10-Apr-2023
.
Admin

Hi Dev,
In this tutorial, we will explain how to create a custom authentication login and registration in the Laravel 9 application.
Today, the Laravel 9 custom login and registration example is our main topic. This post will give you a simple example of login and registration in laravel 9. you can understand the concept of how to create a custom login and registration example in laravel 9. if you have questions about how to make login and registration in laravel 9 then I will give a simple example with a solution. Alright, let’s dive into the steps.
Having said that, we are going to share with you the traditional method through which you can create custom authentication in laravel 9. This quick guide, bit by bit, describes the simple method to build custom login, registration, and dashboard pages or templates.
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-app
Step 2: Database Configuration
Now, you have to add database name, username, and password into the .env configuration file to connect the laravel 9 app to the database:
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database_name
DB_USERNAME=database_user_name
DB_PASSWORD=database_password
The laravel 9 app comes with a default User model and migration file, and we only have to run the following command to create the new table inside the database. So, get to the terminal and execute the following command to run the migration.
php artisan migrate
Step 3 : Add Auth Controller
Next, type the suggested command on the command prompt and execute the command to generate a new controller file by the name of CustomAuthController.
php artisan make:controller CustomAuthController
app/Http/Controllers/CustomAuthController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Hash;
use Session;
use App\Models\User;
use Illuminate\Support\Facades\Auth;
class CustomAuthController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('auth.login');
}
/**
* Write code on Method
*
* @return response()
*/
public function customLogin(Request $request)
{
$request->validate([
'email' => 'required',
'password' => 'required',
]);
$credentials = $request->only('email', 'password');
if (Auth::attempt($credentials)) {
return redirect()->intended('dashboard')
->withSuccess('Signed in');
}
return redirect("login")->withSuccess('Login details are not valid');
}
/**
* Write code on Method
*
* @return response()
*/
public function registration()
{
return view('auth.registration');
}
/**
* Write code on Method
*
* @return response()
*/
public function customRegistration(Request $request)
{
$request->validate([
'name' => 'required',
'email' => 'required|email|unique:users',
'password' => 'required|min:6',
]);
$data = $request->all();
$check = $this->create($data);
return redirect("dashboard")->withSuccess('You have signed-in');
}
/**
* Write code on Method
*
* @return response()
*/
public function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => Hash::make($data['password'])
]);
}
/**
* Write code on Method
*
* @return response()
*/
public function dashboard()
{
if(Auth::check()){
return view('dashboard');
}
return redirect("login")->withSuccess('You are not allowed to access');
}
/**
* Write code on Method
*
* @return response()
*/
public function signOut() {
Session::flush();
Auth::logout();
return Redirect('login');
}
}
Step 4: Add Route
This step explains how to create routes with POST and GET methods for handling custom authentication in laravel 9 application.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\CustomAuthController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('dashboard', [CustomAuthController::class, 'dashboard']);
Route::get('login', [CustomAuthController::class, 'index'])->name('login');
Route::post('custom-login', [CustomAuthController::class, 'customLogin'])->name('login.custom');
Route::get('registration', [CustomAuthController::class, 'registration'])->name('register-user');
Route::post('custom-registration', [CustomAuthController::class, 'customRegistration'])->name('register.custom');
Route::get('signout', [CustomAuthController::class, 'signOut'])->name('signout');
Step 5: Add Blade Files
You need to create auth folder in the resources/views/ folder and likewise create a new login.blade.php file.
resources/views/auth/login.blade.php
@extends('dashboard')
@section('content')
<main class="login-form">
<div class="cotainer">
<div class="row justify-content-center">
<div class="col-md-4">
<div class="card">
<h3 class="card-header text-center">Login</h3>
<div class="card-body">
<form method="POST" action="{{ route('login.custom') }}">
@csrf
<div class="form-group mb-3">
<input type="text" placeholder="Email" id="email" class="form-control" name="email" required
autofocus>
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
<div class="form-group mb-3">
<input type="password" placeholder="Password" id="password" class="form-control" name="password" required>
@if ($errors->has('password'))
<span class="text-danger">{{ $errors->first('password') }}</span>
@endif
</div>
<div class="form-group mb-3">
<div class="checkbox">
<label>
<input type="checkbox" name="remember"> Remember Me
</label>
</div>
</div>
<div class="d-grid mx-auto">
<button type="submit" class="btn btn-dark btn-block">Signin</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</main>
@endsection
You have to move to the resources/views/auth folder, and similarly create a new registration.blade.php file.
