04-Apr-2023
.
Admin
-0.png)
Hi Guys,
In this blog, I will explain you how to use TouchableOpacity component in react native. You can easily use TouchableOpacity component in react native. First i will import namespace TouchableOpacity
Here, I will give you full example for simply display TouchableOpacity component using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init TouchableOpacity component
Step 2 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from "react";
import { StyleSheet, Text, TouchableOpacity, View } from "react-native";
export default class App extends Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
onPress = () => {
this.setState({
count: this.state.count + 1
});
};
render() {
const { count } = this.state;
return (
<View style={styles.container}>
<View style={styles.countContainer}>
<Text>Number : {count}</Text>
</View>
<TouchableOpacity
style={styles.button}
onPress={this.onPress}
>
<Text>Press And Increase</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
paddingHorizontal: 10
},
button: {
alignItems: "center",
backgroundColor: "orange",
padding: 10
},
countContainer: {
alignItems: "center",
padding: 10
}
});
Step 3 - Run project
In the last step run your project using bellow command.
npm start
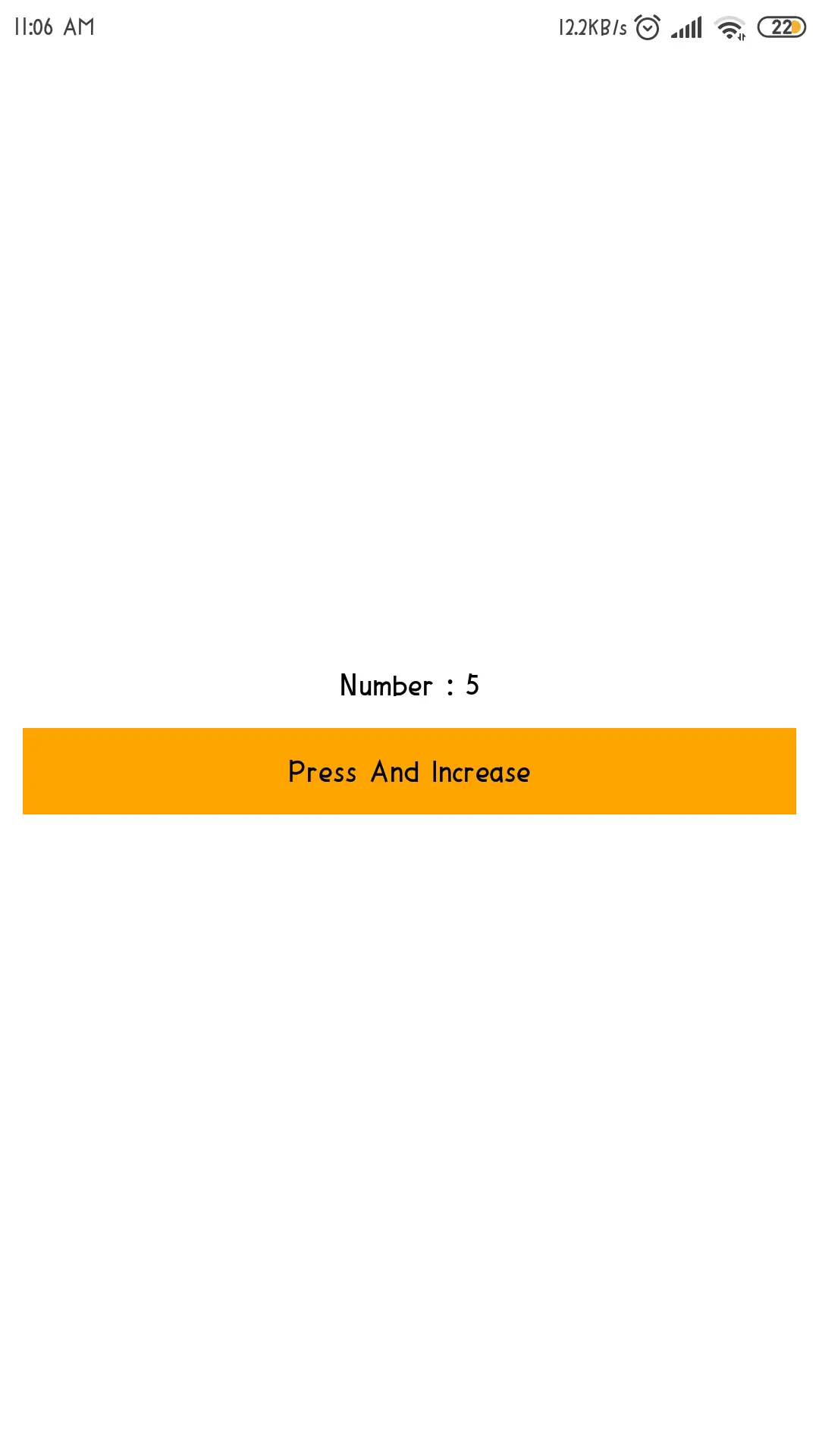
Output

It will help you...
#React Native