10-Apr-2023
.
Admin

Hi friends,
Today, I explain laravel 10 logins with a Facebook account example. In this post, I am going to explain Laravel Socialite Authentication using Facebook. This post will give you a simple example of Laravel 10 logins with a Facebook account. This tutorial will guide you on how to implement Facebook login in Laravel 10 app using the Socialite package.
If you want to integrate Facebook login into Laravel 10 application. So for this, first you have to make an application in the Facebook Developer Console. Because when you create an app in the Facebook Developer Console. Then Facebook provides you with some secret details. With the help of this, you can integrate and implement Facebook login in Laravel 10 app.
Facebook login implementation is very simple in Laravel 10 app using the Socialite package.
So you can make an app in the Facebook Developer Console by following the steps given below:
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip the following step.
composer create-project laravel/laravel example-app
Step 2: Install JetStream
Now, in this step, we need to use the composer command to install jetstream, so let's run the bellow command and install the bellow library.
composer require laravel/jetstream
now, we need to create authentication using the below command. you can create basic login, register, and email verification. if you want to create team management then you have to pass additional parameters. you can see bellow commands:
php artisan jetstream:install livewire
Now, let's node js package:
npm install
let's run the package:
npm run dev
now, we need to run the migration command to create a database table:
php artisan migrate
Step 3: Install Socialite
