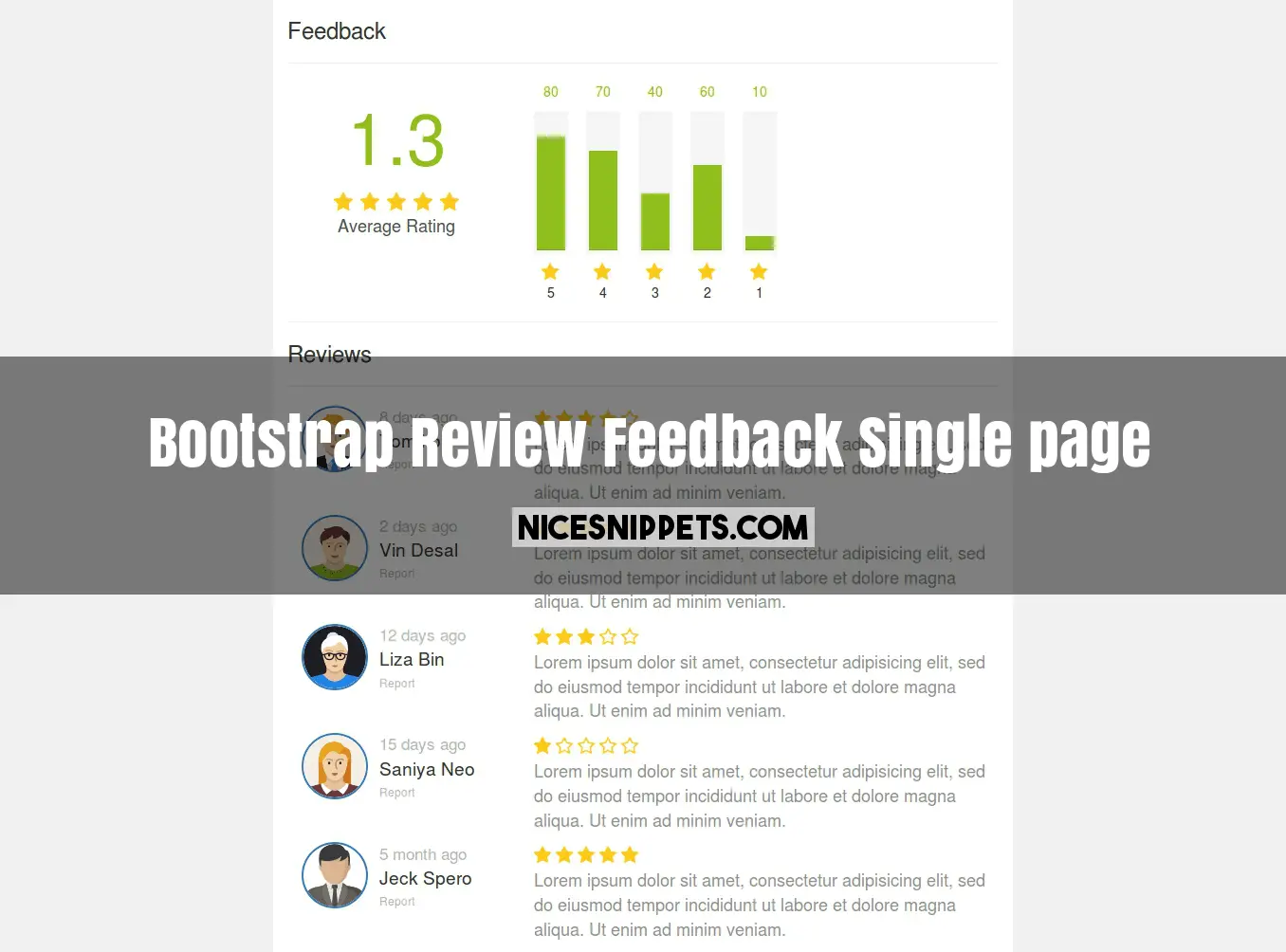
Review and Feedback single page responsive design using bootstrap
In this example we display user review and it will convert in average the it display in ratting. review display with user image, name and posting time.
