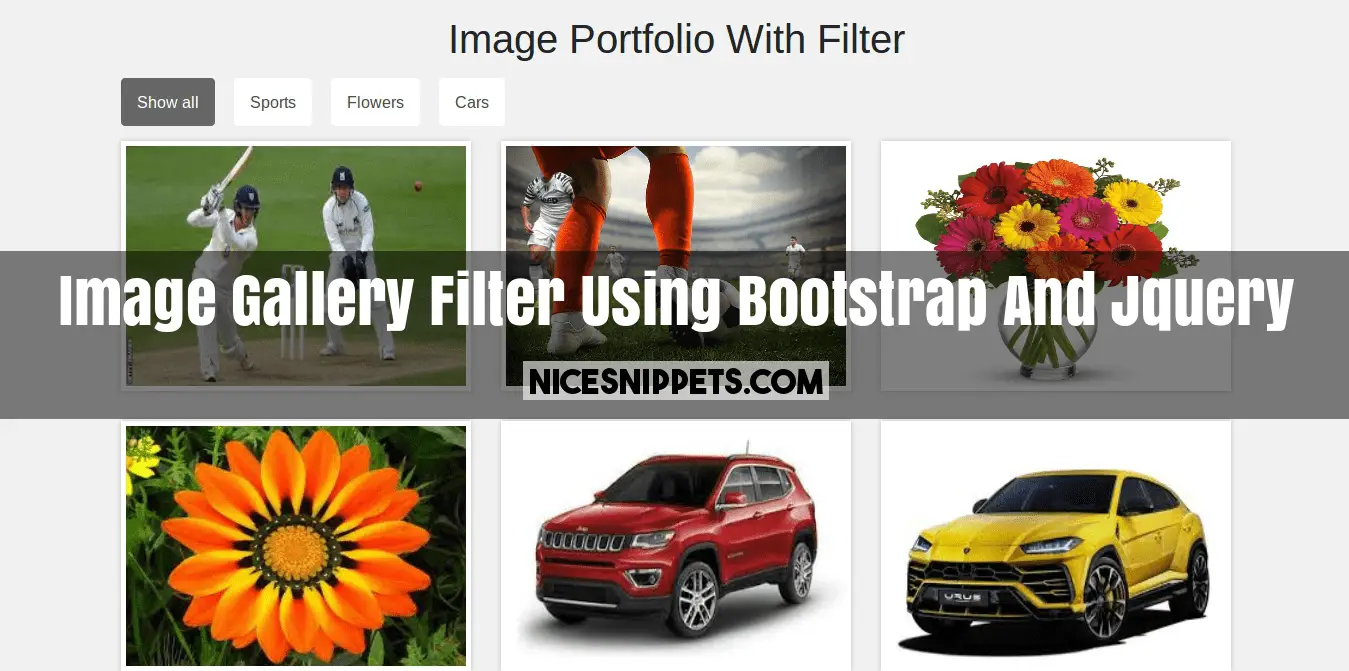
Image Gallery With Filter Using Bootstrap And Jquery
Here we are giving you Image gallery design with filter usign button. this design call image gallery with category search or filter. in this demo when you click on button then automatic search only this category image. this image gallery call filter button gallery.
We allows to free snippets of bootstrap portfolio gallery with filtering category , you can download full code of portfolio filter gallery bootstrap layout. Here in this post i will give you example of bootstrap filter gallery snippet and you will get simple code of html, css and jquery. In jquery portfolio gallery with categories snippet i give you three tab with html, css and js, you can easily get code of bootstrap filter portfolio layout.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="main">
<h1 class="text-center">Image Portfolio With Filter</h1>
<div id="BtnContainer">
<button class="btn active" onclick="filterImage('all')"> Show all</button>
<button class="btn" onclick="filterImage('sports')"> Sports</button>
<button class="btn" onclick="filterImage('flowers')"> Flowers</button>
<button class="btn" onclick="filterImage('cars')"> Cars</button>
</div>
<div class="row">
<div class="col-lg-4 col-sm-6 col-12 box sports">
<div class="content">
<img src="//nicesnippets.com/demo/sport1.jpg">
</div>
</div>
<div class="col-lg-4 col-sm-6 col-12 box sports">
<div class="content">
<img src="//nicesnippets.com/demo/sport2.jpg">
</div>
</div>
<div class="col-lg-4 col-sm-6 col-12 box flowers">
<div class="content">
<img src="//nicesnippets.com/demo/flower1.jpg">
</div>
</div>
<div class="col-lg-4 col-sm-6 col-12 box flowers">
<div class="content">
<img src="//nicesnippets.com/demo/flower2.jpg">
</div>
</div>
<div class="col-lg-4 col-sm-6 col-12 box cars">
<div class="content">
<img src="//nicesnippets.com/demo/car1.jpg">
</div>
</div>
<div class="col-lg-4 col-sm-6 col-12 box cars">
<div class="content">
<img src="//nicesnippets.com/demo/car2.jpg">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body {
box-sizing: border-box;
background-color: #f1f1f1;
}
h1{
margin:15px 0px;
}
.btn{
margin-right: 15px;
}
.box{
margin:15px 0px;
display: none;
}
.content {
background-color: white;
padding: 5px;
height:250px;
box-shadow: 0px 0px 5px 0px #c1c1c1;
}
.content img{
height: 100%;
width: 100%;
}
.show {
transition:0.5s;
display: block;
}
.btn {
border: none;
outline: none;
padding: 12px 16px;
background-color: white;
cursor: pointer;
}
.btn:hover {
background-color: #ddd;
}
.btn.active {
background-color: #666;
color: white;
}
filterImage("all")
function filterImage(c) {
var x, i;
x = document.getElementsByClassName("box");
if (c == "all") c = "";
for (i = 0; i < x.length; i++) {
RemoveClass(x[i], "show");
if (x[i].className.indexOf(c) > -1) AddClass(x[i], "show");
}
}
function AddClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
if (arr1.indexOf(arr2[i]) == -1) {element.className += " " + arr2[i];}
}
}
function RemoveClass(element, name) {
var i, arr1, arr2;
arr1 = element.className.split(" ");
arr2 = name.split(" ");
for (i = 0; i < arr2.length; i++) {
while (arr1.indexOf(arr2[i]) > -1) {
arr1.splice(arr1.indexOf(arr2[i]), 1);
}
}
element.className = arr1.join(" ");
}
var btnContainer = document.getElementById("BtnContainer");
var btns = btnContainer.getElementsByClassName("btn");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function(){
var current = document.getElementsByClassName("active");
current[0].className = current[0].className.replace(" active", "");
this.className += " active";
});
}
 NiceSnippets.com
NiceSnippets.com