04-Apr-2023
.
Admin

Hi Guys,
In this blog, I will explain you how to create material ui drawer in react native. You can easily create material ui drawer in react native. First i will import stylesheet namespace from react-native-paper, after I will make material ui drawer using in react native.
Here, I will give you full example for simply display material ui drawer using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init materialuidrawer
Step 2 - Install Package
In the step,I will install npm i react-native-material-drawer package .
npm install --save react-native-material-drawer
Step 3 - App.js
In this step, You will open App.js file and put the code.
import * as React from 'react';
import { StyleSheet, View, Text } from 'react-native';
import { Drawer } from 'react-native-paper';
const DrawerExample = () => {
return (
<View style={styles.view}>
<Drawer.Item style={{ backgroundColor: '#dda0dd' }} icon="facebook" label="Facebook" />
<Drawer.Item style={{ backgroundColor: '#98fb98' }} icon="twitter" label="Twitter" />
<Drawer.Item style={{ backgroundColor: '#f08080' }} icon="instagram" label="Instagram" />
<Drawer.Item style={{ backgroundColor: '#f4a460' }} icon="whatsapp" label="Whatsapp" />
</View>
);
};
export default DrawerExample;
const styles = StyleSheet.create({
view: {
flex: 1,
justifyContent: 'center',
}
});
Step 4 - Run project
In the last step run your project using bellow command.
npm start
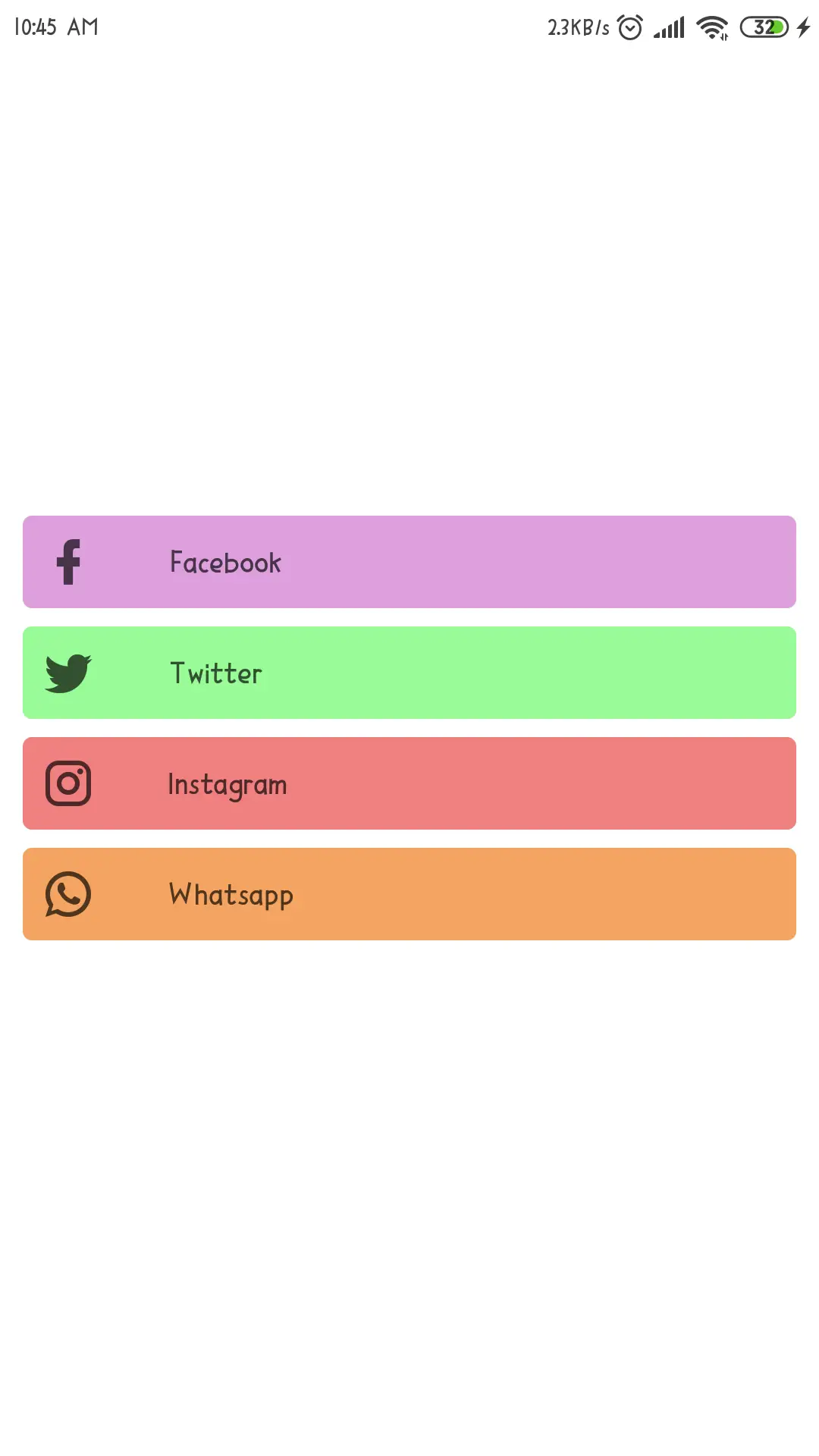
Output

It will help you...
#React Native