20-Jul-2020
.
Admin
.png)
Hi Guys,
In this blog, I will explain you how to create select box in flutter. You can easily create select box in flutter.First i will import package:flutter/material.dart
Here, I will give you full example for simply display select box using flutter as bellow.
Example- Complete flutter select box source code for main.dart file
In this step, You will open main.dart and Create a Container widget then put the select box widget inside it.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Nicesnippets',
theme: ThemeData(
primarySwatch: Colors.red,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Welcome to Nicesnippets'),
);
}
}
class MyHomePage extends StatefulWidget {
@override
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
State createState() => State();
}
class _State extends State
{ TextEditingController nameController = TextEditingController();
bool monVal = false;
bool tuVal = false;
bool wedVal = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Welcome to Nicesnippets'),
),
body: Padding(
padding: EdgeInsets.all(10),
child: ListView(
children: <Widget>[
Container(
alignment: Alignment.center,
padding: EdgeInsets.all(10),
margin: const EdgeInsets.only(top: 50),
child: Text(
'Select Box',
style: TextStyle(
color: Colors.red,
fontWeight: FontWeight.w500,
fontSize: 30),
)),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Apple"),
selectbox(
value: monVal,
onChanged: (bool value) {
setState(() {
monVal = value;
});
},
),
],
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Mengo"),
selectbox(
value: tuVal,
onChanged: (bool value) {
setState(() {
tuVal = value;
});
},
),
],
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Orange"),
selectbox(
value: wedVal,
onChanged: (bool value) {
setState(() {
wedVal = value;
});
},
),
],
),
Container(
height: 50,
padding: EdgeInsets.fromLTRB(10, 0, 10, 0),
child: RaisedButton(
textColor: Colors.white,
color: Colors.red,
child: Text('Button'),
onPressed: () {
print(nameController.text);
},
)),
],
)));
}
}
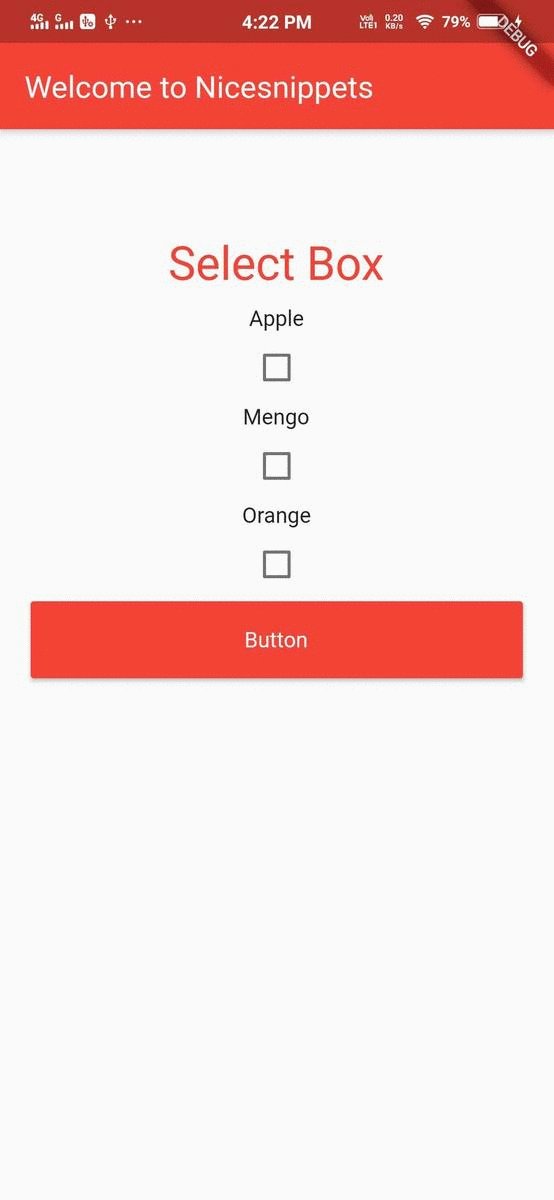
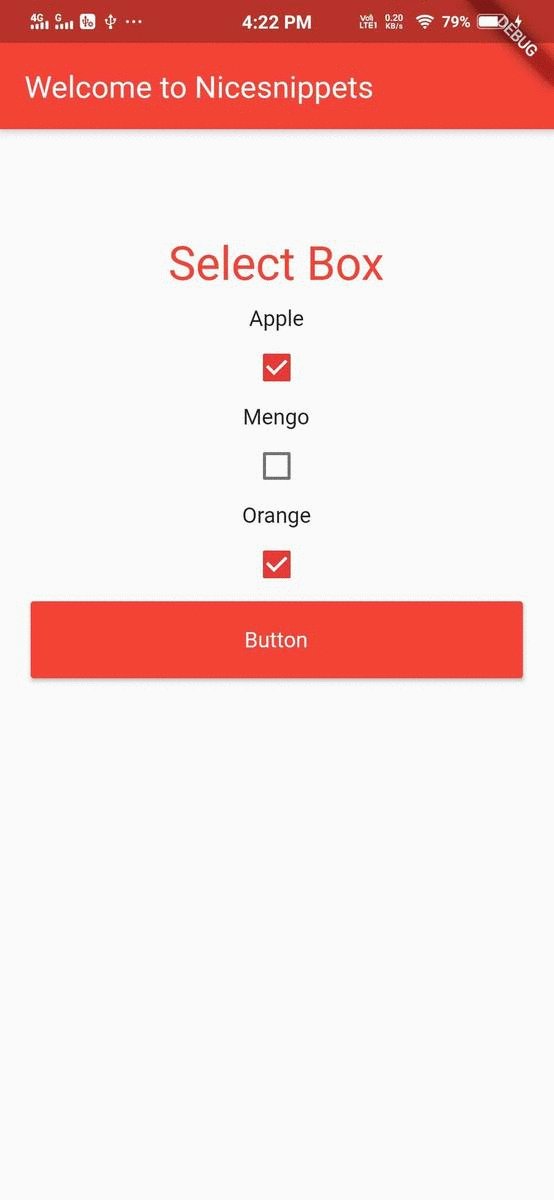
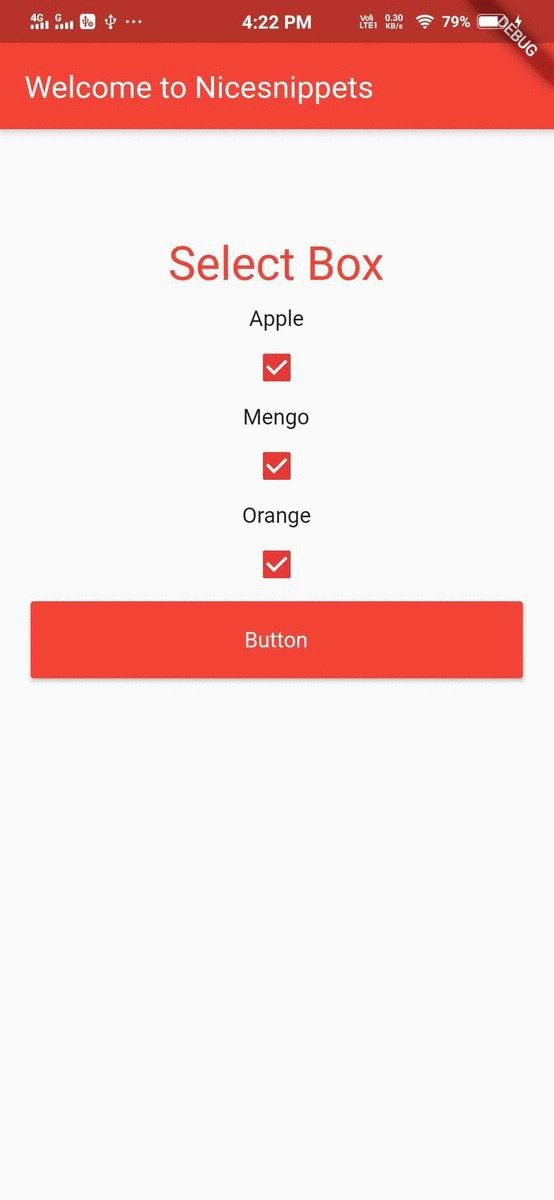
Output

It will help you...
#Flutter
#Android Studio