10-Apr-2023
.
Admin

Hello Friends,
In my previous tutorial I added login with Google, login with Facebook and login with Github that's very simple and almost same but if you doing from scratch then it's important to write all. This tutorial will give example of laravel 9 login with linkedin using socialite package. We will show login with linkedin in laravel 9 application. In this blog i will learn you laravel 9 login with linkedin. i want to share with you how to do sign in with linkedin in laravel 9.
In this post i am going to share with you how to sign in with linkedin in laravel 9. laravel provide socialite package that help to social authentication.
Here i will give full example for laravel 9 login with linkedin using socialite package. So let's follow bellow example:
Step 1: Download Laravel
Let us begin the tutorial by installing a new laravel application. if you have already created the project, then skip following step.
composer create-project laravel/laravel example-app
Step 2: Database Configuration
In second step, we will make database Configuration for example database name, username, password etc. So lets open .env file and fill all deatils like as bellow:
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name(blog)
DB_USERNAME=here database username(root)
DB_PASSWORD=here database password(root)
Step 3: Install Jetstream
Here we need auth scaffolding of jetstream. i will give full example for how to install jetstream so click here.
Step 4: Install Socialite
In this step, we need laravel/socialite package. you can install socialite package using bellow command so let's run bellow command :
composer require laravel/socialite
After install above package you can add providers and aliases in config file, Now open config/app.php file and add service provider and aliase.
