10-Jun-2023
.
Admin

Hi Dev,
In this article, I will explain to you how to integrate toastr js plugin notification popup in Laravel 10, Toastr plugin provides us with success message notifications, info message notifications, warning message notifications, and error message notifications that way we can integrate notifications with a good layout.
Laravel 10 also provides a different package for notification but I use toastr js plugin, which provides a nice layout and so much pretty interesting.
We need to integrate a one-time toastr jquery code for notification, then we can manage to utilize the session. In this example, you can easily understand how to implement and use it.
In this article we create the route, ToastrController, and blade file let's implement and here we go jump to the full example following my below step
So let's start with the example and follow the all step.
Step 1: Download Laravel
Let us begin the tutorial by installing a new Laravel application. if you have already created the project, then skip the following step.
composer create-project laravel/laravel example-app
Step 2: Add Route
The last step is to create a route in the web.php file and use this code.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ToastrController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('home', [ToastrController::class, 'index'])->name('home');
Step 3: Add Controller
Next, now we need to integrate the controller method, so if you haven't ToastrController then create a new ToastrController and add the code as below:
php artisan make:controller ToastrController
app/Http/Controllers/ToastrController.php
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
class ToastrController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
session()->put('success','Item Successfully Created.');
return view('toastrCheck');
}
}
Step 4: Add Blade File
Next, we need to create a toastrCheck.blade.php file for layout so create a new toastrCheck.blade.php file in the resources directory.
resources/views/toastrCheck.blade.php
<!DOCTYPE html>
<html>
<head>
<title>How To Notification Message PopUp Using Toastr Js Plugin Laravel 10 Example - NiceSnippets.com</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
</head>
<body>
@include('toastr')
<div class="container mt-5">
<div class="row">
<div class="col-md-6 mx-auto">
<div class="card">
<div class="card-header">
<h5>Dashboard</h5>
</div>
<div class="card-body">
<h5>Welcome to the NiceSnippets.com</h5>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
In the last step, we need to create a toastr.blade.php file to display toastr.js notifications. this file we can include in our default file that way we don't require to write the same code in all places.
Now we create a toastr.blade.php file let's check bellow code.
resources/views/toastr.blade.php
<script>
// success message popup notification
@if(Session::has('success'))
toastr.success("{{ Session::get('success') }}");
@endif
// info message popup notification
@if(Session::has('info'))
toastr.info("{{ Session::get('info') }}");
@endif
// warning message popup notification
@if(Session::has('warning'))
toastr.warning("{{ Session::get('warning') }}");
@endif
// error message popup notification
@if(Session::has('error'))
toastr.error("{{ Session::get('error') }}");
@endif
</script>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the Laravel app:
php artisan serve
Now, you have to open the web browser, type the given URL and view the app output:
http://localhost:8000/home
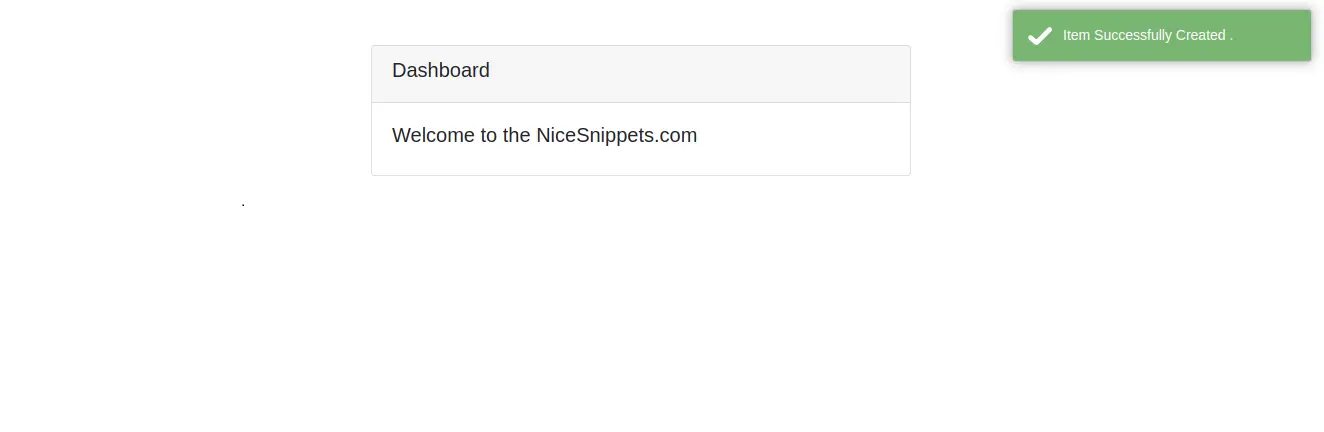
Output :

It will help you...
#Laravel 10