I will give simple example with solution. Here you will learn How to retrieve the current week start date in flutter?. you will do the following things for Flutter find the first date of a Current week.
I will give you simple example of Flutter Get First Day of Current Week
So let's see bellow example:
Step 1: Create Flutter Project
Follow along with the setup, you will be creating an Flutter app.
$flutter create flutter_get_first_day_of_week_tutorial
Navigate to the project directory:
$cd flutter_get_first_day_of_week_tutorial
Step 2: Main File
Create a main.dart file in the lib directory
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Get First Day of The Week')
),
body: Center(
child: GetDate()
)
)
);
}
}
class GetDate extends StatefulWidget {
_GetDateState createState() => _GetDateState();
}
class _GetDateState extends State<GetDate> {
String finalDate = '';
getCurrentDate(){
final now = DateTime.now();
var date = DateTime(now.year, now.month+1, 0).toString();
var dateParse = findFirstDateOfTheWeek(now);
var formattedDate = "${dateParse.day}/${dateParse.month}/${dateParse.year}";
setState(() {
finalDate = formattedDate.toString() ;
});
}
DateTime findFirstDateOfTheWeek(DateTime dateTime) {
return dateTime.subtract(Duration(days: dateTime.weekday - 1));
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: EdgeInsets.all(8.0),
child :
Text("Date = $finalDate", style: TextStyle(fontSize: 20), textAlign: TextAlign.center,)
),
RaisedButton(
onPressed: getCurrentDate,
color: Colors.green,
textColor: Colors.white,
padding: EdgeInsets.fromLTRB(10, 10, 10, 10),
child: Text('Click Here To First Day of The Week'),
),
],
),
)
);
}
}
Step 3: Run this Debug App
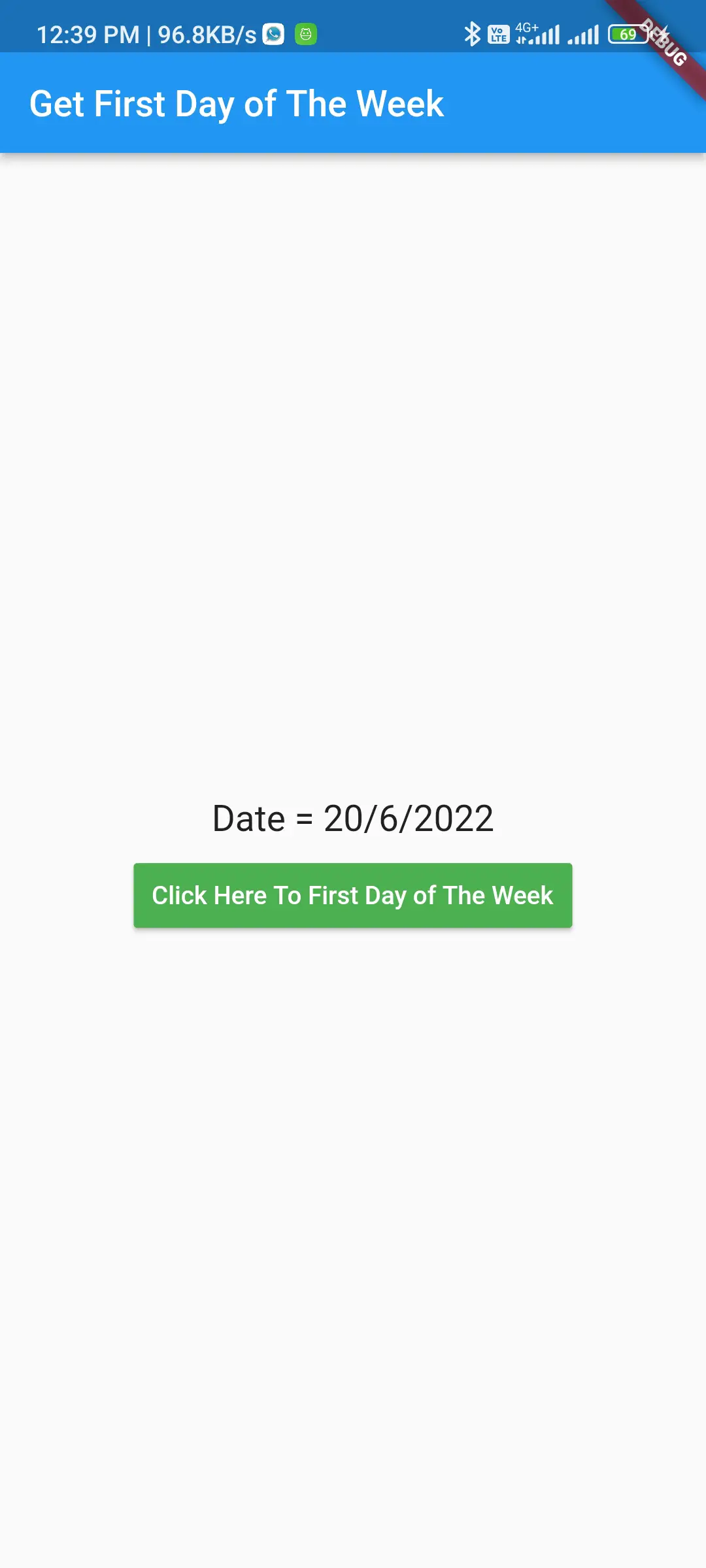
Output:

I hope it will help you....
#Flutter