04-Apr-2023
.
Admin

Hi Guys,
Now, let's see a tutorial of react native ImageBackground example. We will look at an example of how to apply ImageBackground in react native. I would like to show you how to set ImageBackground in react native. I would like to show you how to use full screen background image in react native. you will do the following things for how to implement ImageBackground in react native.
This example shows fetching and displaying an image from local storage.
First of all import a StyleSheet, View, ImageBackegroun, and Text from react-native. After then create an App() function. after then create the View and ImageBackground component. shows fetching and displaying image require a source prop in the ImageBackground component. The source prop shows fetching and displaying an image from local storage.
So, let's following example:
Step 1 - Create project
In the first step run the following command to create a project.
expo init ImageBackground
Step 2 - App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StyleSheet, View, ImageBackground, Text } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<ImageBackground
source={require('./assets/new-bg.png')}
style={styles.bgimage}
resizeMode="cover"
>
<Text style={styles.title}>Nicesnippets.com</Text>
</ImageBackground>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1,
marginTop:40,
},
bgimage: {
flex:1,
justifyContent: "center",
},
title: {
color: "#FFFF",
fontSize: 42,
lineHeight: 84,
fontWeight: "bold",
textAlign: "center",
backgroundColor: "#11cb0d",
marginBottom:40,
},
});
Step 3 - Run project
In the last step run your project using bellow command.
expo start --web
Now run your project in the browser.
port : http://localhost:19006/
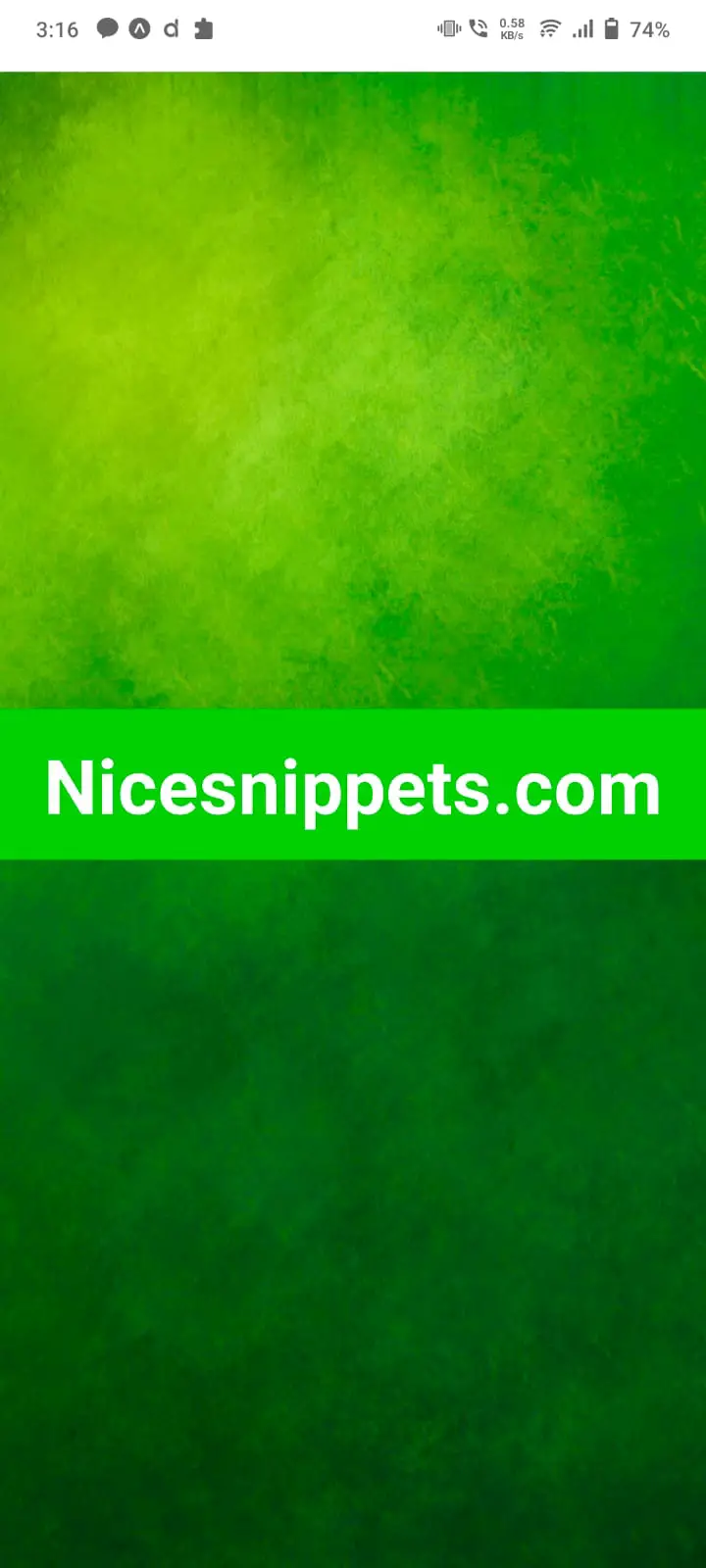
Output:

It will help you...
#React Native