config/app.php
....
'providers' => [
....
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
....
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
....
Step 5: Create Linkedin App
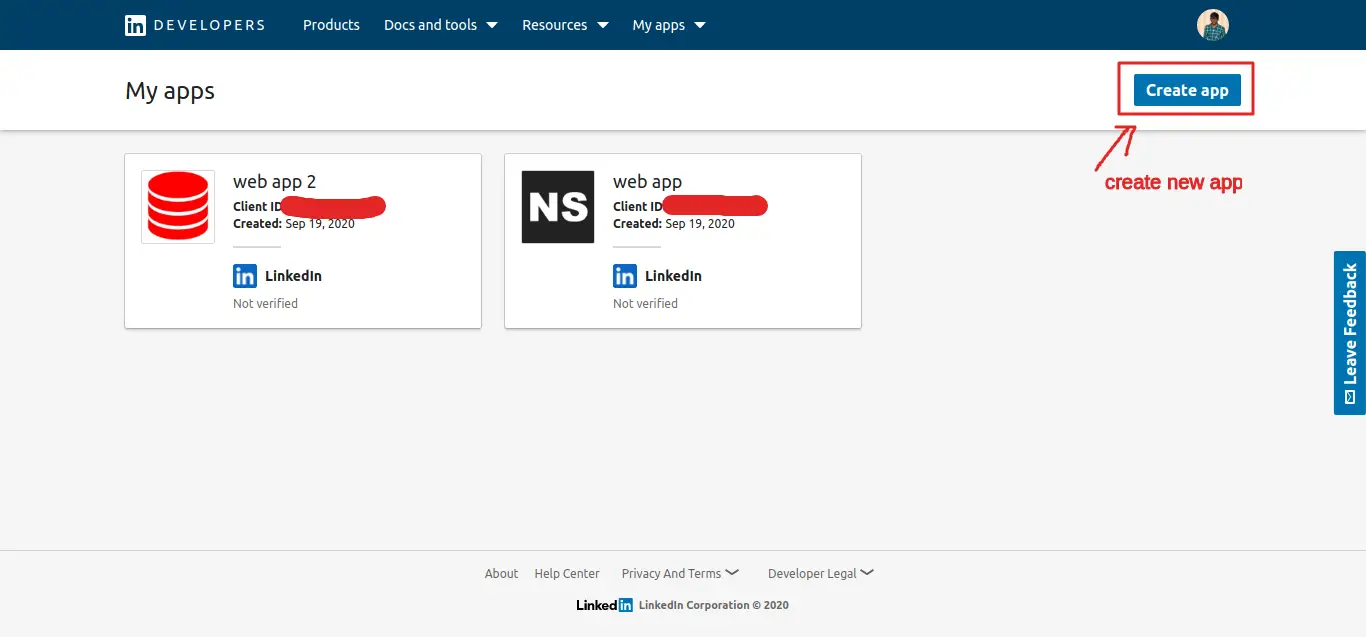
Here we need linkedin client id and secret that way we can get information of other user. so if you don't have linkedin app account then you can create from here : Linkedin Developers App. you can find bellow screen :

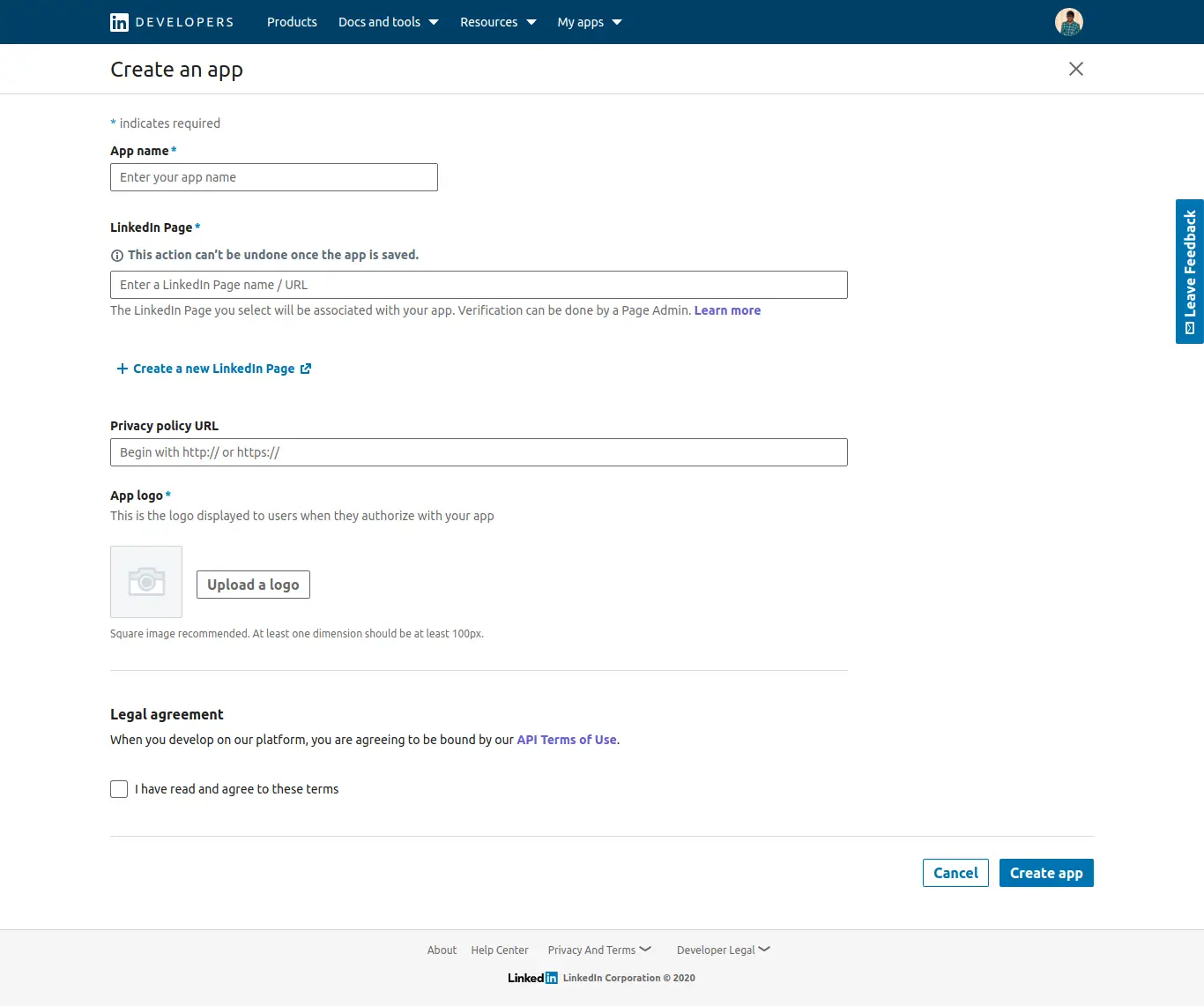
Now you have to click on Create Application and fill form details and create new application. after created application you can see following slide:


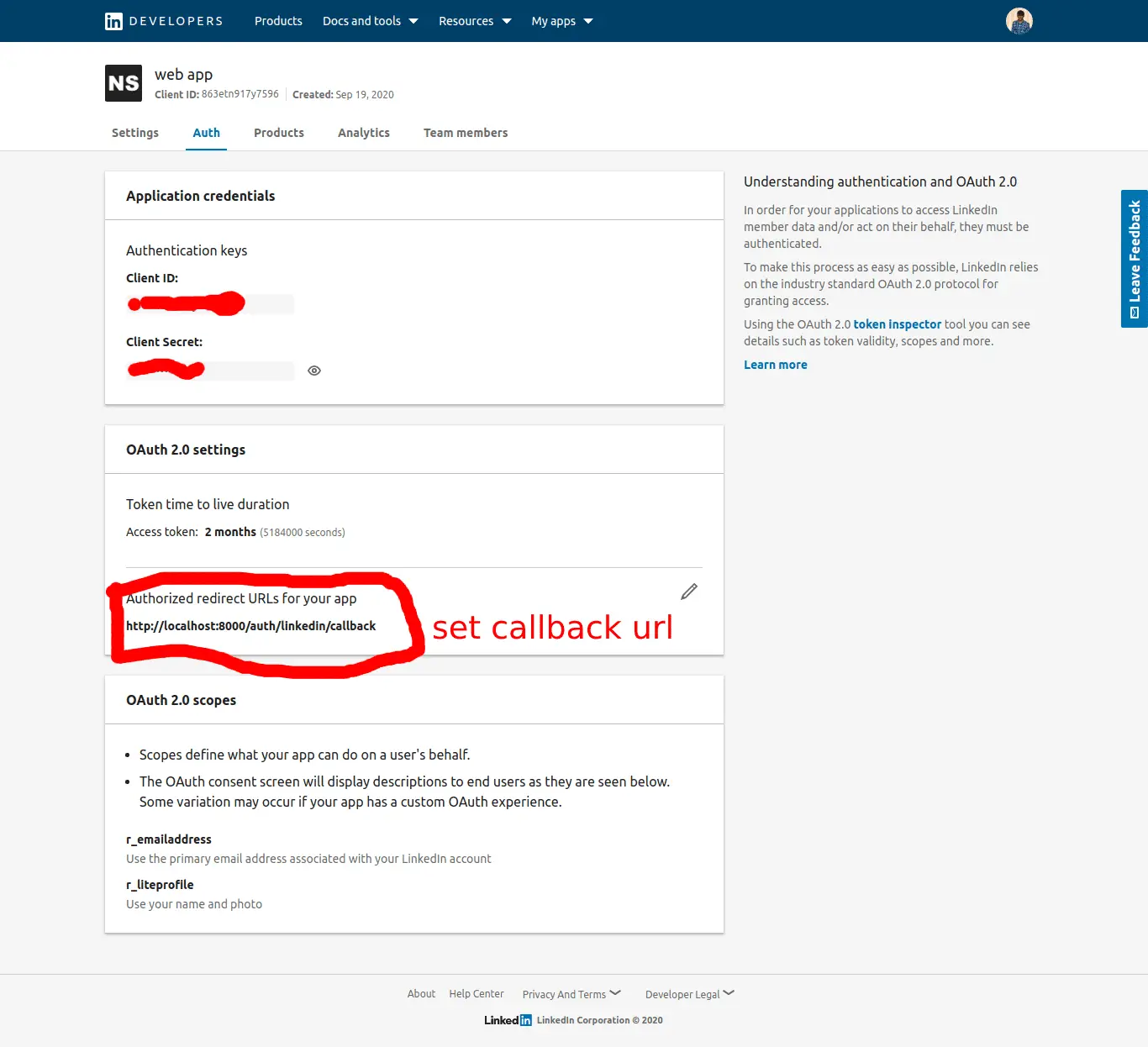
and you can copy client id and secret.
Now you have to set app id, secret and call back url in config file so open config/services.php and set id and secret this way:
config/services.php
return [
....
