11-May-2022
.
Admin

Hi friends,
This tutorial is focused on Flutter Switch Example Tutorial. This article goes in detailed on Flutter Switch Tutorial. you can understand a concept of A Short Tutorial on How to Develop a Switch button in Flutter. We will use How to customize the switch button in a flutter.
you can see How to use the toggle button in Flutter?
I will give you simple Example of How to make the toggle in Flutter?
So let's see bellow example:
Step 1: Create Flutter Project
Follow along with the setup, you will be creating an Flutter app.
$flutter create flutter_switch_tutorial
Navigate to the project directory:
$cd flutter_switch_tutorial
Step 2: Main File
Create a main.dart file in the lib directory
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue,
title: Text("Flutter Switch Tutorial"),
),
body: Center(
child: SwitchScreen()
),
)
);
}
}
class SwitchScreen extends StatefulWidget {
@override
SwitchClass createState() => new SwitchClass();
}
class SwitchClass extends State {
bool isSwitched = false;
var textValue = 'Switch OFF';
void toggleSwitch(bool value) {
if(isSwitched == false)
{
setState (() {
isSwitched = true;
textValue = 'Switch ON';
});
}
else
{
setState (() {
isSwitched = false;
textValue = 'Switch OFF';
});
}
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[ Transform.scale(
scale: 2,
child: Switch(
onChanged: toggleSwitch,
value: isSwitched,
activeColor: Colors.blue,
activeTrackColor: Colors.green,
inactiveThumbColor: Colors.pinkAccent,
inactiveTrackColor: Colors.orange,
)
),
Text( '$textValue' , style: TextStyle(fontSize: 20 ),)
]
);
}
}
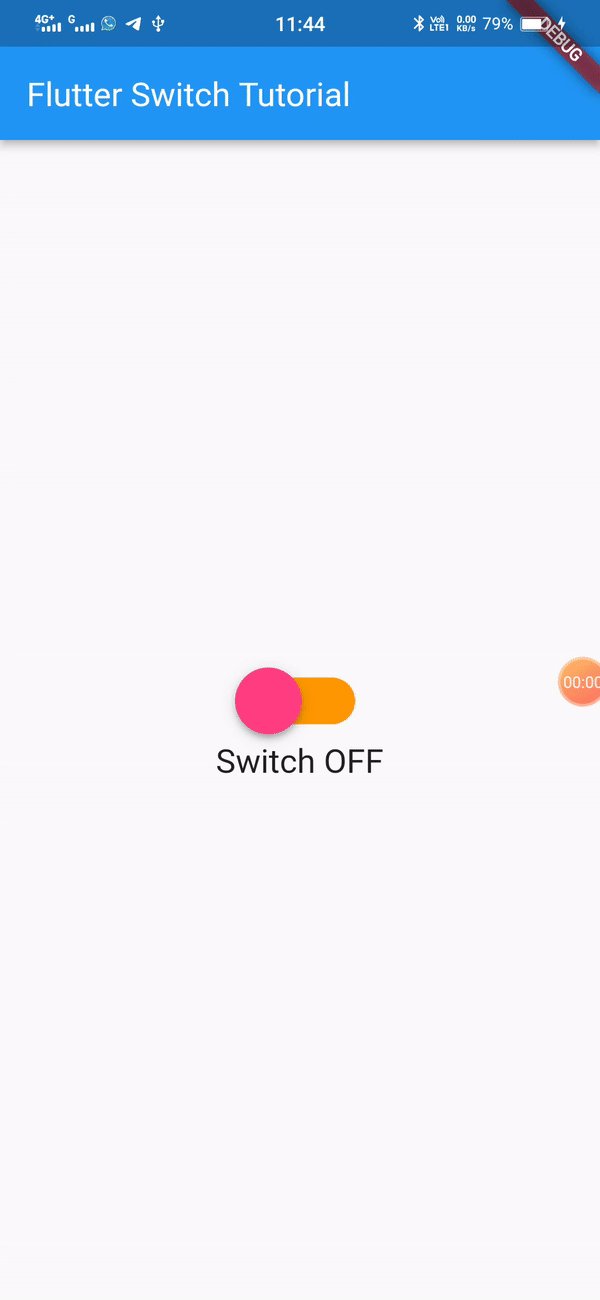
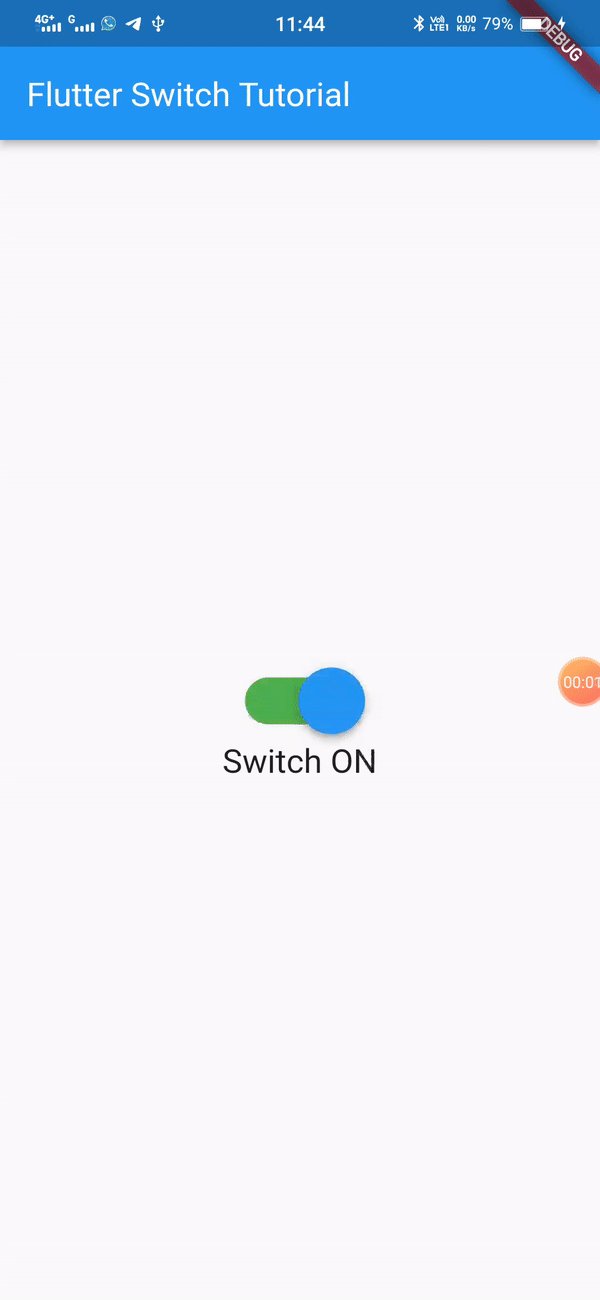
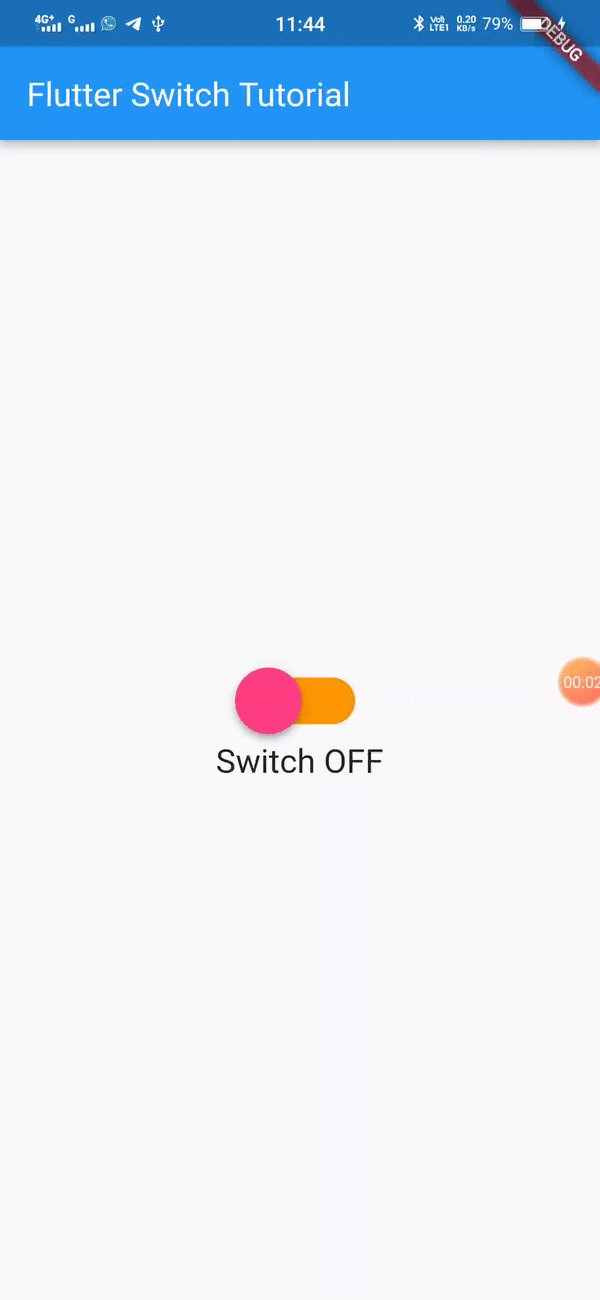
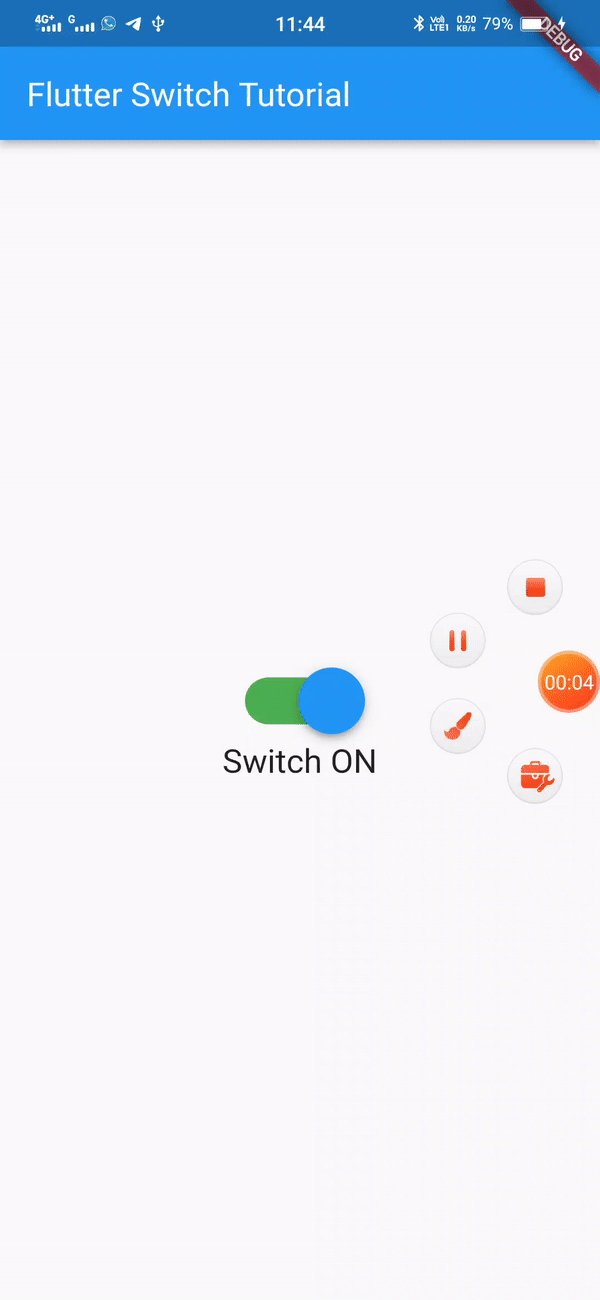
Run this Debug App
Output :

I hope it will help you....
#Flutter