11-Apr-2023
.
Admin

Hi Guys,
In this Example,I would like to share you control group example in jquery ui.you can easy and simply to create control group like checkbox,radiobutton,selectbox etc.
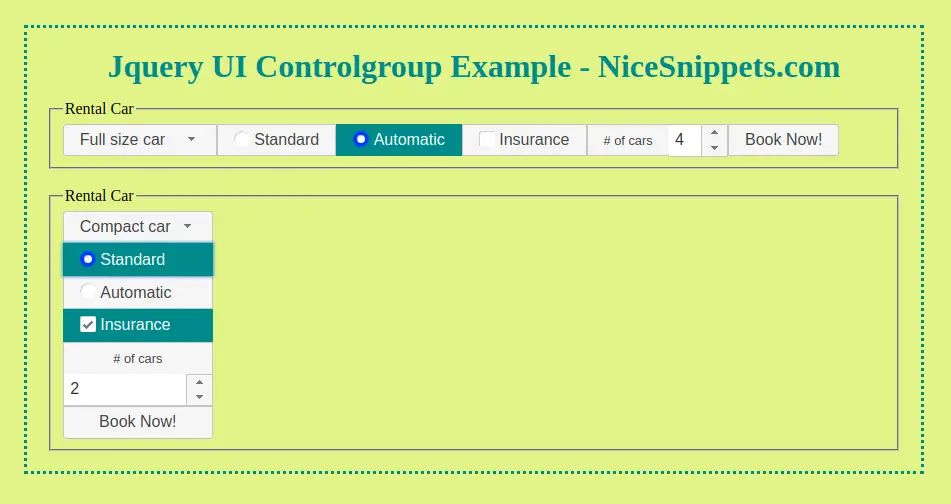
A controlgroup is used to group various input widgets like checkbox, button, etc.The first features a horizontal toolbar like orientation, the second is in a space saving vertical orientation for usages like mobile devices and panels.
Example :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Controlgroup Example</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
.ui-controlgroup-vertical {
width: 150px;
}
.ui-controlgroup.ui-controlgroup-vertical > button.ui-button,
.ui-controlgroup.ui-controlgroup-vertical > .ui-controlgroup-label {
text-align: center;
}
#car-type-button {
width: 120px;
}
.ui-controlgroup-horizontal .ui-spinner-input {
width: 20px;
}
.main-head{
margin:100px auto;
border:3px dotted #008B8B;
padding:20px;
width:60%;
}
.main-head h1{
margin:0px 0px 15px 0px;
color:#008B8B;
text-align: center;
}
.ui-state-active{
border:1px solid #008B8B;
background:#008B8B;
}
</style>
</head>
<body style="background-color:#e1f489;">
<div class="main-head">
<h1>Jquery UI Controlgroup Example - NiceSnippets.com</h1>
<fieldset>
<legend>Rental Car</legend>
<div class="controlgroup">
<select id="car-type">
<option>Compact car</option>
<option>Midsize car</option>
<option>Full size car</option>
<option>SUV</option>
<option>Luxury</option>
<option>Truck</option>
<option>Van</option>
</select>
<label for="transmission-standard">Standard</label>
<input type="radio" name="transmission" id="transmission-standard">
<label for="transmission-automatic">Automatic</label>
<input type="radio" name="transmission" id="transmission-automatic">
<label for="insurance">Insurance</label>
<input type="checkbox" name="insurance" id="insurance">
<label for="horizontal-spinner" class="ui-controlgroup-label"># of cars</label>
<input id="horizontal-spinner" class="ui-spinner-input">
<button>Book Now!</button>
</div>
</fieldset>
<br>
<fieldset>
<legend>Rental Car</legend>
<div class="controlgroup-vertical">
<select>
<option>Compact car</option>
<option>Midsize car</option>
<option>Full size car</option>
<option>SUV</option>
<option>Luxury</option>
<option>Truck</option>
<option>Van</option>
</select>
<label for="transmission-standard-v">Standard</label>
<input type="radio" name="transmission-v" id="transmission-standard-v">
<label for="transmission-automatic-v">Automatic</label>
<input type="radio" name="transmission-v" id="transmission-automatic-v">
<label for="insurance-v">Insurance</label>
<input type="checkbox" name="insurance" id="insurance-v">
<label for="vertical-spinner" class="ui-controlgroup-label"># of cars</label>
<input id="vertical-spinner" class="ui-spinner-input">
<button id="book">Book Now!</button>
</div>
</fieldset>
</div>
<script>
$( function() {
$( ".controlgroup" ).controlgroup()
$( ".controlgroup-vertical" ).controlgroup({
"direction": "vertical"
});
});
</script>
</body>
</html>
It will help you...
#Jqury UI