you can get code of bootstrap feedback page snippet. we give you example of bootstrap feedback template , you can simple copy bellow code and use in your project. If it free snippets of review page in bootstrap So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code product review page design snippets, click on JS Code tab get code of jquery codd for rating page in bootstrap snippets, same as for CSS Code tab. It's pretty easy and simple example of review page examples snippet.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-offset-1 col-md-10 col-sm-12 main-section">
<div class="row">
<div class="col-md-12">
<h3>Feedback</h3>
<hr>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 rating-part-left text-center">
<h1>1.3</h1>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<p>Average Rating</p>
</div>
<div class="col-md-8 col-sm-8 col-xs-12">
<div class="progress-bar-section">
<p>80</p>
<div class="progress progress-bar-vertical">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="height: 80%;"></div>
</div>
<i class="fa fa-star" aria-hidden="true"></i><br>
<span>5</span>
</div>
<div class="progress-bar-section">
<p>70</p>
<div class="progress progress-bar-vertical">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="height: 70%;"></div>
</div>
<i class="fa fa-star" aria-hidden="true"></i><br>
<span>4</span>
</div>
<div class="progress-bar-section">
<p>40</p>
<div class="progress progress-bar-vertical">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="height: 40%;"></div>
</div>
<i class="fa fa-star" aria-hidden="true"></i><br>
<span>3</span>
</div>
<div class="progress-bar-section">
<p>60</p>
<div class="progress progress-bar-vertical">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="height: 60%;"></div>
</div>
<i class="fa fa-star" aria-hidden="true"></i><br>
<span>2</span>
</div>
<div class="progress-bar-section">
<p>10</p>
<div class="progress progress-bar-vertical">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="height: 10%;"></div>
</div>
<i class="fa fa-star" aria-hidden="true"></i><br>
<span>1</span>
</div>
</div>
</div>
<div class="row review-section">
<div class="col-md-12 col-sm-12 col-xs-12">
<hr>
<h3>Reviews</h3>
<hr>
</div>
<div class="col-md-4 col-md-4 col-xs-4 review-part-left">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
<img src="/demo/man01.png">
</div>
<div class="col-md-8 col-sm-8 col-xs-12">
<p>8 days ago</p>
<span>Tom kok</span><br>
<small>Report</small>
</div>
</div>
</div>
<div class="col-md-8 col-sm-8 col-xs-8 review-part-right">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
</div>
<div class="col-md-12 col-sm-12 col-xs-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
</p>
</div>
</div>
</div>
</div>
<div class="row review-section">
<div class="col-md-4 col-md-4 col-xs-4 review-part-left">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
<img src="/demo/man02.png">
</div>
<div class="col-md-8 col-sm-8 col-xs-12">
<p>2 days ago</p>
<span>Vin Desal</span><br>
<small>Report</small>
</div>
</div>
</div>
<div class="col-md-8 col-sm-8 col-xs-8 review-part-right">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
</div>
<div class="col-md-12 col-sm-12 col-xs-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
</p>
</div>
</div>
</div>
</div>
<div class="row review-section">
<div class="col-md-4 col-md-4 col-xs-4 review-part-left">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
<img src="/demo/man03.png">
</div>
<div class="col-md-8 col-sm-8 col-xs-12">
<p>12 days ago</p>
<span>Liza Bin</span><br>
<small>Report</small>
</div>
</div>
</div>
<div class="col-md-8 col-sm-8 col-xs-8 review-part-right">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
</div>
<div class="col-md-12 col-sm-12 col-xs-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
</p>
</div>
</div>
</div>
</div>
<div class="row review-section">
<div class="col-md-4 col-md-4 col-xs-4 review-part-left">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
<img src="/demo/man04.png">
</div>
<div class="col-md-8 col-sm-8 col-xs-12">
<p>15 days ago</p>
<span>Saniya Neo</span><br>
<small>Report</small>
</div>
</div>
</div>
<div class="col-md-8 col-sm-8 col-xs-8 review-part-right">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
</div>
<div class="col-md-12 col-sm-12 col-xs-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
</p>
</div>
</div>
</div>
</div>
<div class="row review-section">
<div class="col-md-4 col-md-4 col-xs-4 review-part-left">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
<img src="/demo/man01.png">
</div>
<div class="col-md-8 col-sm-8 col-xs-12">
<p>5 month ago</p>
<span>Jeck Spero</span><br>
<small>Report</small>
</div>
</div>
</div>
<div class="col-md-8 col-sm-8 col-xs-8 review-part-right">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
</div>
<div class="col-md-12 col-sm-12 col-xs-12">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background: #F1F1F1;
}
.main-section{
background-color:#fff;
}
.rating-part-left h1{
font-size:75px;
color: #8EBF1D;
}
.rating-part-left i{
font-size:22px;
padding:2px;
color:#FDC91B;
}
.rating-part-left p{
font-size:18px;
color:#504F55;
}
.progress-bar-section{
display: inline-block;
text-align: center;
margin-right: 15px;
}
.progress-bar-section p{
color: #8EBF1D;
}
.progress-bar-section i{
font-size: 20px;
color:#FDC91B;
}
.progress-bar-vertical{
width: 36px;
min-height:150px;
padding: 3px;
position: relative;
border-radius: 0px;
box-shadow: none;
margin-bottom: 10px;
}
.progress-bar{
position: absolute;
bottom: 3px;
width: 30px;
background: #8EBF1D;
}
.rating-part-right i,.review-part-right i{
font-size: 20px;
padding:4px 0px;
color:#FDC91B;
}
.rating-part-right span{
color:#337AB7;
font-size:17px;
padding-left: 5px;
}
.review-part-left{
padding-left:30px;
}
.review-part-left img{
height:70px;
width:70px;
border-radius: 50%;
border:2px solid #337AB7;
}
.review-part-left p{
margin:0px;
font-size:17px;
color:#B3B5B4;
}
.review-part-left span{
font-size:19px;
}
.review-part-left small{
color:#B3B5B4;
}
.review-part-right p{
font-size: 18px;
color:#919191;
}
 NiceSnippets.com
NiceSnippets.com