11-Apr-2023
.
Admin

Hi Guys,
Today,I Will learn you how to implement email autocomplete in jquery.you can easliy create email autocomplete in jquery.email-autocomplete plugin through we can simple email autocomplete in our laravel,PHP, .net or etc project.
In this example i use bellow js and css
->jquery.js
->jquery.email-autocomplete.min.js
->bootstrap.min.css
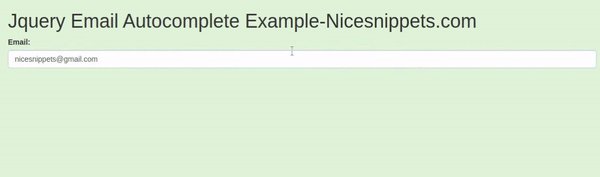
Example
<!DOCTYPE html>
<html>
<head>
<title>Jquery email autocomplete example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/email-autocomplete/0.1.3/jquery.email-autocomplete.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
.eac-sugg {
color: #ccc;
}
.m-1{
margin: 10px;
}
</style>
</head>
<body class="bg-success">
<div class="col-lg-10 m-1">
<h1>Jquery Email Autocomplete Example-Nicesnippets.com</h1>
<label>Email:</label>
<input id="email" name="email" class="form-control" type="email" placeholder="Enter Email" / autocomplete="off">
</div>
<script type="text/javascript">
$("#email").emailautocomplete({
domains: [
"nicesnippets.com",
"gmail.com",
"yahoo.com",
"hotmail.com",
"live.com",
"facebook.com",
"outlook.com",
"gmx.com",
"me.com",
"laravel.com",
"aol.com"]
});
</script>
</body>
</html>
It will help you...
#Css
#Html
#Jquery