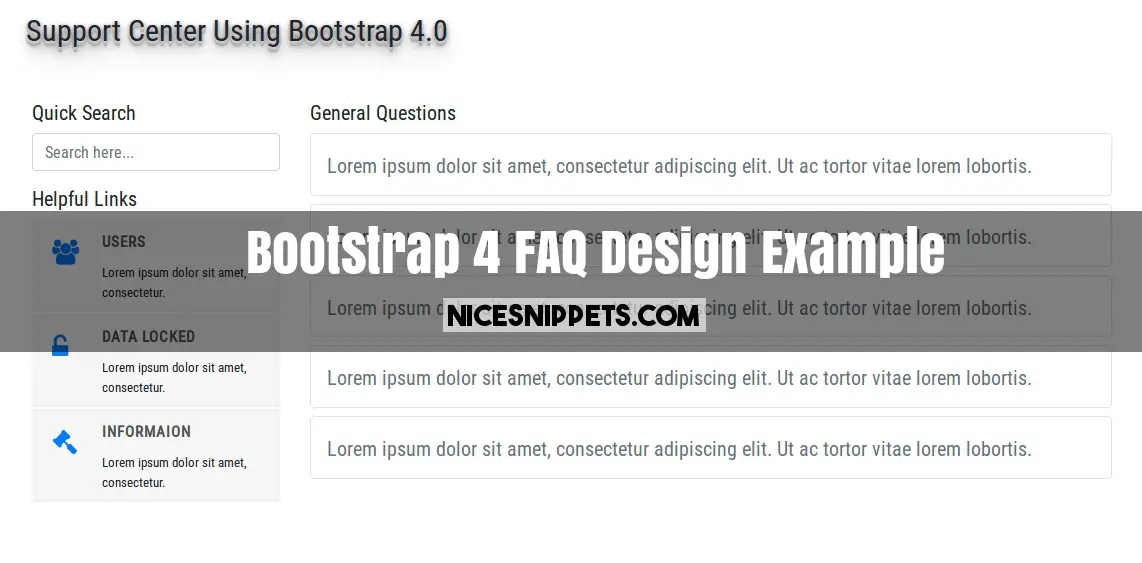
Bootstrap 4 FAQ Design Example With Collapse and Sidebar
In this post we are giving you best bootstrap 4 faq template design free. In this faq page design we use bootstrap collapse and sidebar. bootstrap 4 question answer template. it's call website support center. frequently asked questions template design demo. faq page web design.
We allows to free snippets of nice faq page design , you can download full code of faq page design in bootstrap layout. Here in this post i will give you example of creative faq page design snippet and you will get simple code of html, css and jquery. In bootstrap 4 faq template snippet i give you three tab with html, css and js, you can easily get code of bootstrap faq accordion example layout.

<!DOCTYPE html>
<html>
<head>
<title> Support Center </title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<link rel="stylesheet" type="text/css" href="custom.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="row">
<div class="col-lg-12 hedding pl-4 pt-5">
Support Center Using Bootstrap 4.0
</div>
</div>
</div>
<div class="col-lg-12 mt-5">
<div class="container bootstrap snippet">
<div class="row">
<div class="col-sm-4 col-lg-3">
<h3 class="title-block first-child">Quick Search</h3>
<form role="form">
<label for="search" class="sr-only">Search</label>
<input type="search" class="form-control" id="search" placeholder="Search here...">
</form>
<h3 class="title-block mt-3">Helpful Links</h3>
<div class="menu-lg">
<div class="item">
<i class="fa fa-users text-primary"></i>
<div class="content">
<div class="title"><a href="#">users</a></div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur.
</div>
</div>
</div>
<div class="item">
<i class="fa fa-unlock-alt text-primary"></i>
<div class="content">
<div class="title"><a href="#">Data Locked</a></div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur.
</div>
</div>
</div>
<div class="item">
<i class="fa fa-legal text-primary"></i>
<div class="content">
<div class="title"><a href="#">Informaion</a></div>
<div class="description">
Lorem ipsum dolor sit amet, consectetur.
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-9 col-sm-8">
<h3 class="title-block second-child">General Questions</h3>
<div class="panel-group" id="faqList">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title p-3 border rounded">
<a data-toggle="collapse" data-parent="#faqList" href="#questionOne" class="collapsed">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.
</a>
</h4>
</div>
<div id="questionOne" class="panel-collapse collapse" style="height: 0px;">
<div class="panel-body border p-3">
<p class="p-0 m-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title p-3 border rounded">
<a data-toggle="collapse" data-parent="#faqList" href="#questionTwo" class="collapsed">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.
</a>
</h4>
</div>
<div id="questionTwo" class="panel-collapse collapse" style="height: 0px;">
<div class="panel-body border p-3">
<p class="p-0 m-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title p-3 border rounded">
<a data-toggle="collapse" data-parent="#faqList" href="#questionThree" class="collapsed">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.
</a>
</h4>
</div>
<div id="questionThree" class="panel-collapse collapse" style="height: 0px;">
<div class="panel-body border p-3">
<p class="p-0 m-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title p-3 border rounded">
<a data-toggle="collapse" data-parent="#faqList" href="#collapseFour" class="">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse in" style="">
<div class="panel-body border p-3">
<p class="p-0 m-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title p-3 border rounded">
<a data-toggle="collapse" data-parent="#faqList" href="#collapseFive" class="">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.
</a>
</h4>
</div>
<div id="collapseFive" class="panel-collapse collapse in" style="">
<div class="panel-body border p-3">
<p class="p-0 m-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ac tortor vitae lorem lobortis.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body{
font-family: 'Roboto Condensed', sans-serif !important;
/*background-color: #f5f5f5;*/
}
.hedding{
font-size:30px;
text-shadow: 0 1px 0 rgb(204,204,204) , 0 2px 0 rgb(201,201,201) , 0 3px 0 rgb(187,187,187) , 0 4px 0 rgb(185,185,185) , 0 5px 0 rgb(170,170,170) , 0 6px 1px rgba(0,0,0,0.0980392) , 0 0 5px rgba(0,0,0,0.0980392) , 0 1px 3px rgba(0,0,0,0.298039) , 0 3px 5px rgba(0,0,0,0.2) , 0 5px 10px rgba(0,0,0,0.247059) , 0 10px 10px rgba(0,0,0,0.2) , 0 20px 20px rgba(0,0,0,0.14902) ;
}
a:hover{
text-decoration:none;
}
a:focus {
outline: 0;
}
.panel-group .panel-heading {
background: white;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.title-block{
font-size:20px;
}
.menu-lg > .item {
padding: 10px 20px;
margin-bottom: 2px;
background: #f6f6f6;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.05);
}
.menu-lg > .item > .fa {
float: left;
margin-top: 10px;
font-size:25px;
}
.menu-lg > .item > .content {
overflow: hidden;
margin-left: 50px;
}
.menu-lg > .item .title {
margin-bottom: 10px;
text-transform: uppercase;
font-weight: 600;
}
.menu-lg > .item .title a {
text-decoration: none;
color: #505050;
font-size: 15px;
}
.menu-lg > .item .description {
font-size: 13px;
}
.panel-group .panel-body {
font-size: 13px;
background: #f6f6f6;
-webkit-box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.03);
box-shadow: inset 0 0 3px 1px rgba(0, 0, 0, 0.03);
}
.panel-collapse{
margin-top:-10px;
margin-bottom:10px;
padding: 0px;
}
.panel-group .panel .panel-heading a{
font-size:20px;
color:#68727d;
}
 NiceSnippets.com
NiceSnippets.com