10-Apr-2023
.
Admin
Hi Dev,
In this blog, i will show you how to create contact form in laravel 8 application. we will learn create and store contact form with email in laravel 8 application. This tutorial will give you simple and easy example of how to create contact form with mail in laravel 8 app. you want to create contact us form page in laravel 8 with sending mail with bootstrap example.
In this tutorial, you will see how to create and store contact form in laravel 8. i am create simple and easy example of create contact form with sending mail in laravel 8.
Here i will give you full example of how to create contact form in laravel 8. So let's see the bellow example and follow step by step.
Step 1: Install Laravel Project
First, you need to download the laravel fresh setup. Use this command then download laravel project setup :
composer create-project --prefer-dist laravel/laravel blog
Step 2: Setup Database
After successfully install laravel 8 Application, Go to your project .env file and set up database credential and move next step :
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name
DB_USERNAME=here database username
DB_PASSWORD=here database password
Step 3: Create Migration
we are going to create file upload application for students. so we have to create migration for "contacts" table and create model using Laravel 8 php artisan command, so first fire bellow command:
php artisan make:migration Contacts
After this command you will find one file in following path "database/migrations" and you have to put bellow code in your migration file for create students table
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateContactsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('contacts', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email');
$table->string('phone');
$table->string('subject');
$table->text('message');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('contacts');
}
}
Now you have to run this migration by following command:
php artisan migrate
Now you can add table field in Contact model :
App/Models/Contact.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Contact extends Model
{
use HasFactory;
/**
* The attributes that are mass assignable.
*
* @var array
*/
public $fillable = [
'name', 'email', 'phone', 'subject', 'message'
];
}
Step 4: Add Route
Here, we need to add route for ajax form submit. so open your "routes/web.php" file and add following route.
routes/web.php
use App\Http\Controllers\ContactController;
Route::get('/contact-form', [App\Http\Controllers\ContactController::class, 'contactForm'])->name('contact-form');
Route::post('/contact-form', [App\Http\Controllers\ContactController::class, 'storeContactForm'])->name('contact-form.store');
Step 5: Add Controller
In this step, now we should create new controller as ContactController. So run bellow command and create new controller. bellow controller for create ContactController.
php artisan make:controller ContactController
After bellow command you will find new file in this path "app/Http/Controllers/ContactController.php".
In this controller will create two methods as bellow:
1)contactForm()
2)storeContactForm()
So, let's copy bellow code and put on ContactController.php file.
app/Http/Controllers/ContactController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Contact;
use Mail;
class ContactController extends Controller
{
public function contactForm()
{
return view('contactForm');
}
public function storeContactForm(Request $request)
{
$request->validate([
'name' => 'required',
'email' => 'required|email',
'phone' => 'required|digits:10|numeric',
'subject' => 'required',
'message' => 'required',
]);
$input = $request->all();