In the first step, we will install Socialite Package that provides API to connect with a Facebook account. So, first, open your terminal and run bellow command:
composer require laravel/socialite
Step 4: Create Facebook App
First, we need to create Facebook App and get an ID and Secret. So, let's follow bellow steps as well:
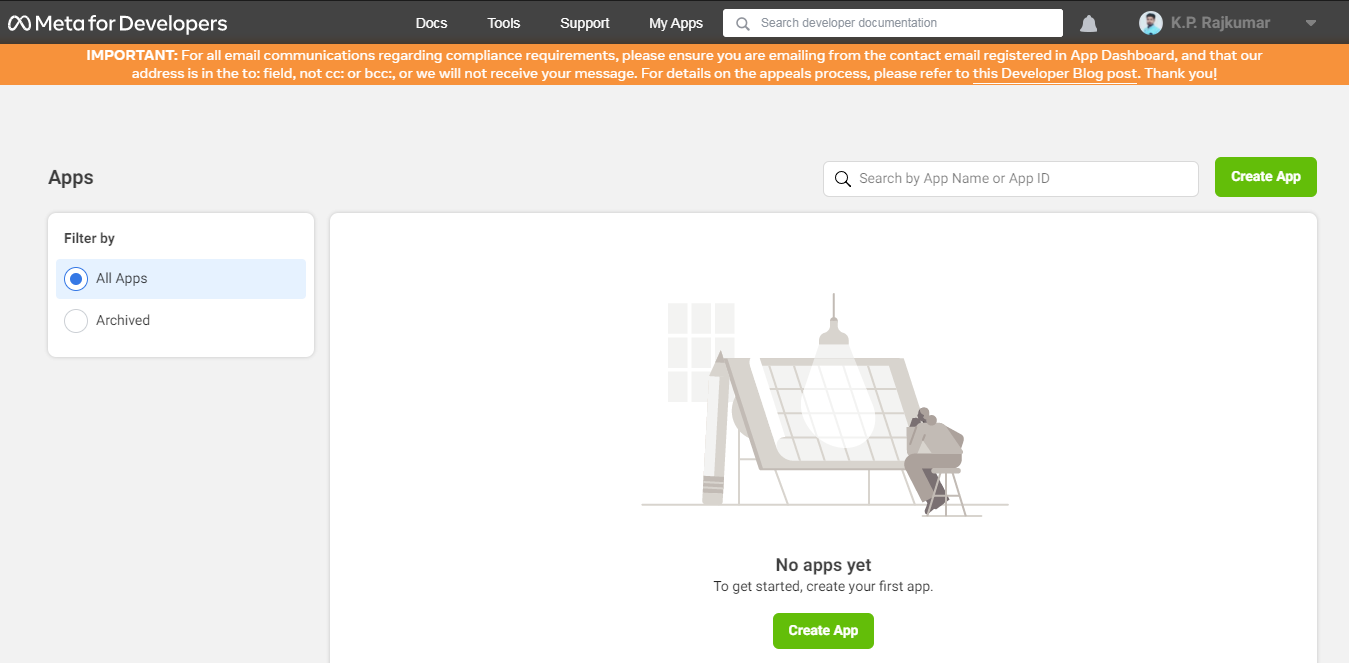
Step 1: Go to Facebook Developer App to click here: https://developers.facebook.com
Step 2: Then click on to "Create App" button as here

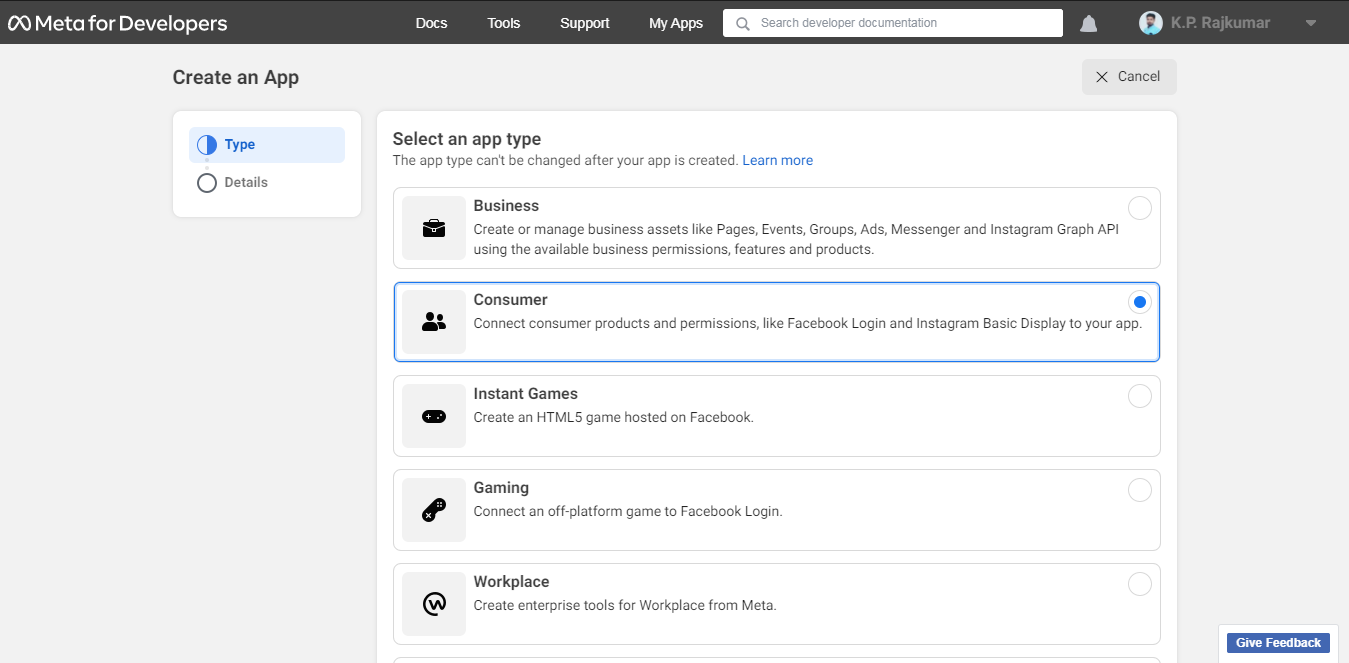
Step 3: Then Choose consumer here:

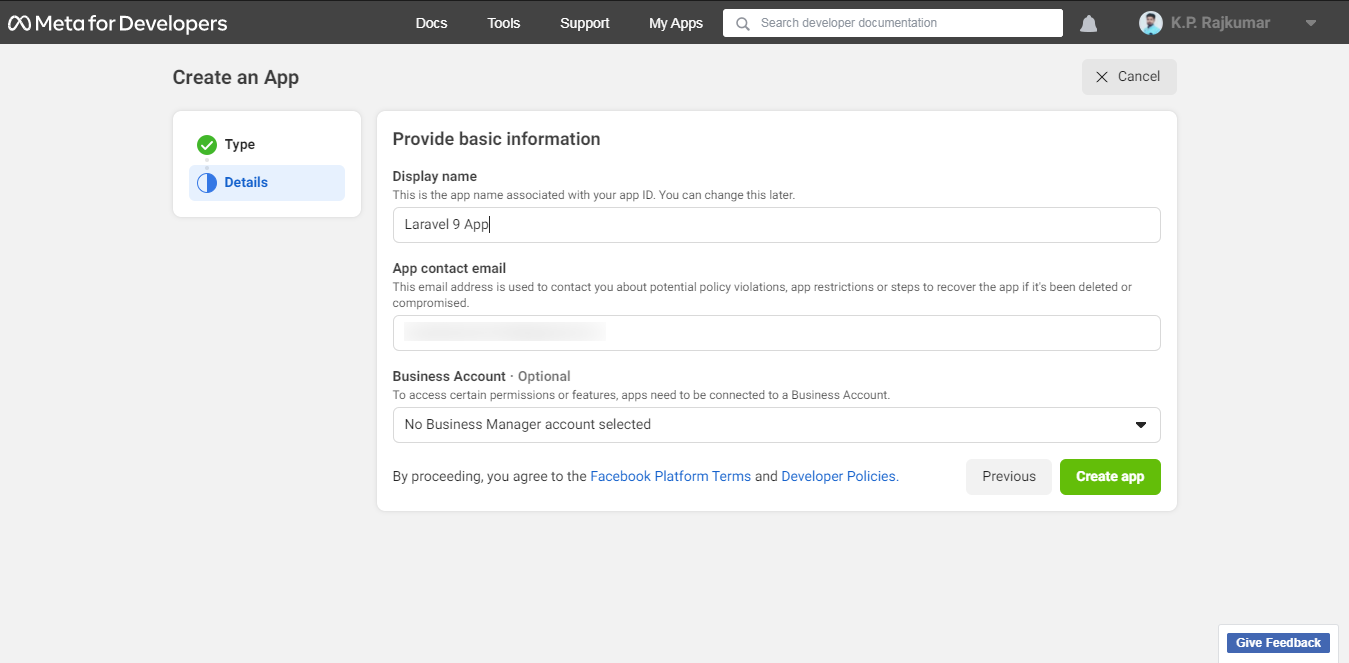
Step 4: Then Add App name as bellow, then after click on to create app button:

