10-Apr-2023
.
Admin

Hi Guys,
Today, I will learn you to create validation size in laravel.we will show example of laravel validation size.
The field under validation must have a size matching the given value. For string data, value corresponds to the number of characters. For numeric data, value corresponds to a given integer value (the attribute must also have the numeric or integer rule). For an array, size corresponds to the count of the array. For files, size corresponds to the file size in kilobytes..you can easyliy use size validation in laravel.
Here, I will give you full example for simply size validation in laravel bellow.
solution
// Validate that a string is exactly 12 characters long...
'tag' => 'size:12';
// Validate that a provided integer equals 10...
'number' => 'integer|size:10';
// Validate that an array has exactly 5 elements...
'list' => 'array|size:5';
// Validate that an uploaded file is exactly 512 kilobytes...
'gif' => 'file|size:512';
Route : routes/web.php
Route::get('form/create','FromController@index');
Route::post('form/store','FromController@store')->name('form.store');
Controller : app/Http/Controllers/BlogController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Blade;
use App\Models\User;
use App\Models\Post;
class FromController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function create()
{
return view('form');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$request->validate([
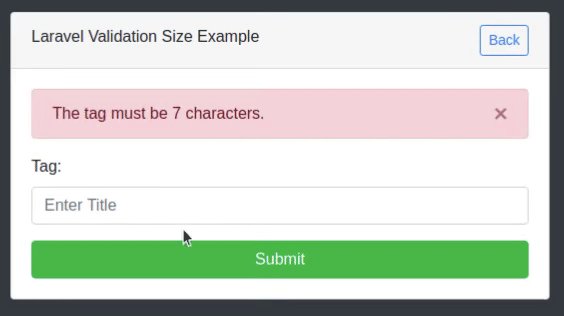
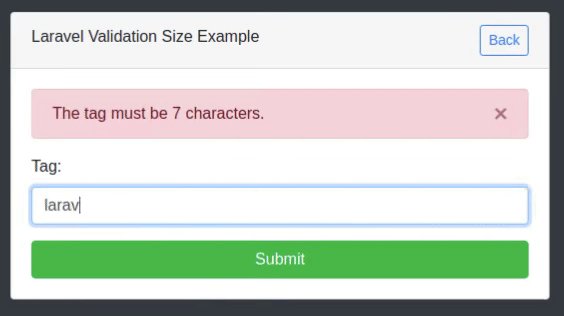
'tag' => 'size:7'
]);
dd('done');
}
}
View : resources/views/form.php
<!DOCTYPE html>
<html>
<head>
<title>From</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha512-MoRNloxbStBcD8z3M/2BmnT+rg4IsMxPkXaGh2zD6LGNNFE80W3onsAhRcMAMrSoyWL9xD7Ert0men7vR8LUZg==" crossorigin="anonymous" />
<scrsizet src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></scrsizet>
<scrsizet src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></scrsizet>
</head>
<body class="bg-dark">
<div class="container">
<div class="row">
<div class="col-md-6 offset-3">
<div class="card mt-5">
<div class="card-header">
<div class="row">
<div class="col-md-9">
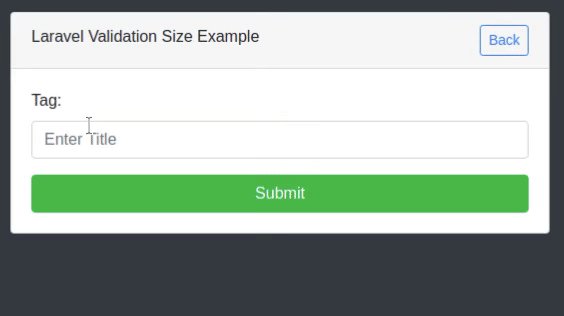
Laravel Validation size Example
</div>
<div class="col-md-3 text-right">
<a href="{{ route('form') }}" class="btn btn-sm btn-outline-primary">Back</a>
</div>
</div>
</div>
<div class="card-body">
@if (count($errors) > 0)
<div class="row">
<div class="col-md-12">
<div class="alert alert-danger alert-dismissible">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
@foreach($errors->all() as $error)
{{ $error }} <br>
@endforeach
</div>
</div>
</div>
@endif
<form action="{{ route('from.store') }}" method="post">
@csrf
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Tag:</label>
<input name="tag" type="text" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<button class="btn btn-block btn-success">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
It will help you...
#Laravel 8
#Laravel 7
#Laravel
#Laravel 6