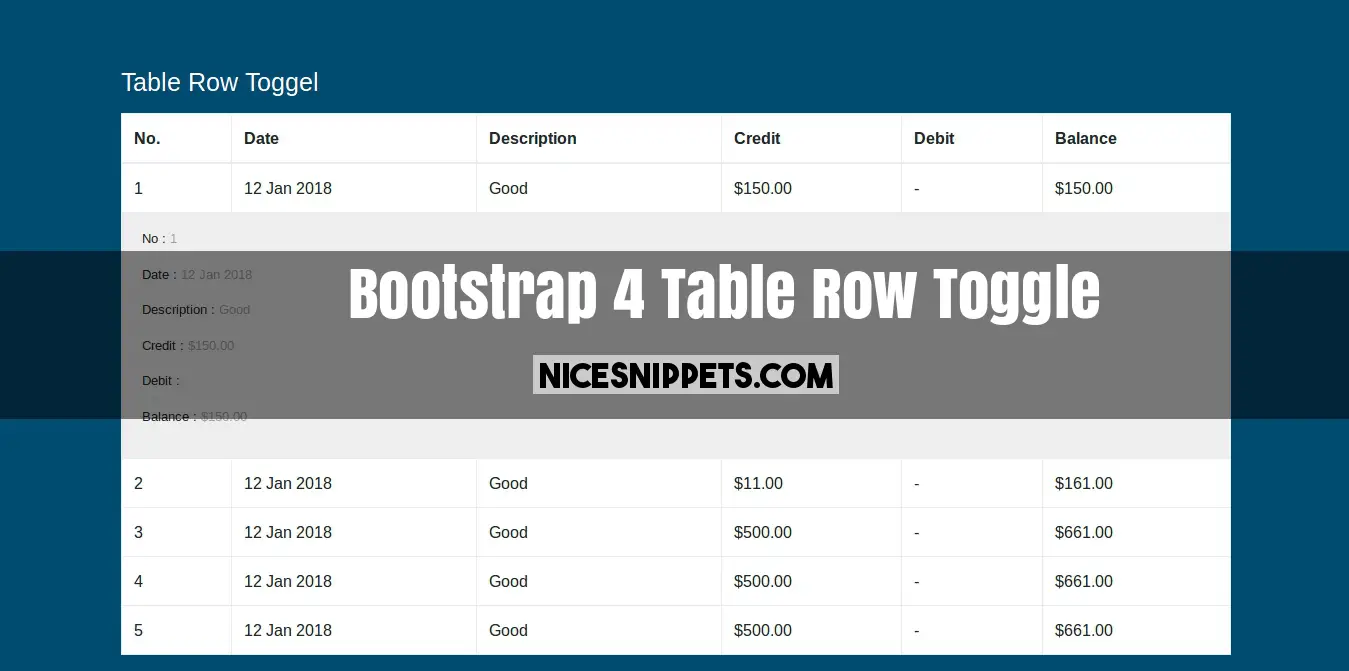
Table Row Toggle With Bootstrap 4 and HTML,CSS
In this post we are give you table row toggle on tr click. if you want to display table row detail or view more detail about row you can use this. bootstrap collapse table row animation. How to expand/collapse table rows with Bootstrap. if Table row toggle is not working we are help you.
We allows to free snippets of bootstrap collapse table row animation , you can download full code of bootstrap 4 collapse table row layout. Here in this post i will give you example of bootstrap table show more snippet and you will get simple code of html, css and jquery. In bootstrap 4 toggle table row snippet i give you three tab with html, css and js, you can easily get code of javascript - How do I collapse a table row in Bootstrap? layout.

