10-Apr-2023
.
Admin

Hello Friends,
Today, I am going to learn you how to create google pie chart in laravel application. We will create google pie chart in laravel app. In this blog I will show you create google pie chart in laravel app.
Google has provide us different type of Google chart. So, in this post we are going to create google pie chart by using Google Chart API in Laravel application.
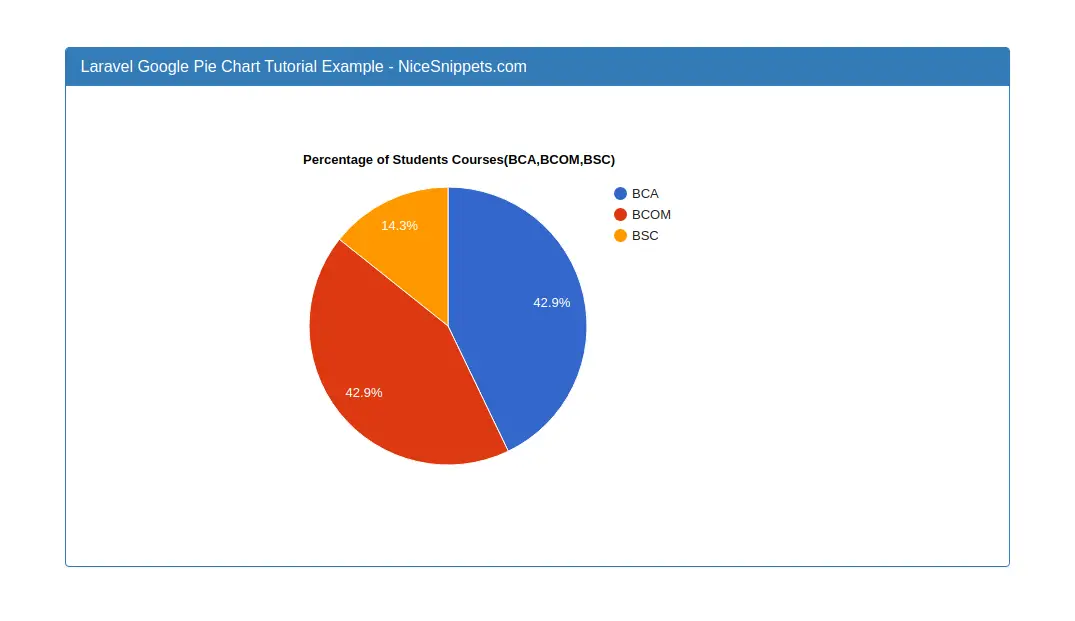
Here I will give you full example for laravel google pie chart tutorial example, I am using students table in different courses.i will show percentage of courses student available,. So Let's follow bellow step by step.
Step 1 : Install Laravel App
In this step, You can install laravel fresh app. So open terminal and put the bellow command.
composer create-project --prefer-dist laravel/laravel blog
Step 2 : Setup Database Configuration
After successfully install laravel app thenafter configure databse setup. We will open ".env" file and change the database name, username and password in the env file.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=Enter_Your_Database_Name
DB_USERNAME=Enter_Your_Database_Username
DB_PASSWORD=Enter_Your_Database_Password
Step 3 : Create Table Migration and Model
In this step we have to create migration for students table and Student Model using Laravel php artisan command, so first fire bellow command:
php artisan make:model Student -m
After this command you have to put bellow code in your migration file for create students table.
/database/migrations/2020_06_25_100722_create_students_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateStudentsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('students', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('course');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('students');
}
}
Now we require to run migration be bellow command:
php artisan migrate
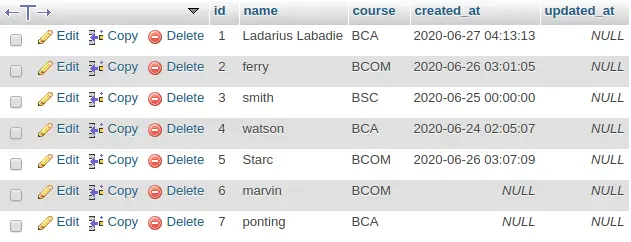
Ok, now you can add few records like as bellow :

After you have to put bellow code in your Student model file for create students table.
app/Student.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Student extends Model
{
protected $fillable = ['name','course'];
}
Step 3 : Create Route
now, we need to add for StudentController in laravel application. so open your "routes/web.php" file and add following route.
routes/web.php
Route::get('google-pie-chart', 'StudentController@googlePieChart');
Step 4 : Create Controler
Here this step now we should create new controller as StudentController. So run bellow command and create new controller.
php artisan make:controller StudentController
successfully run above command then,you can create method for get courses and fetch record students table. So Let's copy bellow and put in the controller file.
app/http/controller/StudentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use DB;
class StudentController extends Controller
{
public function googlePieChart()
{
$data = DB::table('students')
->select(
DB::raw('course as course'),
DB::raw('count(*) as number'))
->groupBy('course')
->get();
$array[] = ['Course', 'Number'];
foreach($data as $key => $value)
{
$array[++$key] = [$value->course, $value->number];
}
return view('google-pie-chart')->with('course', json_encode($array));
}
}
Step 5 : Create Blade File
In last step. In this step we have to create blade file. So mainly we have to create google pie chart view file for show pie chart. So finally you have to create following file and put bellow code:
/resources/views/googlePieChart.blade.php
<!DOCTYPE html>
<html>
<head>
<title>laravel google pie chart tutorial example - nicesnippets.com</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<style type="text/css">
.box{
width:800px;
margin:0 auto;
}
</style>
</head>
<body>
<div class="container" style="margin-top: 50px;">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Laravel Google Pie Chart Tutorial Example - NiceSnippets.com</h3>
</div>
<div class="panel-body" align="center">
<div id="pie_chart" style="width:750px; height:450px;">
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var analytics = <?php echo $course; ?>
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart()
{
var data = google.visualization.arrayToDataTable(analytics);
var options = {
title : 'Percentage of Students Courses(BCA,BCOM,BSC)'
};
var chart = new google.visualization.PieChart(document.getElementById('pie_chart'));
chart.draw(data, options);
}
</script>
</body>
</html>
Now we are ready to run our example so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/google-pie-chart
It will help you...
#Laravel 7
#Laravel
#Laravel 6