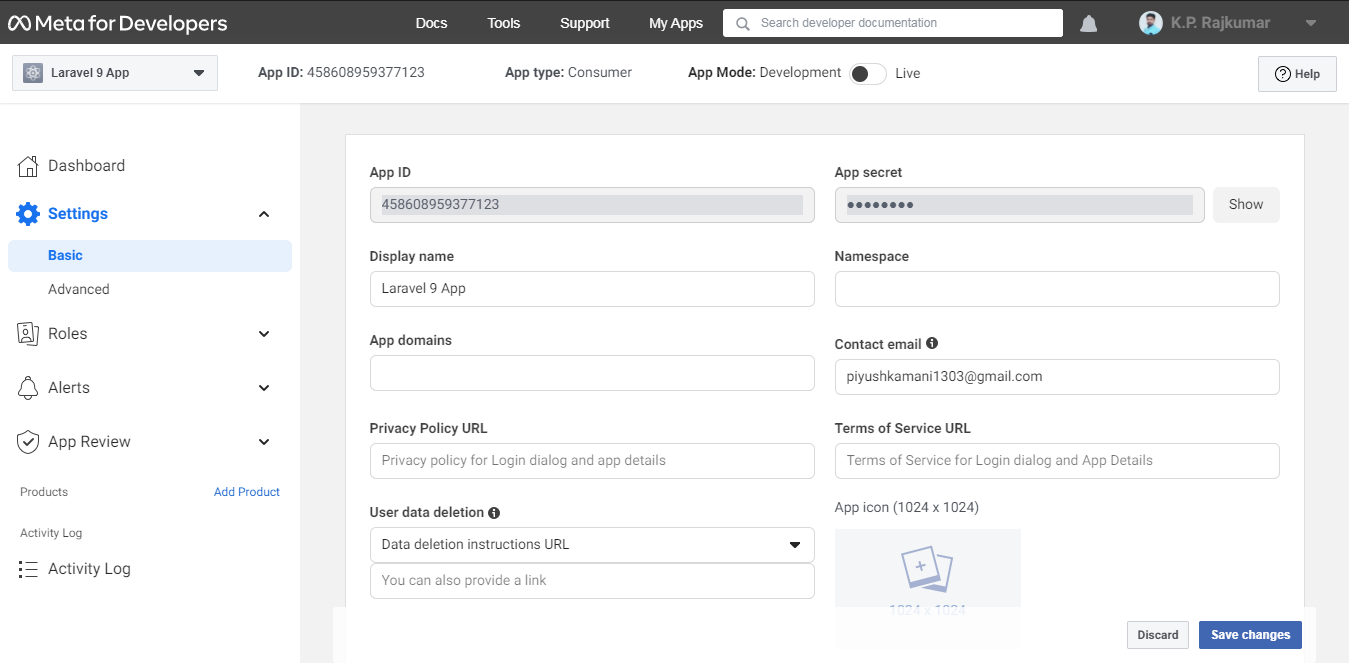
Step 5: Now, you will get the app id and secret, Then you need to add these details to the .env file:

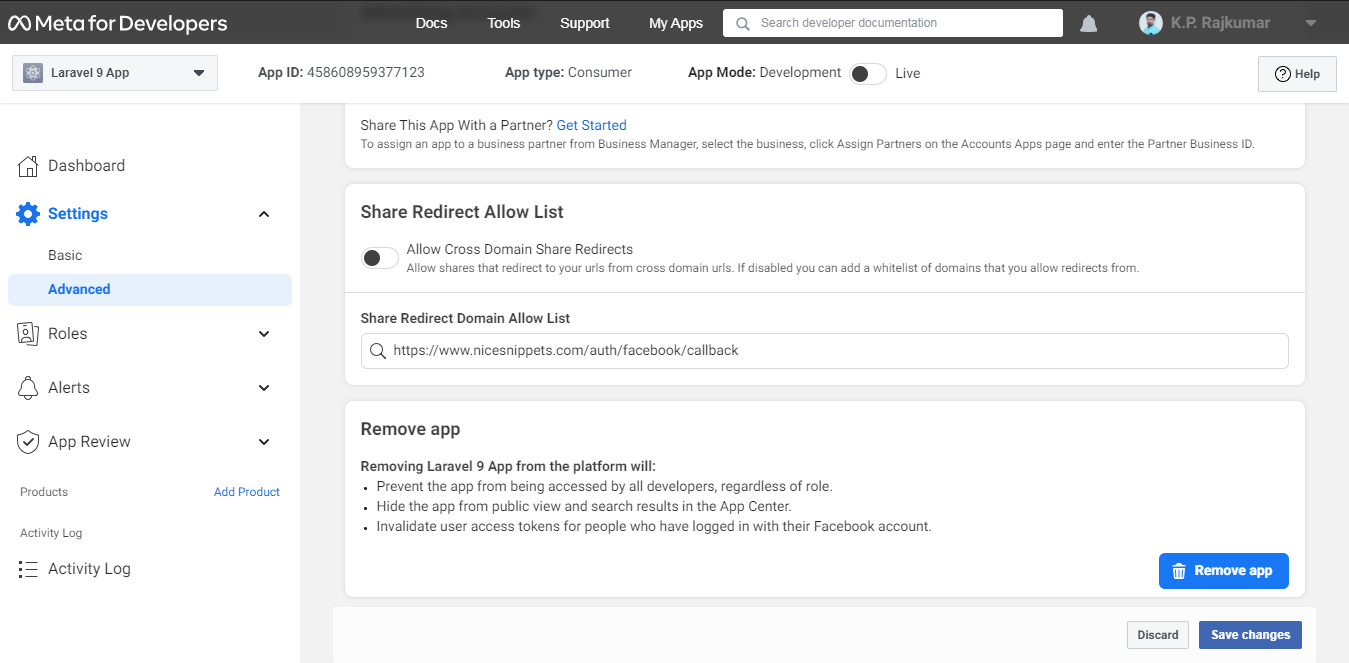
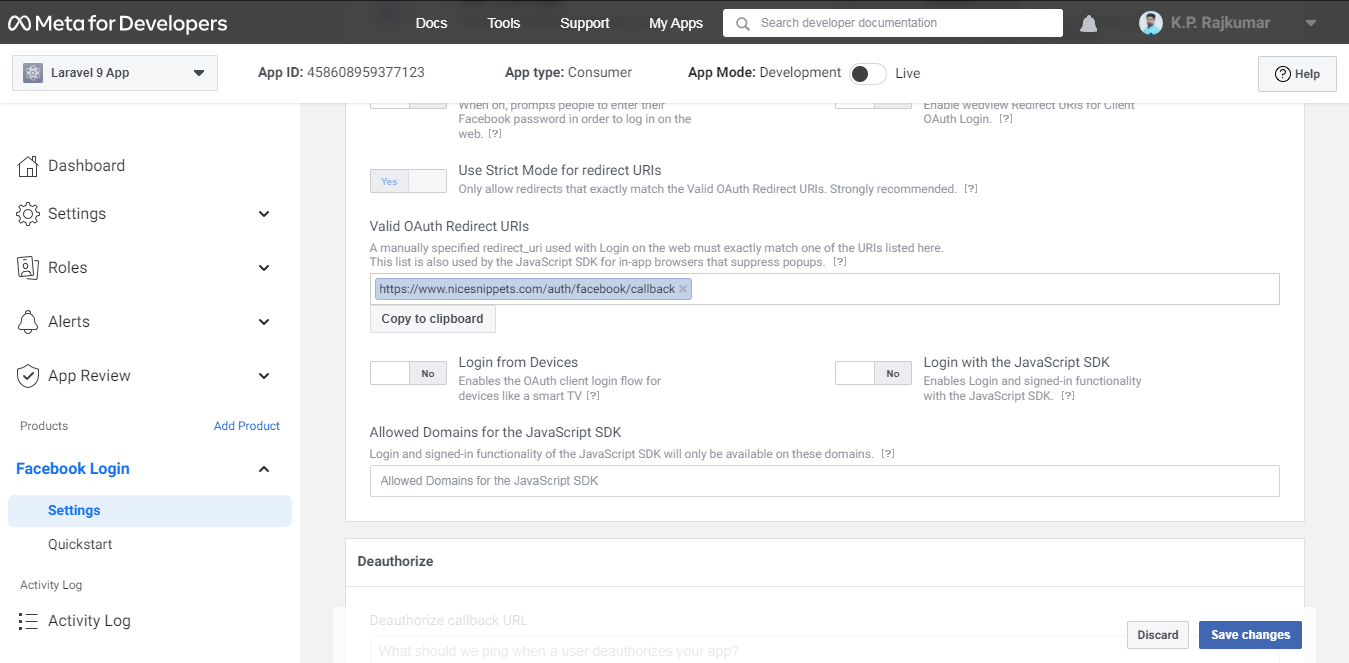
Step 6: If you want to upload on production then you need to specify the domain as well. But, if you are checking with local then you don't need to add this URL:


Now you have to set the app id, secret, and call back URL in the config file so open config/services.php and set the id and secret this way:
config/services.php
return [
....