<!DOCTYPE html>
<html>
<head>
<title> Table Row Toggel </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="custom.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div class="container main-section">
<div class="row">
<div class="col-lg-12 hedding pb-2">
<h1> Table Row Toggel </h1>
</div>
<div class="col-lg-12">
<table class="table table-bordered" style="border-collapse:collapse;">
<thead>
<tr>
<th>No.</th>
<th>Date</th>
<th>Description</th>
<th>Credit</th>
<th>Debit</th>
<th>Balance</th>
</tr>
</thead>
<tbody>
<tr colspan="6" data-toggle="collapse" data-target="#demo1" class="accordion-toggle">
<td>1</td>
<td>12 Jan 2018</td>
<td>Good</td>
<td>$150.00</td>
<td> - </td>
<td>$150.00</td>
</tr>
<tr class="p">
<td colspan="6" class="hiddenRow">
<div class="accordian-body collapse p-3" id="demo1">
<p>No : <span>1</span></p>
<p>Date : <span>12 Jan 2018</span> </p>
<p>Description : <span>Good</span> </p>
<p>Credit : <span>$150.00</span> </p>
<p>Debit : <span></span></p>
<p>Balance : <span>$150.00</span></p>
</div>
</td>
</tr>
<tr data-toggle="collapse" data-target="#demo2" class="accordion-toggle">
<td>2</td>
<td>12 Jan 2018</td>
<td>Good</td>
<td>$11.00</td>
<td> - </td>
<td>$161.00</td>
</tr>
<tr>
<td colspan="6" class="hiddenRow">
<div id="demo2" class="accordian-body collapse p-3">
<p>No : <span>2</span></p>
<p>Date : <span>12 Jan 2018</span> </p>
<p>Description : <span>Good</span> </p>
<p>Credit : <span>$150.00</span> </p>
<p>Debit : <span></span></p>
<p>Balance : <span>$150.00</span></p>
</div>
</td>
</tr>
<tr data-toggle="collapse" data-target="#demo3" class="accordion-toggle">
<td>3</td>
<td>12 Jan 2018</td>
<td>Good</td>
<td>$500.00</td>
<td> - </td>
<td>$661.00</td>
</tr>
<tr>
<td colspan="6" class="hiddenRow">
<div id="demo3" class="accordian-body collapse p-3">
<p>No : <span>3</span></p>
<p>Date : <span>12 Jan 2018</span> </p>
<p>Description : <span>Good</span> </p>
<p>Credit : <span>$150.00</span> </p>
<p>Debit : <span></span></p>
<p>Balance : <span>$150.00</span></p>
</div>
</td>
</tr>
<tr data-toggle="collapse" data-target="#demo4" class="accordion-toggle">
<td>4</td>
<td>12 Jan 2018</td>
<td>Good</td>
<td>$500.00</td>
<td> - </td>
<td>$661.00</td>
</tr>
<tr>
<td colspan="6" class="hiddenRow">
<div id="demo4" class="accordian-body collapse p-3">
<p>No : <span>4</span></p>
<p>Date : <span>12 Jan 2018</span> </p>
<p>Description : <span>Good</span> </p>
<p>Credit : <span>$150.00</span> </p>
<p>Debit : <span></span></p>
<p>Balance : <span>$150.00</span></p>
</div>
</td>
</tr>
<tr data-toggle="collapse" data-target="#demo5" class="accordion-toggle">
<td>5</td>
<td>12 Jan 2018</td>
<td>Good</td>
<td>$500.00</td>
<td> - </td>
<td>$661.00</td>
</tr>
<tr>
<td colspan="6" class="hiddenRow">
<div id="demo5" class="accordian-body collapse p-3">
<p>No : <span>5</span></p>
<p>Date : <span>12 Jan 2018</span> </p>
<p>Description : <span>Good</span> </p>
<p>Credit : <span>$150.00</span> </p>
<p>Debit : <span></span></p>
<p>Balance : <span>$150.00</span></p>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</body>
</html>
body{
background-color:#004C70 !important;
}
.table tr {
cursor: pointer;
}
.table{
background-color: #fff !important;
}
.hedding h1{
color:#fff;
font-size:25px;
}
.main-section{
margin-top: 120px;
}
.hiddenRow {
padding: 0 4px !important;
background-color: #eeeeee;
font-size: 13px;
}
.accordian-body span{
color:#a2a2a2 !important;
}
$('.accordion-toggle').click(function(){
$('.hiddenRow').hide();
$(this).next('tr').find('.hiddenRow').show();
});
 NiceSnippets.com
NiceSnippets.com