10-Apr-2023
.
Admin

Hi all,
This article is focused on laravel 10 send email using markdown mailables example. Here you will learn sending mail In laravel 10 using markdown mailables. you will learn laravel 10 send mail with Url link example. if you want to see example of laravel 10 sends mail using markdown Structure View then you are a right place. you will do the following things for step-by-step send mail using markdown component in laravel 10.
Laravel Markdown provides components, tables, email link, button, embed image etc. Markdown beautiful layout you can use with email template.
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-app
Step 2: Make Configuration
In the first step, you have to add send mail configuration with mail driver, mail host, mail port, mail username, mail password so laravel 10 will use those sender configurations for sending the email. So you can simply add as like following.
.env
MAIL_MAILER=smtp
MAIL_HOST=smtp.gmail.com
MAIL_PORT=465
MAIL_USERNAME=xyz@gmail.com
MAIL_PASSWORD=xyz123456
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS=mygoogle@gmail.com
MAIL_FROM_NAME="${APP_NAME}"
Step 3: Add Mail Class with Markdown
In this step, we will create a mail class SendMail for email sending. Here we will write code for which view will call and object of user. So let's run bellow the command.
php artisan make:mail SendMail --markdown=emails.demoMail
now, let's update code on SendMail.php file as bellow:
app/Mail/SendMail.php
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
class SendMail extends Mailable
{
use Queueable, SerializesModels;
public $mailData;
/**
* Create a new message instance.
*
* @return void
*/
public function __construct($mailData)
{
$this->mailData = $mailData;
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this->subject('Mail from Nicesnippets.com')
->markdown('emails.demoMail');
}
}
Step 4: Add Controller
In this step, we will create SendMailController with index() method where we write code for sending mail to given email address. so first let's create controller by following command and update code on it.
php artisan make:controller SendMailController
Now, update code on SendMailController file.
app/Http/Controllers/SendMailController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Mail\SendMail;
use Mail;
class SendMailController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
$mailData = [
'title' => 'Send mail from Nicesnippets.com',
'url' => 'https://www.nicesnippets.com'
];
Mail::to('xyz@gmail.com')->send(new SendMail($mailData));
dd("Email is sent successfully.");
}
}
Step 5: Add Routes
In this step, we need to create routes for list of sending email. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SendMailController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('send-mail', [SendMailController::class, 'index']);
Step 6: Add Blade View
In this step, we will create blade view file and write email that we want to send. now we just write some dummy text. create bellow files on "emails" folder.
resources/views/emails/demoMail.blade.php
@component('mail::message')
# {{ $mailData['title'] }}
The body of your message.
@component('mail::button', ['url' => $mailData['url']])
Visit Our Website
@endcomponent
Thanks,
{{ config('app.name') }}
@endcomponent
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/send-mail
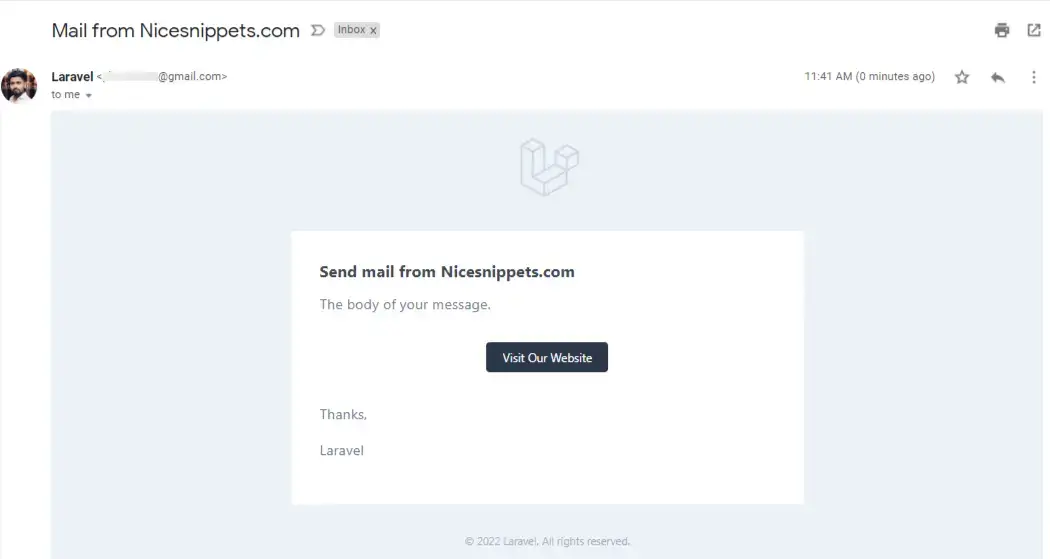
Output:

I hope it can help you...
#Laravel 10