'facebook' => [
'client_id' => env('FACEBOOK_CLIENT_ID'),
'client_secret' => env('FACEBOOK_CLIENT_SECRET'),
'redirect' => 'http://localhost:8000/auth/facebook/callback',
],
]
Then you need to add the Google client id and client secret in the .env file:
.env
FACEBOOK_CLIENT_ID=xyz
FACEBOOK_CLIENT_SECRET=123
Step 5: Add Database Column
In this step first, we have to create a migration for adding facebook_id in your user table. So let's run bellow command:
php artisan make:migration add_facebook_id_column
database/Migrations/add_facebook_id_column.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function ($table) {
$table->string('facebook_id')->nullable();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
}
};
Update mode like this way:
app/Models/User.php
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Fortify\TwoFactorAuthenticatable;
use Laravel\Jetstream\HasProfilePhoto;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens;
use HasFactory;
use HasProfilePhoto;
use Notifiable;
use TwoFactorAuthenticatable;
/**
* The attributes that are mass assignable.
*
* @var string[]
*/
protected $fillable = [
'name',
'email',
'password',
'facebook_id'
];
/**
* The attributes that should be hidden for serialization.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
'two_factor_recovery_codes',
'two_factor_secret',
];
/**
* The attributes that should be cast.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
/**
* The accessors to append to the model's array form.
*
* @var array
*/
protected $appends = [
'profile_photo_url',
];
}
Step 6: Add Routes
After adding facebook_id column first we have to add a new route for Facebook login. so let's add the below route in the routes.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\GoogleController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group that
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::middleware(['auth:sanctum', 'verified'])->get('/dashboard', function () {
return view('dashboard');
})->name('dashboard');
Route::controller(FacebookController::class)->group(function(){
Route::get('auth/facebook', 'redirectToFacebook')->name('auth.facebook');
Route::get('auth/facebook/callback', 'handleFacebookCallback');
});
Step 7: Add Controller
After adding a route, we need to add the method of Facebook auth that method will handle the Facebook callback URL and etc, first put the bellow code on your FacebookController.php file.
php artisan make:controller FacebookController
app/Http/Controllers/FacebookController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Laravel\Socialite\Facades\Socialite;
use Illuminate\Support\Facades\Auth;
use App\Models\User;
use Exception;
class FacebookController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function redirectToFacebook()
