11-Apr-2023
.
Admin

Hi friends,
In this Example, I will learn you how to use autocomplete search with jquery ui in laravel 9. you can easy and simply use autocomplete serach with jquery ui in laravel 9. In this article, I will show you how to create a dynamic database driven ajax jquery autocomplete in Laravel 9. In this tutorial we will create a dynamic search dropdown autocomplete which will fetch options from database table using jquery autocomplete.
you can add to text search box then related text to get in your datatable.I show how you add jQuery UI autocomplete to the input field in the Laravel 9 project.
The jquery autocomplete plugin is used to create dynamic autocomplete input with several options. In this example you will learn how to implement jquery autocomplete in laravel.
Let's start following example.
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-app
Step 2 : Database Configuration
In this step, connect to laravel 9 app to the database. So open .env file and add the database detail like the following:
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
Step 3 : Make Model and Migration
In this step, execute the following command on the command prompt to create a user model and migration file:
php artisan make:model User -m
Then open user.php file and add the following code into it, which is placed on app/model directory:
app/Models/User.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class User extends Model
{
use HasFactory;
protected $fillable = [
'name'
];
}
After that, open create_users_tables.php and add the following code into it, which is placed on database/migration directory:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
Step 4 : Add Route
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\AutoCompleteController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('search', [AutoCompleteController::class, 'index'])->name('search');
Route::get('autocomplete', [AutoCompleteController::class, 'autocomplete'])->name('autocomplete');
Step 5 : Add Controller
In this step, create a controller name AutoCompleteController by executing the following command on the command prompt:
php artisan make:controller AutoCompleteController
Then open AutoCompleteController.php and add the following code into this file, which is placed on app/http/controllers directory:
app/http/controllers/AutoCompleteController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class AutoCompleteController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('autocomplete-search');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function autocomplete(Request $request)
{
$res = User::select("name")
->where("name","LIKE","%{$request->term}%")
->get();
return response()->json($res);
}
}
Step 6 : Add Blade View
In this step, Go to the resources/views directory and create blade view file name autocomplete-search.blade.php.
Then add the following code into autocomplete-search.blade.php:
resources/views/autocomplete-search.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Autocomplete search using jQuery UI - Nicesnippets.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script type="text/javascript">
var siteUrl = "{{url('/')}}";
</script>
</head>
<body>
<div class="container mt-4">
<div class="card">
<div class="card-header text-center font-weight-bold">
<h2>Laravel 9 Autocomplete search using jQuery UI - Nicesnippets.com</h2>
</div>
<div class="card-body">
<form name="autocomplete-textbox" id="autocomplete-textbox" method="post" action="#">
@csrf
<div class="form-group">
<label for="exampleInputEmail1">Search Name:</label>
<input type="text" id="name" name="name" class="form-control">
</div>
</form>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$( "#name" ).autocomplete({
source: function(request, response) {
$.ajax({
url: siteUrl + '/' +"autocomplete",
data:{
term : request.term
},
dataType: "json",
success: function(data){
console.log(data);
var resp = $.map(data,function(obj){
return obj.name;
});
response(resp);
}
});
},
minLength: 2
});
});
</script>
</body>
</html>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/search
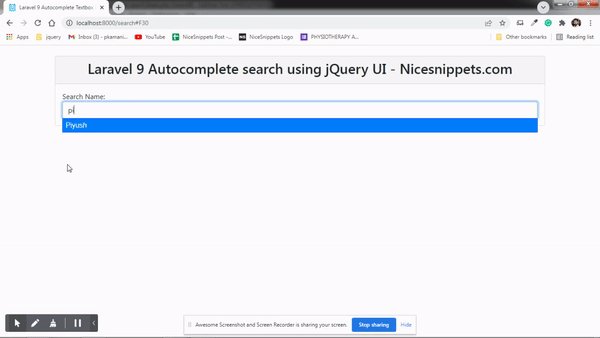
Output:

I hope it can help you...
#Laravel 9