10-Apr-2023
.
Admin

Hi all,
This tutorial shows you Laravel 10 Autocomplete Search using Typehead Js From Mysql Database. you will learn Laravel 10 Autocomplete Search using Typeahead Js Tutorial. We will use Autocomplete Search With Database in Laravel 10 App With Jquery Typeahead Js With Ajax. I would like to show you Laravel 10 App With Jquery Typeahead Js.
Now in this laravel tutorial, i will share with you how we can implement auto complete search also with database by using jquery typeahead js example.Here we see how to implement auto complete search also with Database in laravel application with jquery typeahead js.
Let's start following example:
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-app
Step 2: Add Dummy Users
First, we need to run default migrations, so we have created new users table. so let's run migration command:
php artisan migrate
next, we will create some dummy users using tinker factory. so let's create dummy records using bellow command:
php artisan tinker
User::factory()->count(20)->create()
Step 3: Add Controller
In this point, now we should create new controller as SearchController. This controller we will add two method, one for return view response and another for getting ajax with json response. return response, so put bellow content in controller file:
php artisan make:controller SearchController
app/Http/Controllers/SearchController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class SearchController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('autocompleteSearch');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function autocomplete(Request $request)
{
$data = User::select("name")
->where('name', 'LIKE', '%'. $request->get('query'). '%')
->get();
return response()->json($data);
}
}
Step 4: Add Routes
In this is step we need to create route for datatables layout file and another one for getting data. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SearchController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(SearchController::class)->group(function(){
Route::get('search', 'index');
Route::get('autocomplete', 'autocomplete')->name('autocomplete');
});
Step 5: Add View File
In Last step, let's create autocompleteSearch.blade.php(resources/views/autocompleteSearch.blade.php) for layout and lists all items code here and put following code:
resources/views/autocompleteSearch.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 Autocomplete Search using Typeahead JS Tutorial - Nicesnippets.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-3-typeahead/4.0.1/bootstrap3-typeahead.min.js"></script>
</head>
<body>
<div class="container mt-5">
<h3 class="mb-5 text-center">Laravel 10 Autocomplete Search using Typeahead JS Tutorial - Nicesnippets.com</h3>
<strong>Search User:</strong>
<input class="typeahead form-control" id="search" type="text">
</div>
<script type="text/javascript">
var path = "{{ route('autocomplete') }}";
$('#search').typeahead({
source: function (query, process) {
return $.get(path, {
query: query
}, function (data) {
return process(data);
});
}
});
</script>
</body>
</html>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/search
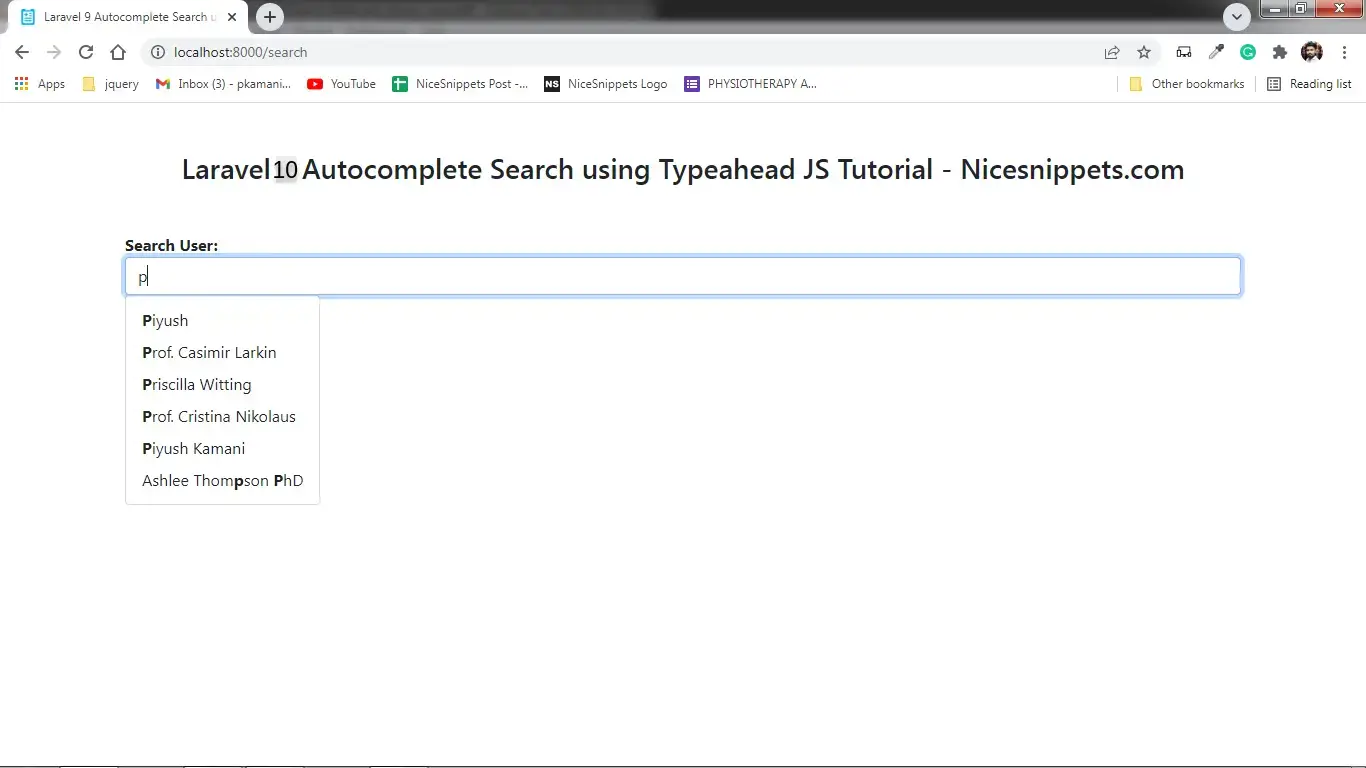
Output:

I hope it can help you...
#Laravel 10