{
return Socialite::driver('facebook')->redirect();
}
/**
* Create a new controller instance.
*
* @return void
*/
public function handleFacebookCallback()
{
try {
$user = Socialite::driver('facebook')->user();
$finduser = User::where('facebook_id', $user->id)->first();
if($finduser){
Auth::login($finduser);
return redirect()->intended('dashboard');
}else{
$newUser = User::updateOrCreate(['email' => $user->email],[
'name' => $user->name,
'facebook_id'=> $user->id,
'password' => encrypt('123456dummy')
]);
Auth::login($newUser);
return redirect()->intended('dashboard');
}
} catch (Exception $e) {
dd($e->getMessage());
}
}
}
Step 8: Update Blade File
Ok, now at last we need to add blade view so first create a new file login.blade.php file and put bellow code:
resources/views/auth/login.blade.php
<x-guest-layout>
<x-jet-authentication-card>
<x-slot name="logo">
<x-jet-authentication-card-logo />
</x-slot>
<x-jet-validation-errors class="mb-4" />
@if (session('status'))
<div class="mb-4 font-medium text-sm text-green-600">
{{ session('status') }}
</div>
@endif
<form method="POST" action="{{ route('login') }}">
@csrf
<div>
<x-jet-label for="email" value="{{ __('Email') }}" />
<x-jet-input id="email" class="block mt-1 w-full" type="email" name="email" :value="old('email')" required autofocus />
</div>
<div class="mt-4">
<x-jet-label for="password" value="{{ __('Password') }}" />
<x-jet-input id="password" class="block mt-1 w-full" type="password" name="password" required autocomplete="current-password" />
</div>
<div class="block mt-4">
<label for="remember_me" class="flex items-center">
<x-jet-checkbox id="remember_me" name="remember" />
<span class="ml-2 text-sm text-gray-600">{{ __('Remember me') }}</span>
</label>
</div>
<div class="flex items-center justify-end mt-4">
@if (Route::has('password.request'))
<a class="underline text-sm text-gray-600 hover:text-gray-900" href="{{ route('password.request') }}">
{{ __('Forgot your password?') }}
</a>
@endif
<x-jet-button class="ml-4">
{{ __('Log in') }}
</x-jet-button>
</div>
<div class="flex items-center justify-center mt-4">
<a class="btn btn-primary" href="{{ url('auth/facebook') }}" style="margin-top: 0px !important;background: blue;color: #ffffff;padding: 5px 12px;border-radius:5px;" id="btn-fblogin">
<i class="fa fa-facebook-square" aria-hidden="true"></i> Login with Facebook
</a>
</div>
</form>
</x-jet-authentication-card>
</x-guest-layout>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the Laravel app:
php artisan serve
Now, you have to open a web browser, type the given URL and view the app output:
http://localhost:8000/login
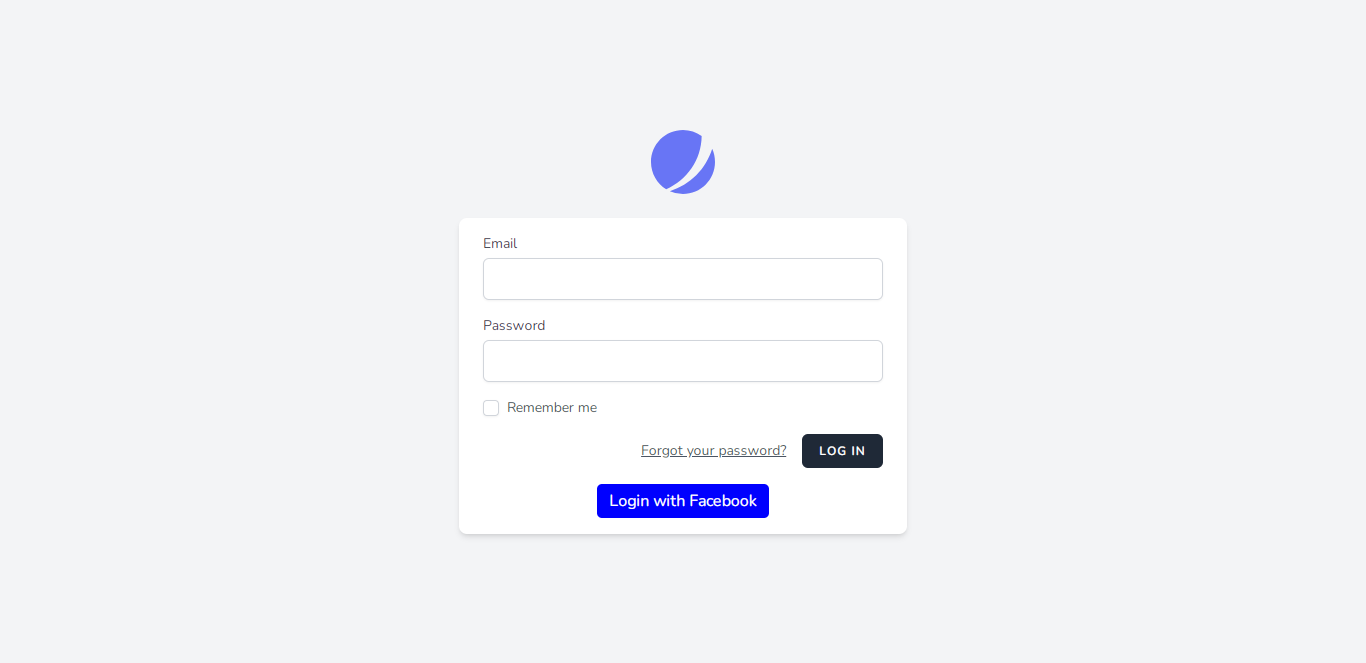
Output:

I hope it can help you...
#Laravel 10