11-Apr-2023
.
Admin

Hi Guys
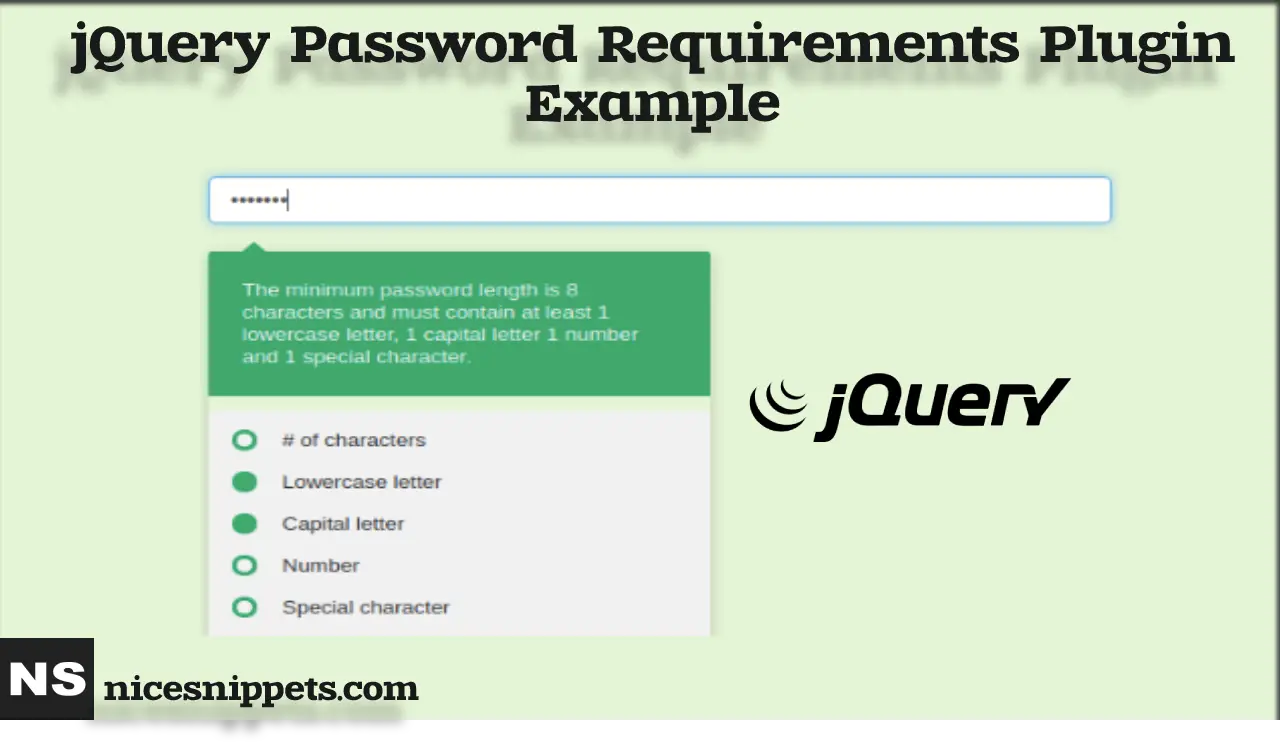
In this blog,I Will explain you how to use password requirements plugin in jquery.
we will show example of jquery password requirements plugin.In this example, i will use passwordRequirements js to passwordRequirements input box.you can easyliy use jquery password requirements plugin.
A strong password is one that is more secure by virtue of being difficult for a machine or a human to guess. Password strength can be achieved by incorporating the following characteristics; the more characteristics you incorporate into your password, the stronger it will be
JQuery Password Requirements Plugin using cerate strong passwords
->At least 8 characters—the more characters, the better
->A mixture of both uppercase and lowercase letters
->A mixture of letters and numbers
->Inclusion of at least one special character, e.g., ! @ # ? ]
Note: do not use < or > in your password, as both can cause problems in Web browsers
Here, I will give you full example for simply use Password Requirements Plugin in JQuery as bellow.
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Validate Password Complexity With jQuery Password Requirements jQuery Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://www.jqueryscript.net/demo/validate-password-requirements/css/jquery.passwordRequirements.css">
</head>
<style type="text/css">
.main-section{
margin-top:150px;
}
</style>
<body>
<div class="container">
<div class="col-md-6 col-sm-offset-3 text-center main-section">
<h3>jQuery Password Requirements Plugin Example</h3>
<br>
<input type="password" class="pr-password form-control" placeholder="Enter Value.......">
</div>
</div>
</body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://www.jqueryscript.net/demo/validate-password-requirements/js/jquery.passwordRequirements.min.js"></script>
<script>
$(document).ready(function (){
$(".pr-password").passwordRequirements({});
});
</script>
</html>
It Will help you...
#Jquery
#Html
#Css