Contact::create($input);
// Send mail to admin
\Mail::send('contactMail', array(
'name' => $input['name'],
'email' => $input['email'],
'phone' => $input['phone'],
'subject' => $input['subject'],
'message' => $input['message'],
), function($message) use ($request){
$message->from($request->email);
$message->to('admin@admin.com', 'Admin')->subject($request->get('subject'));
});
return redirect()->back()->with(['success' => 'Contact Form Submit Successfully']);
}
}
Step 6: Add Blade
In last step. In this step we have to create two blade file contactForm and second is mail file. So mainly we have to create contactForm file and contactMail file. So finally you have to create two following bellow blade file:
1) contactForm.blade.php
2) contactMail.blade.php
So let's just create following file and put bellow code.
resources/views/contactForm.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 Contact Form Example - NiceSnippets.com</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha512-MoRNloxbStBcD8z3M/2BmnT+rg4IsMxPkXaGh2zD6LGNNFE80W3onsAhRcMAMrSoyWL9xD7Ert0men7vR8LUZg==" crossorigin="anonymous" />
</head>
<body>
<div class="container">
<div class="row mt-5 mb-5">
<div class="col-8 offset-2 mt-5">
<div class="card">
<div class="card-header bg-info">
<h3 class="text-white">Laravel 8 Contact Form Example - NiceSnippets.com</h3>
</div>
<div class="card-body">
@if(Session::has('success'))
<div class="alert alert-success">
{{ Session::get('success') }}
@php
Session::forget('success');
@endphp
</div>
@endif
<form method="POST" action="{{ route('contact-form.store') }}">
{{ csrf_field() }}
<div class="row">
<div class="col-md-6">
<div class="form-group">
<strong>Name:</strong>
<input type="text" name="name" class="form-control" placeholder="Name" value="{{ old('name') }}">
@if ($errors->has('name'))
<span class="text-danger">{{ $errors->first('name') }}</span>
@endif
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<strong>Email:</strong>
<input type="text" name="email" class="form-control" placeholder="Email" value="{{ old('email') }}">
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<strong>Phone:</strong>
<input type="text" name="phone" class="form-control" placeholder="Phone" value="{{ old('phone') }}">
@if ($errors->has('phone'))
<span class="text-danger">{{ $errors->first('phone') }}</span>
@endif
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<strong>Subject:</strong>
<input type="text" name="subject" class="form-control" placeholder="Subject" value="{{ old('subject') }}">
@if ($errors->has('subject'))
<span class="text-danger">{{ $errors->first('subject') }}</span>
@endif
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<strong>Message:</strong>
<textarea name="message" rows="3" class="form-control">{{ old('message') }}</textarea>
@if ($errors->has('message'))
<span class="text-danger">{{ $errors->first('message') }}</span>
@endif
</div>
</div>
</div>
<div class="form-group text-center">
<button class="btn btn-success btn-submit">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
resources/views/contactMail.blade.php
<h2>Hey !</h2> <br><br>
You received an email from : {{ $name }} <br><br>
User details: <br><br>
Name: {{ $name }}<br>
Email: {{ $email }}<br>
Phone: {{ $phone }}<br>
Subject: {{ $subject }}<br>
Message: {!! $subject !!}<br><br>
Thanks
Now we are ready to run contact form submit request with laravel 8 so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
localhost:8000/contact-form
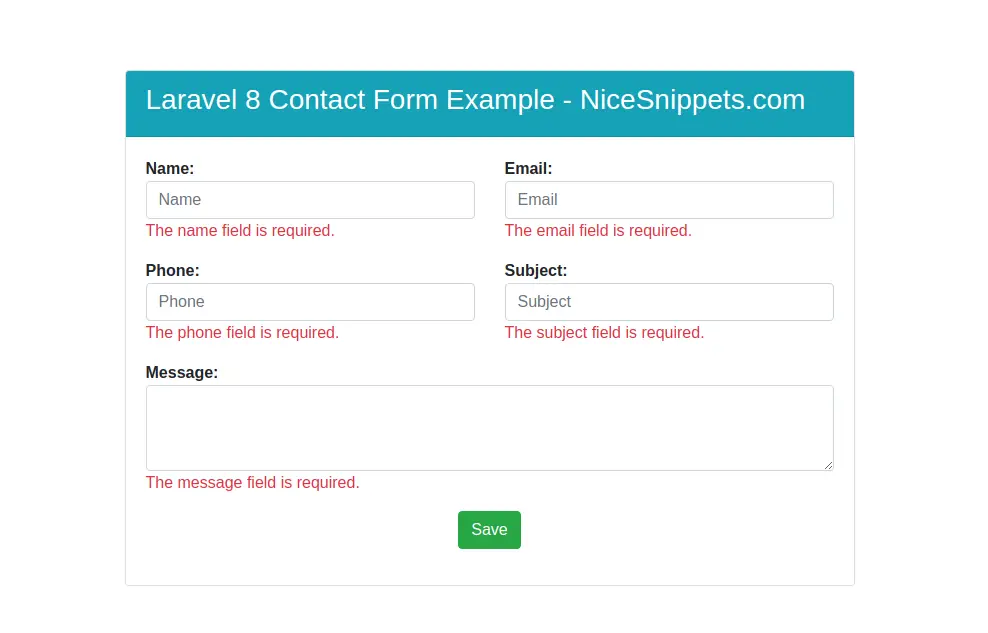
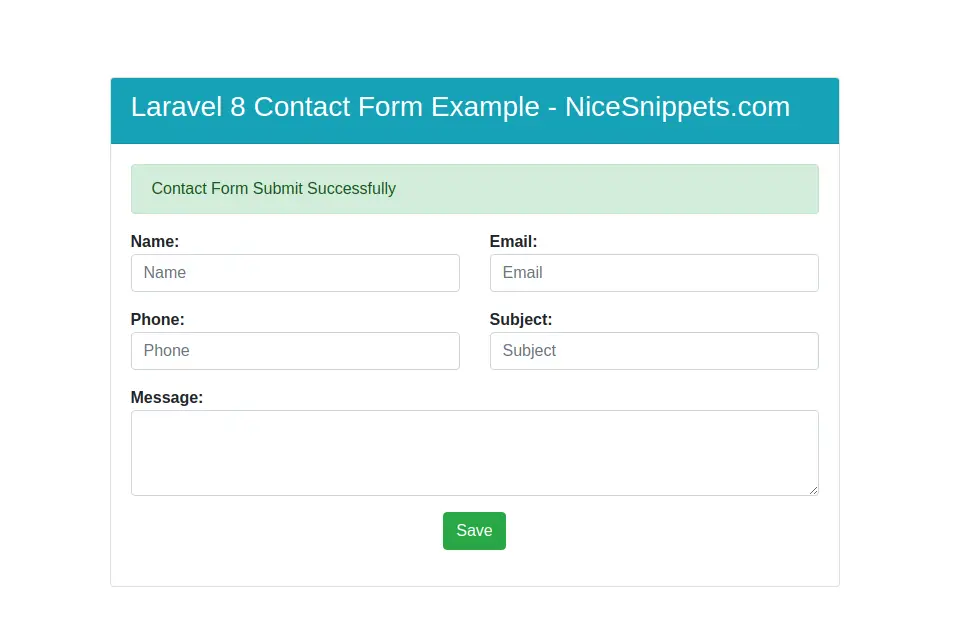
You will see layout as like bellow:
Form with Validation

Store Data Success and Send Mail

It will help you....
#Laravel 8
#Laravel