15-Jun-2020
.
Admin
-0.png)
Hi Guys,
In this blog, I will explain you how to use onPress function example in react native. You can easily use onPress function in react native. First i will define class with extends component and use _onPressButton()
Here, I will give you full example for simply display alert using onPress function in react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init OnPress
Step 2 - App.js
In this step, You will open App.js file and put the code.
import React, { Component } from 'react';
import { Button, StyleSheet, View } from 'react-native';
export default class ButtonBasics extends Component {
_onPressButton() {
alert('You tapped on the button!')
}
render() {
return (
<View style={styles.container}>
<View style={styles.buttonContainer}>
<Button
onPress={this._onPressButton}
title="Press Me"
color="#1e90ff"
/>
</View>
<View style={styles.buttonContainer}>
<Button
onPress={this._onPressButton}
title="Press Me"
color="#20b2aa"
/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
buttonContainer: {
margin: 80
}
});
Step 3 - Run project
In the last step run your project using bellow command.
npm start
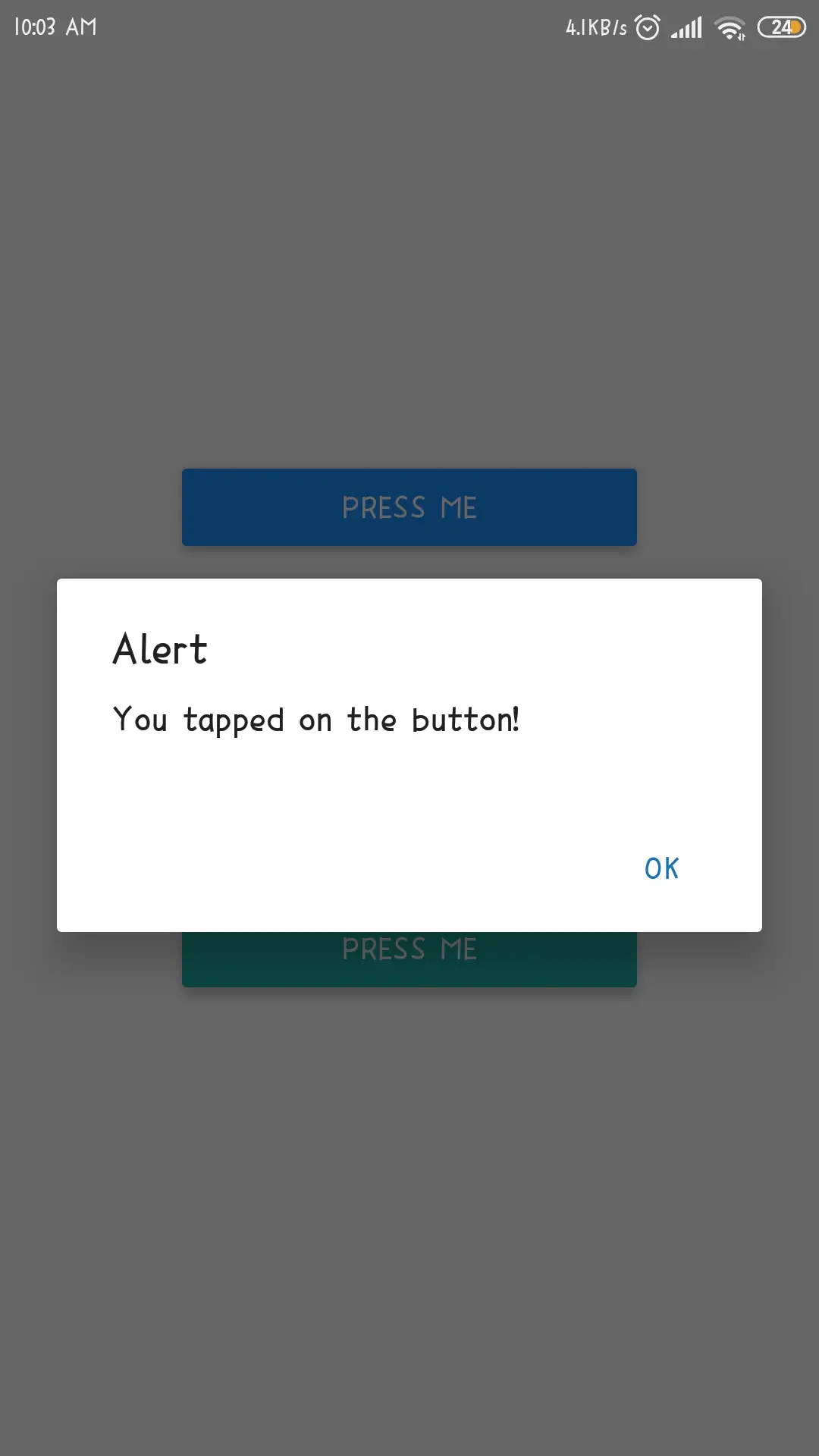
Output

It will help you...
#React Native