04-Apr-2023
.
Admin
 (1)-0.png)
Hi Guys,
In this blog, I will explain you how to create underline text in react native. You can easily create underline text in react native. First i will import namespace Text, after I will make underline text using text Decoration Line underline style in react native.
Here, I will give you full example for simply display underline text using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init UnderlineText
Step 2 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from 'react';
import { StyleSheet, View, Text } from 'react-native';
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.TextStyle}>Good Morning</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
flex: 1,
},
TextStyle: {
textAlign: 'center',
fontSize: 30,
textDecorationLine: 'underline',
color: 'seagreen'
},
});
Step 3 - Run project
In the last step run your project using bellow command.
npm start
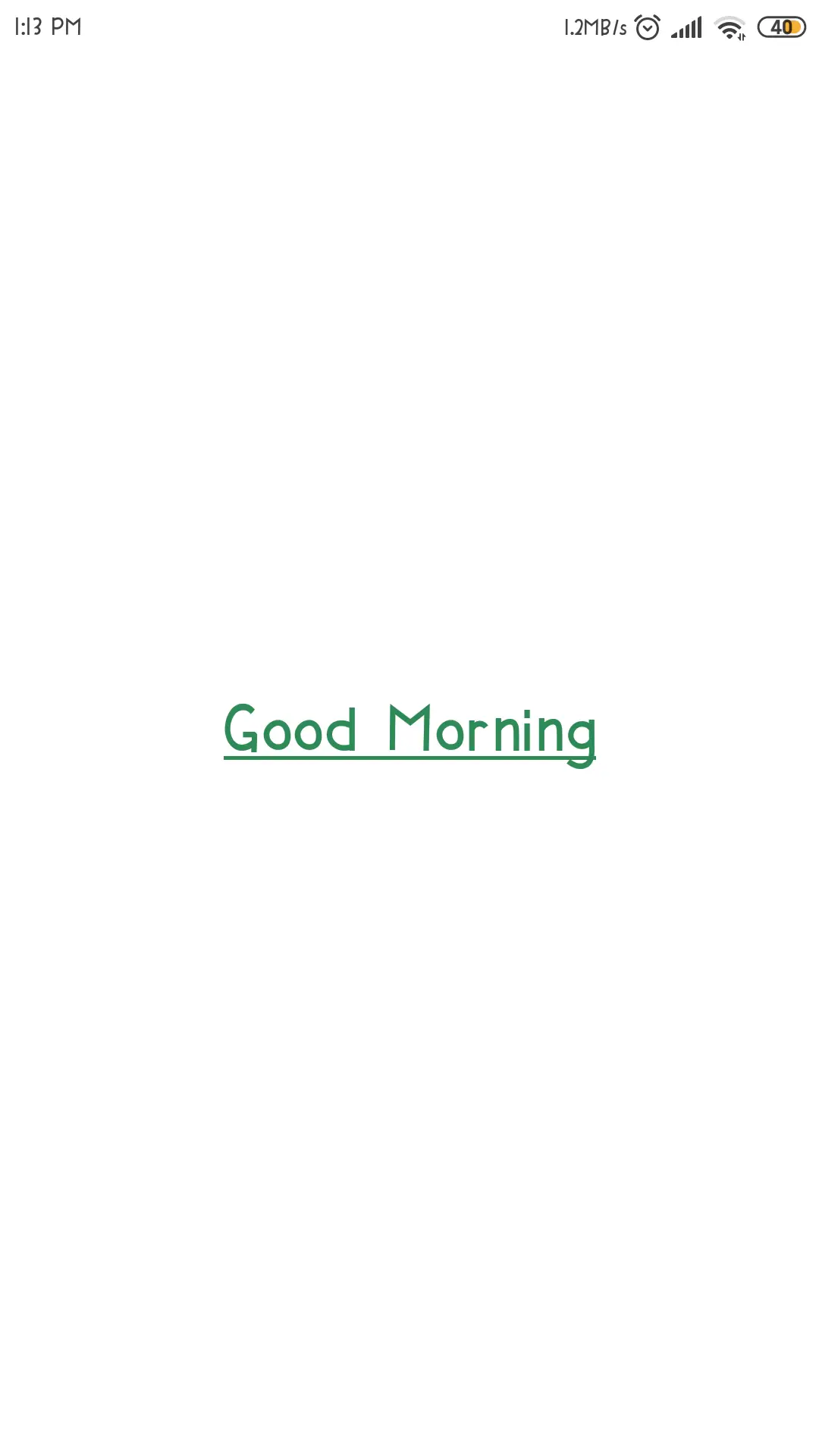
Output

It will help you...
#React Native