'linkedin' => [
'client_id' => 'id',
'client_secret' => 'secret',
'redirect' => 'http://localhost:8000/auth/linkedin/callback'
],
]
Step 6: Add Column linkedin_id in Users Table
In this step first we have to create migration for add linkedin_id in your user table. So let's run bellow command:
php artisan make:migration add_linkedin_id_column_in_users_table --table=users
database/migrations/2020_09_18_052105_add_linkedin_id_column_in_users_table.php
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class AddLinkedInIdColumn extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function ($table) {
$table->string('linkedin_id')->nullable();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('users', function ($table) {
$table->dropColumn('linkedin_id');
});
}
}
Update mode like this way:
app/Models/User.php
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Fortify\TwoFactorAuthenticatable;
use Laravel\Jetstream\HasProfilePhoto;
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens;
use HasFactory;
use HasProfilePhoto;
use Notifiable;
use TwoFactorAuthenticatable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'email',
'password',
'linkedin_id'
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
'two_factor_recovery_codes',
'two_factor_secret',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
/**
* The accessors to append to the model's array form.
*
* @var array
*/
protected $appends = [
'profile_photo_url',
];
}
Step 7: Add Routes
Here, we need to add resource route for login with linkedin account. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use App\Http\Controllers\Auth\LinkedInController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('auth/linkedin', [LinkedInController::class, 'redirectToLinkedin']);
Route::get('auth/linkedin/callback', [LinkedInController::class, 'handleLinkedinCallback']);
Step 8: Add Controller
After add route, we need to add method of linkedin auth that method will handle linkedin callback url and etc, first put bellow code on your LinkedInController.php file
app/Http/Controllers/Auth/LinkedInController.php
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use Socialite;
use Auth;
use Exception;
use App\Models\User;
class LinkedInController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
protected function validator(array $data)
{
return Validator::make($data, [
'name' => 'required|max:255',
'email' => 'required|email|max:255|unique:users',
'password' => 'required|confirmed|min:6',
]);
}
/**
* Write code on Method
*
* @return response()
*/
protected function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => bcrypt($data['password']),
]);
}
/**
* Write code on Method
*
* @return response()
*/
public function redirectToLinkedin()
{
return Socialite::driver('linkedin')->redirect();
}
/**
* Write code on Method
*
* @return response()
*/
public function handleLinkedinCallback()
{
try {
$user = Socialite::driver('linkedin')->user();
$finduser = User::where('linkedin_id', $user->id)->first();
if($finduser){
Auth::login($finduser);
return redirect('/dashboard');
}else{
$newUser = User::create([
'name' => $user->name,
'email' => $user->email,
'linkedin_id'=> $user->id,
'password' => encrypt('123456dummy')
]);
Auth::login($newUser);
return redirect('/dashboard');
}
} catch (Exception $e) {
dd($e->getMessage());
}
}
}
Step 9: Update Blade File
Ok, now at last we need to add blade view so first create new file login.blade.php file and put bellow code:
resources/views/auth/login.blade.php
<x-guest-layout>
<x-jet-authentication-card>
<x-slot name="logo">
<x-jet-authentication-card-logo />
</x-slot>
<x-jet-validation-errors class="mb-4" />
@if (session('status'))
<div class="mb-4 font-medium text-sm text-green-600">
{{ session('status') }}
</div>
@endif
<form method="POST" action="{{ route('login') }}">
@csrf
<div>
<x-jet-label value="{{ __('Email') }}" />
<x-jet-input class="block mt-1 w-full" type="email" name="email" :value="old('email')" required autofocus />
</div>
<div class="mt-4">
<x-jet-label value="{{ __('Password') }}" />
<x-jet-input class="block mt-1 w-full" type="password" name="password" required autocomplete="current-password" />
</div>
<div class="block mt-4">
<label class="flex items-center">
<input type="checkbox" class="form-checkbox" name="remember">
<span class="ml-2 text-sm text-gray-600">{{ __('Remember me') }}</span>
</label>
</div>
<div class="flex items-center justify-end mt-4">
@if (Route::has('password.request'))
<a class="underline text-sm text-gray-600 hover:text-gray-900" href="{{ route('password.request') }}">
{{ __('Forgot your password?') }}
</a>
@endif
<x-jet-button class="ml-4">
{{ __('Login') }}
</x-jet-button>
<a href="{{ url('auth/linkedin') }}" class="ml-1 btn btn-primary" style="margin-top: 0px !important;background: #0077B5;color: #ffffff;padding: 5px;border-radius:7px;">
<strong>Login With Linkedin</strong>
</a>
</div>
</form>
</x-jet-authentication-card>
</x-guest-layout>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the laravel app:
php artisan serve
Now, you have to open web browser, type the given URL and view the app output:
http://localhost:8000/login
It will help you...
#Laravel 9