resources/views/auth/registration.blade.php
@extends('dashboard')
@section('content')
<main class="signup-form">
<div class="cotainer">
<div class="row justify-content-center">
<div class="col-md-4">
<div class="card">
<h3 class="card-header text-center">Register User</h3>
<div class="card-body">
<form action="{{ route('register.custom') }}" method="POST">
@csrf
<div class="form-group mb-3">
<input type="text" placeholder="Name" id="name" class="form-control" name="name"
required autofocus>
@if ($errors->has('name'))
<span class="text-danger">{{ $errors->first('name') }}</span>
@endif
</div>
<div class="form-group mb-3">
<input type="text" placeholder="Email" id="email_address" class="form-control"
name="email" required autofocus>
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
<div class="form-group mb-3">
<input type="password" placeholder="Password" id="password" class="form-control"
name="password" required>
@if ($errors->has('password'))
<span class="text-danger">{{ $errors->first('password') }}</span>
@endif
</div>
<div class="form-group mb-3">
<div class="checkbox">
<label><input type="checkbox" name="remember"> Remember Me</label>
</div>
</div>
<div class="d-grid mx-auto">
<button type="submit" class="btn btn-dark btn-block">Sign up</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</main>
@endsection
Head over to the resources/views/ folder, then create the new dashboard.blade.php file.
resources/views/dashboard.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Custom Login And Registration Example - NiceSnippets.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-light navbar-expand-lg mb-5" style="background-color: #e3f2fd;">
<div class="container">
<a class="navbar-brand mr-auto" href="#">NiceSnippets</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
@guest
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('register-user') }}">Register</a>
</li>
@else
<li class="nav-item">
<a class="nav-link" href="{{ route('signout') }}">Logout</a>
</li>
@endguest
</ul>
</div>
</div>
</nav>
@yield('content')
</body>
</html>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/login
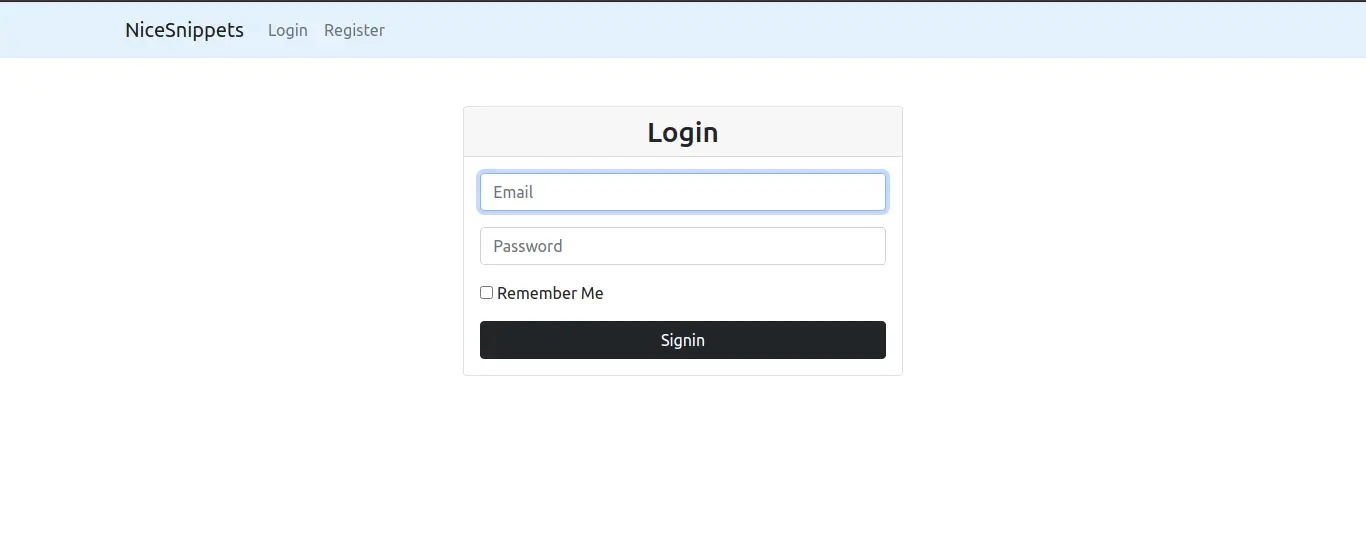
Output :

It will help you...
#Laravel 9