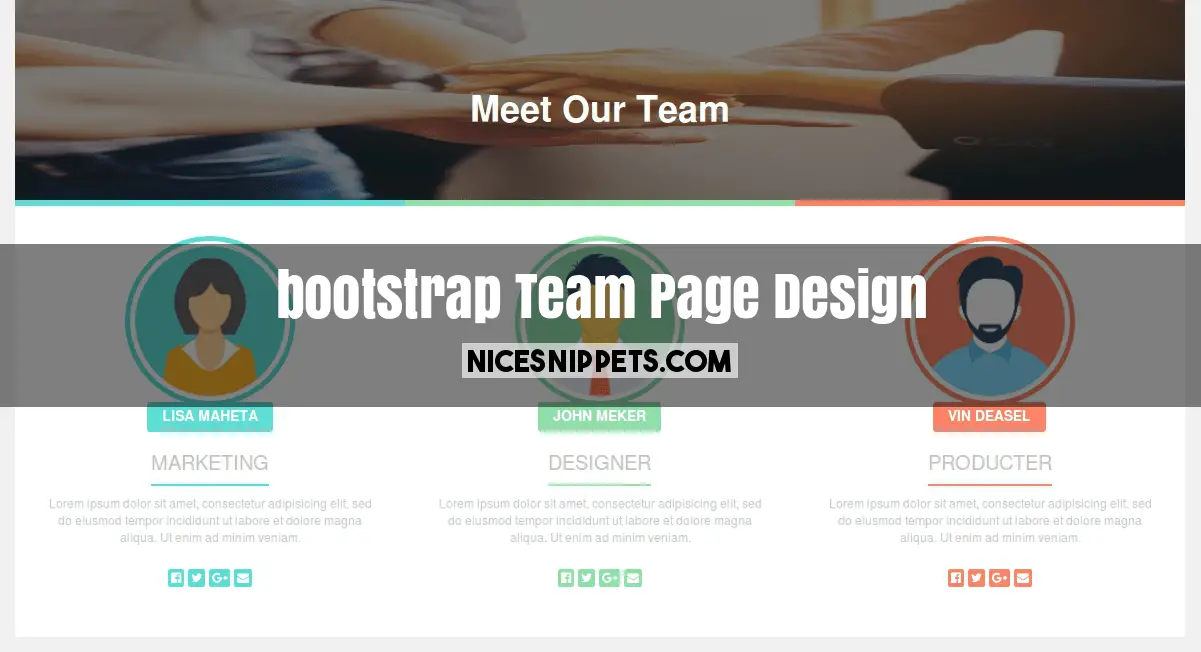
How to create responsive "Meet Our Team" page design using bootstrap
Meet our team Full page design using html and css. you can get "Meet our team" page design free code. responsive company team page design.
you can get code of how to create meet our team web page snippet. we give you example of meet our team web page design , you can simple copy bellow code and use in your project. If it free snippets of bootstrap profile layout So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code bootstrap profile card snippets, click on JS Code tab get code of jquery codd for meet our team template snippets, same as for CSS Code tab. It's pretty easy and simple example of meet our team responsive design blocks snippet.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href=https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container section-ourTeam">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12 ourTeam-hedding text-center">
<h1>Meet Our Team</h1>
</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row section-success ourTeam-box text-center">
<div class="col-md-12 section1">
<img src="/demo/meet01.png">
</div>
<div class="col-md-12 section2">
<p>LISA MAHETA</p><br>
<h1>MARKETING</h1><br>
</div>
<div class="col-md-12 section3">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
</p>
</div>
<div class="col-md-12 section4">
<i class="fa fa-facebook-official" aria-hidden="true"></i>
<i class="fa fa-twitter" aria-hidden="true"></i>
<i class="fa fa-google-plus" aria-hidden="true"></i>
<i class="fa fa-envelope" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row section-info ourTeam-box text-center">
<div class="col-md-12 section1">
<img src="/demo/meet02.png">
</div>
<div class="col-md-12 section2">
<p>JOHN MEKER</p><br>
<h1>DESIGNER</h1><br>
</div>
<div class="col-md-12 section3">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
</p>
</div>
<div class="col-md-12 section4">
<i class="fa fa-facebook-official" aria-hidden="true"></i>
<i class="fa fa-twitter" aria-hidden="true"></i>
<i class="fa fa-google-plus" aria-hidden="true"></i>
<i class="fa fa-envelope" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="row section-danger ourTeam-box text-center">
<div class="col-md-12 section1">
<img src="/demo/meet03.png">
</div>
<div class="col-md-12 section2">
<p>VIN DEASEL</p><br>
<h1>PRODUCTER</h1>
</div>
<div class="col-md-12 section3">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
</p>
</div>
<div class="col-md-12 section4">
<i class="fa fa-facebook-official" aria-hidden="true"></i>
<i class="fa fa-twitter" aria-hidden="true"></i>
<i class="fa fa-google-plus" aria-hidden="true"></i>
<i class="fa fa-envelope" aria-hidden="true"></i>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background-color:#f1f1f1;
}
.ourTeam-hedding{
background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('../demo/hands-joined.jpg');
height:200px;
width:100%;
background-size:100% 100%;
background-repeat:no-repeat;
background: linear-gradient(rgba(0,0,0,.10));
}
.ourTeam-hedding h1{
color:#fff;
padding:70px 0px;
font-weight:900;
z-index: 1;
}
.ourTeam-box{
border-top: 6px solid #5DDDD3;
background-color: #FFFFFF;
}
.section1{
padding: 30px 0px 0px 0px;
}
.section1 img{
border:5px solid #5DDDD3;
padding:5px;
border-radius:50%;
height:170px;
width: 170px;
}
.section2 h1{
font-size:20px;
color:#C1C1C1;
margin:0px;
border-bottom:2px solid #5DDDD3;
display: inline-block;
padding: 10px 0px;
}
.section2 p{
background-color: #5DDDD3;
display: inline-block;
font-weight: bold;
color:#fff;
padding: 5px 15px;
border-radius: 3px;
margin-top: -20px;
}
.section2 span{
color:#979597;
}
.section2 label{
background-color: #5DDDD3;
padding: 8px 10px 8px 10px;
color:#fff;
font-weight: normal;
margin: 30px 0px 35px 0px;
border-radius: 2px;
}
.section3 p{
padding: 10px 15px 0px 15px;
font-size:12px;
color:#c3c9c9;
}
.section4{
padding:10px 0px 50px 0px;
}
.section4 i{
color:#fff;
padding:3px;
border-radius: 2px;
font-size: 12px;
background-color: #5DDDD3;
cursor: pointer;
}
.section-info{
border-top:6px solid #90DFAA;
}
.section-danger{
border-top:6px solid #FD8469;
}
.section-info .section1 img{
border:5px solid #90DFAA;
padding:5px;
}
.section-info .section2 p{
background-color: #90DFAA;
color:#fff;
}
.section-danger .section2 p{
background-color: #FD8469;
color:#fff;
}
.section-danger .section1 img{
border:5px solid #FD8469;
padding:5px;
}
.section-info .section4 i{
background-color: #90DFAA;
}
.section-danger .section4 i{
background-color: #FD8469;
}
.section-info .section2 h1{
border-bottom:2px solid #90DFAA;
}
.section-danger .section2 h1{
border-bottom:2px solid #FD8469;
}
 NiceSnippets.com
NiceSnippets.com