10-Apr-2023
.
Admin

Hi guys, Today i will explained to the Laravel Validation Array Example in your laravel project.Laravel Validation Array Example is so easy to use.so you can just follow my step by step and learn Laravel Validation Array Example.
So let's start to the example and follow to the my all step.
Solution
$data = $request->validate([
"country_name" => "required|array|min:3",
"country_name.*" => "required|string|distinct|min:3",
]);
Example :
Step 1: Create Route
Last step to create a route in web.php file and use this code.
Route :routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\CountryController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('country', [CountryController::class, 'index'])->name('country');
Route::post('country/store', [CountryController::class, 'countryStore'])->name('country.store');
Step 2: Create a AppointmentController Controller
Next you can require to the User Controller so create a User Controller in just following command through.
Controller : app/Http/Controllers/CountryController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Country;
class CountryController extends Controller
{
/**
* The attributes that are mass assignable.
*
* @var array
*/
public function index()
{
return view('country');
}
public function countryStore(Request $request)
{
$data = $request->validate([
"country_name" => "required|array|min:3",
"country_name.*" => "required|string|distinct|min:3",
]);
dd('done');
}
}
Step 4: Create a Country Blade File
Next you can require to the country.blade.php so create a country.blade.php in just following step.
View :resources/views/country.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Validation array Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>Laravel Validation array Example</h1>
<div class="card-body">
@if (count($errors) > 0)
<div class="row">
<div class="col-md-12">
<div class="alert alert-danger alert-dismissible">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
@foreach($errors->all() as $error)
{{ $error }} <br>
@endforeach
</div>
</div>
</div>
@endif
{!! Form::open(array('route' => 'country.store','method'=>'POST')) !!}
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Country Name</label>
{{ Form::text('country_name[]', null ,['class'=>'form-control', 'placeholder'=>'Country Name 1'] ) }}
{{ Form::text('country_name[]', null ,['class'=>'form-control', 'placeholder'=>'Country Name 2'] ) }}
{{ Form::text('country_name[]', null ,['class'=>'form-control', 'placeholder'=>'Country Name 3'] ) }}
@if($errors->has('country_name'))
<span class="text-danger">{{ $errors->first('country_name') }}</span>
@endif
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 text-center mt-2 mb-3">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</div>
{!! Form::close() !!}
</div>
</div>
</body>
</html>
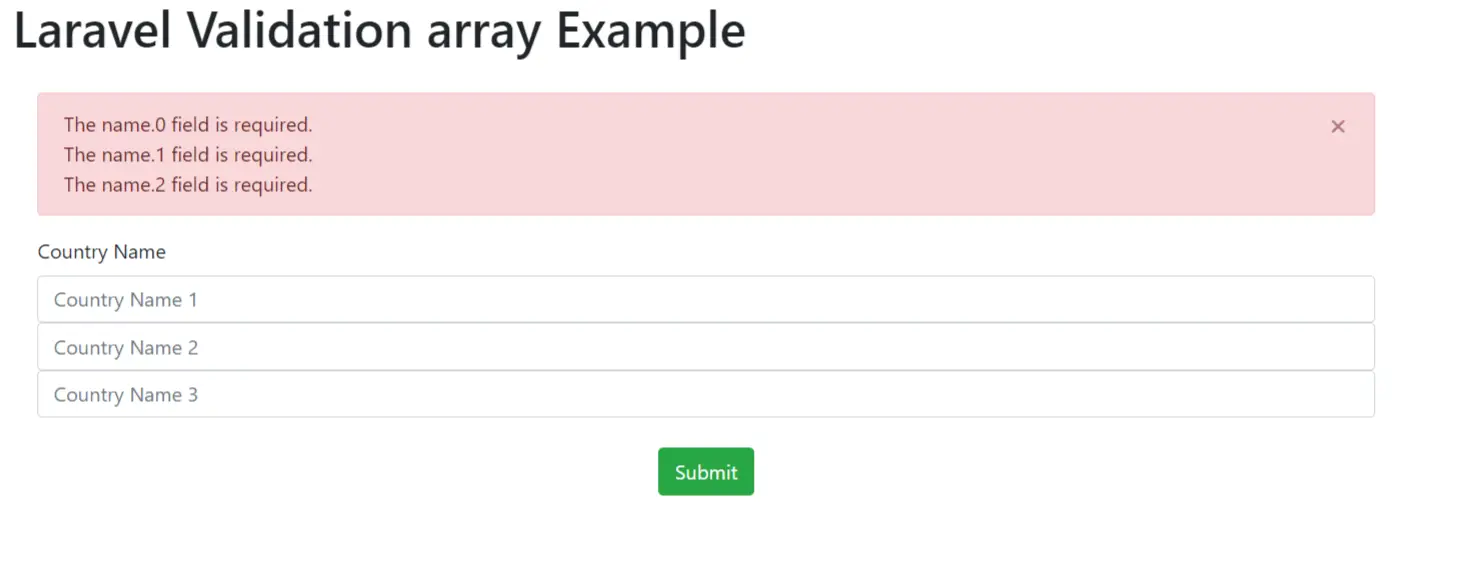
So, finally we are done with our code we can get below output.
php artisan serve
Browser url run : http://localhost:8000/country

#Laravel 8