04-Apr-2023
.
Admin

Hi Dev,
In this tutorial, I will learn you how to get request using axios in react native we can show instance of react native axios https placed request,You could easliy use react native axios get response.In this case import stylesheet namespace from axios and react-native-paper. React native affords the axios placed API for your networking wishes. axios get will appear familiar when you have used XMLHttpRequest or different networking APIs earlier than. you could discuss with MDN's manual on using axios get for additional data.
Here, i can give you complete example for definitely react native axios https get request as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init NicesnippetsApp
Step 2 - Install Package
In the step,I will install npm i react-native-paper package.
yarn add react-native-paper
After,I will install npm i yarn add axios.
yarn add axios
Step 3 - App.js
In this step, You will open App.js file and get the code.
import React, { Component } from "react";
import { Text, View,StyleSheet} from 'react-native';
import { Provider ,Appbar,Card,IconButton,Avatar} from 'react-native-paper';
import axios from 'axios';
const NicesnippetsComponent = () => {
const [data, setData] = React.useState([]);
const [isLoading, setLoading] = React.useState(true);
React.useEffect(() => {
axios.get("https://api.Nicesnippets.com/api/users?page=1")
.then((json) => setData(json.data.data))
.finally(() => setLoading(false));
}, []);
const _goBack = () => console.log('Went back');
const _handleSearch = () => console.log('Searching');
const _handleMore = () => console.log('Shown more');
return (
<Provider>
<Appbar.Header style={styles.header}>
<Appbar.BackAction onPress={_goBack} />
<Appbar.Content title="User" />
<Appbar.Action icon="magnify" onPress={_handleSearch} />
<Appbar.Action icon="dots-vertical" onPress={_handleMore} />
</Appbar.Header>
<View style={styles.mainbox}>
{
data.map((l, i) => (
<Card key={i} >
<Card.Title
style={styles.cardbox}
title= {l.first_name}
subtitle={l.email}
left={(props) => <Avatar.Image size={50} source={{ uri: l.avatar }} />}
right={(props) => <IconButton {...props} icon="more" onPress={() => {}} />}
/>
</Card>
))
}
</View>
</Provider>
);
};
const styles = StyleSheet.create({
title:{
margin: 10,
fontSize: 15,
fontSize: 35
},
mainbox:{
textAlign:'center',
margin: 15,
flex: 1,
justifyContent: 'space-between',
},
cardbox:{
margin: 10,
},
header:{
backgroundColor: '#e2e2e2',
}
});
export default NicesnippetsComponent;
Step 4 - Run project
In the last step run your project using bellow command.
npm start
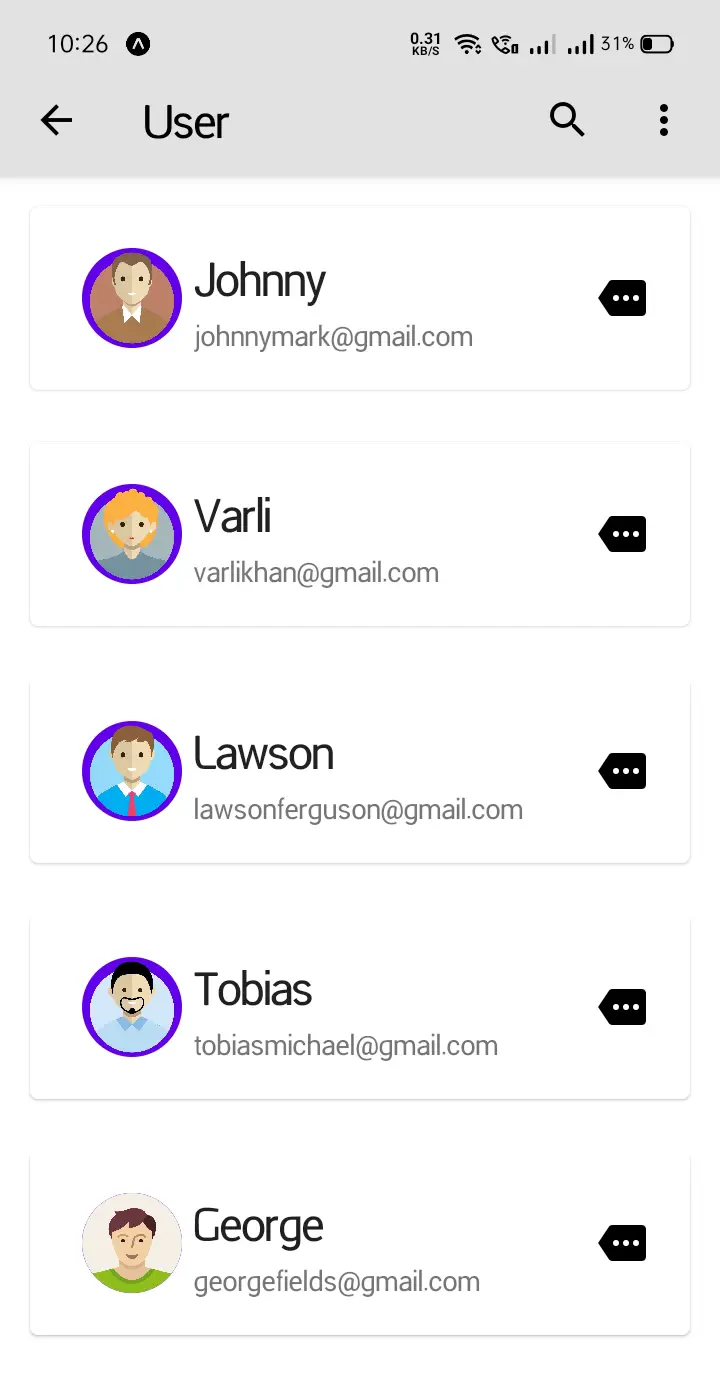
Output

It will help you...
#React Native