11-Apr-2023
.
Admin

Hi Guys,
In this Tutorial,I would like to share with you how to create menu using jquery ui.you can easy and simply to create menu in jquery ui.
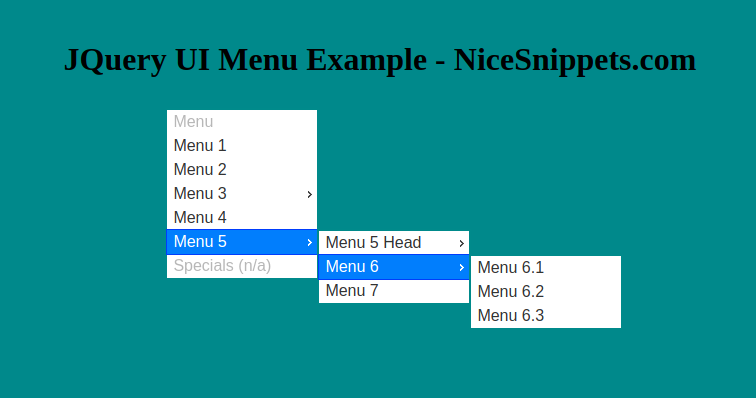
Menu widget in jQuery UI creates a menu that contains items and sub-items in a sub-menu related to a particular item on the menu. A list is transformed, adding theming, mouse and keyboard navigation support.
Example :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>JQuery UI Menu Example</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style type="text/css">
#menu{
margin:30px auto;
}
.ui-widget.ui-widget-content{
border:2px solid #008B8B;
}
h1{
text-align: center;
margin-top:150px;
}
.ui-menu {
width: 150px;
}
</style>
</head>
<body>
<h1>JQuery UI Menu Example - NiceSnippets.com</h1>
<ul id="menu">
<li class="ui-state-disabled"><div>Menu</div></li>
<li><div>Menu 1</div></li>
<li><div>Menu 2</div></li>
<li>
<div>Menu 3</div>
<ul>
<li class="ui-state-disabled"><div>Menu 3 Head</div></li>
<li><div>Menu 3.1</div></li>
<li><div>Menu 3.2</div></li>
</ul>
</li>
<li><div>Menu 4</div></li>
<li><div>Menu 5</div>
<ul>
<li><div>Menu 5 Head</div>
<ul>
<li><div>Menu 5.1</div></li>
<li><div>Menu 5.2</div></li>
</ul>
</li>
<li><div>Menu 6</div>
<ul>
<li><div>Menu 6.1</div></li>
<li><div>Menu 6.2</div></li>
<li><div>Menu 6.3</div></li>
</ul>
</li>
<li><div>Menu 7</div></li>
</ul>
</li>
<li class="ui-state-disabled"><div>Specials (n/a)</div></li>
</ul>
<script>
$( function() {
$("#menu").menu();
});
</script>
</body>
</html>
It will help you...
#Jqury UI