11-Apr-2023
.
Admin

Hi Guys,
In this example.I will learn you how to create selectmenu in jquery ui.you can easy and simply use selectmenu dropdown in jquery ui.
Select Menu function can be used with widgets in JqueryUI.It provides a styleable select element replacement.
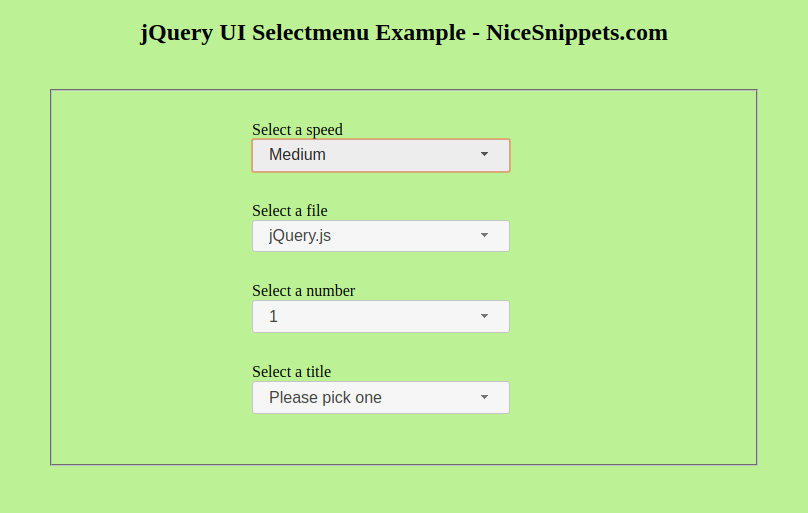
Example :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Selectmenu Example</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
label{
display:block;
margin:30px 0 0 0;
}
.overflow{
height:200px;
}
.demo{
margin: 0 auto;
width:50%;
}
h2{
text-align: center;
}
.demo fieldset{
margin-top:120px;
padding:0px 0px 50px 200px;
}
</style>
</head>
<body>
<h2>jQuery UI Selectmenu Example - NiceSnippets.com</h2>
<div class="demo">
<form action="#">
<fieldset>
<label for="speed">Select a speed</label>
<select name="speed" id="speed">
<option>Slower</option>
<option>Slow</option>
<option selected="selected">Medium</option>
<option>Fast</option>
<option>Faster</option>
</select>
<label for="files">Select a file</label>
<select name="files" id="files">
<optgroup label="Scripts">
<option value="jquery">jQuery.js</option>
<option value="jqueryui">ui.jQuery.js</option>
</optgroup>
<optgroup label="Other files">
<option value="somefile">PHP</option>
<option value="someotherfile">Laravel</option>
</optgroup>
</select>
<label for="number">Select a number</label>
<select name="number" id="number">
<option selected="selected">1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<label for="salutation">Select a title</label>
<select name="salutation" id="salutation">
<option disabled selected>Please pick one</option>
<option>Mr.</option>
<option>Mrs.</option>
<option>Dr.</option>
<option>Prof.</option>
<option>Other</option>
</select>
</fieldset>
</form>
</div>
<script>
$(function(){
$( "#speed" ).selectmenu();
$( "#files" ).selectmenu();
$( "#number" )
.selectmenu()
.selectmenu( "menuWidget" )
.addClass( "overflow" );
$("#salutation").selectmenu();
});
</script>
</body>
</html>
It will help you....
#Jqury UI