04-Apr-2023
.
Admin

Hi Guys,
In this blog, I will explain you how to create material ui ripple in react native. You can easily create material ui ripple in react native. First i will import stylesheet namespace from react-native-material-ripple, after I will make material ui ripple using in react native.
Here, I will give you full example for simply display material ui ripple using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init materialuiripple
Step 2 - Install Package
In the step,I will install npm i react-native-material-ripple package .
npm install --save react-native-material-ripple
Step 3 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from 'react';
import { Text, StyleSheet } from 'react-native';
import Ripple from 'react-native-material-ripple';
class RippleExample extends Component {
render() {
return (
<Ripple rippleColor="black" rippleDuration="1200" style={styles.item}>
<Text style={styles.text}>Touch Here</Text>
</Ripple>
);
}
}
export default RippleExample;
const styles = StyleSheet.create ({
item: {
marginTop: 300,
marginLeft: 40,
paddingLeft: 100,
marginRight: 40,
height: 100,
backgroundColor: 'pink',
justifyContent: 'center',
},
text: {
color : "#fff",
}
})
Step 4 - Run project
In the last step run your project using bellow command.
npm start
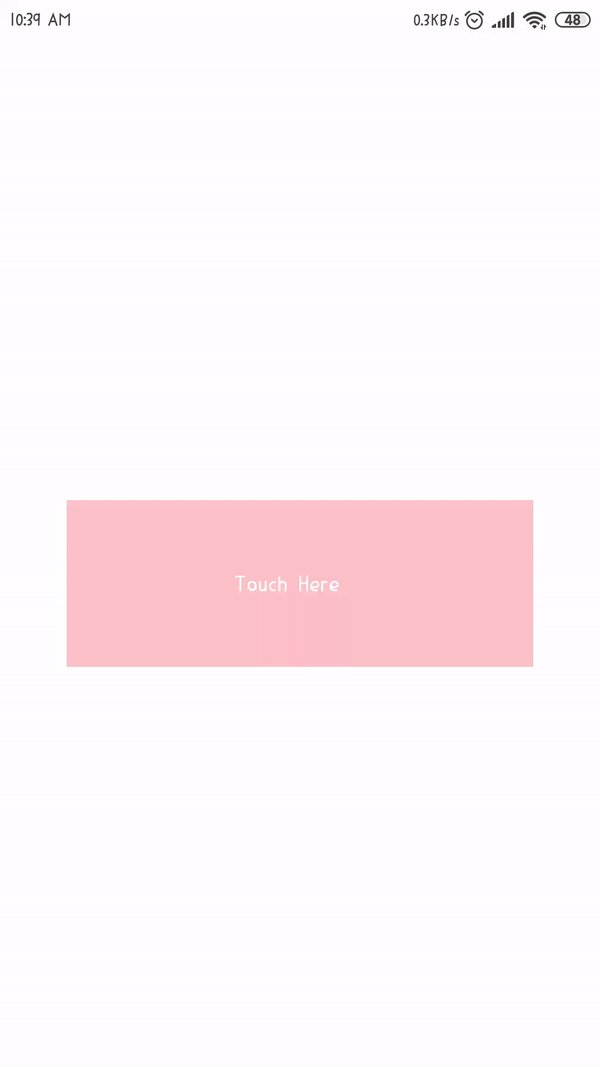
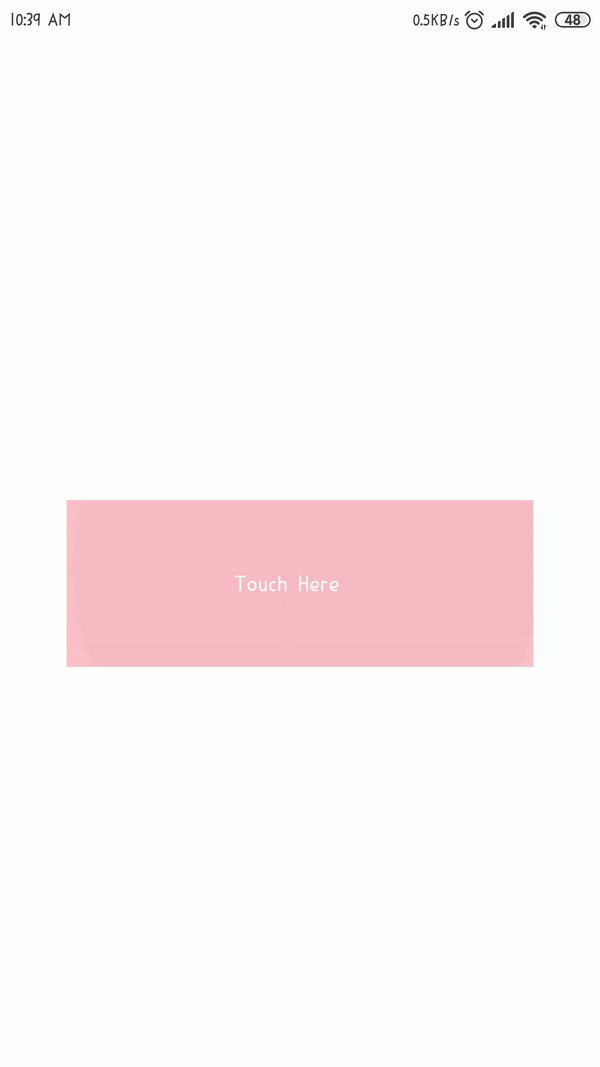
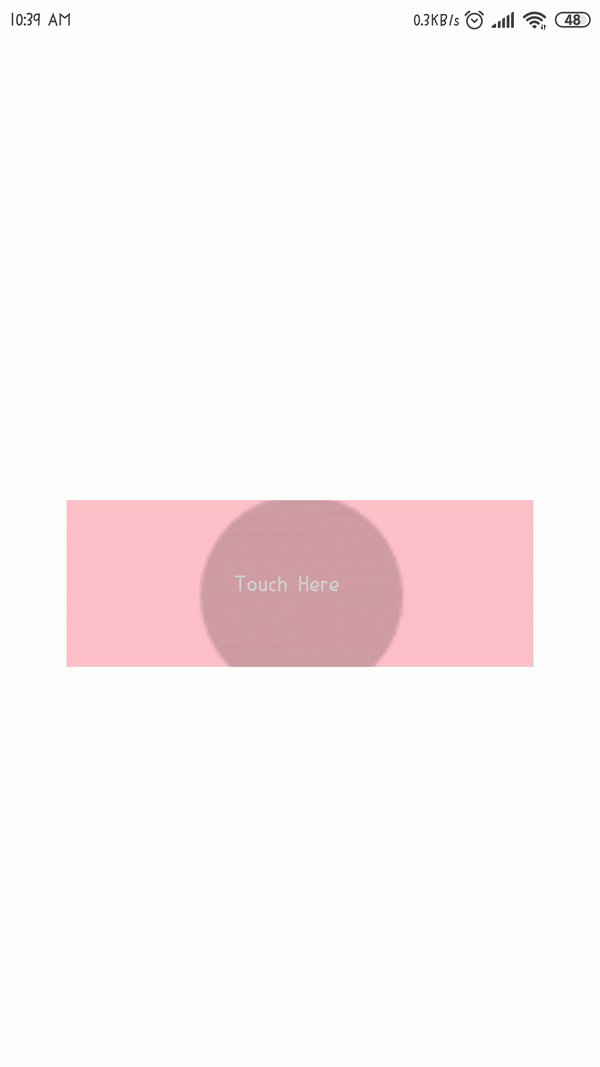
Output

It will help you...
#React Native