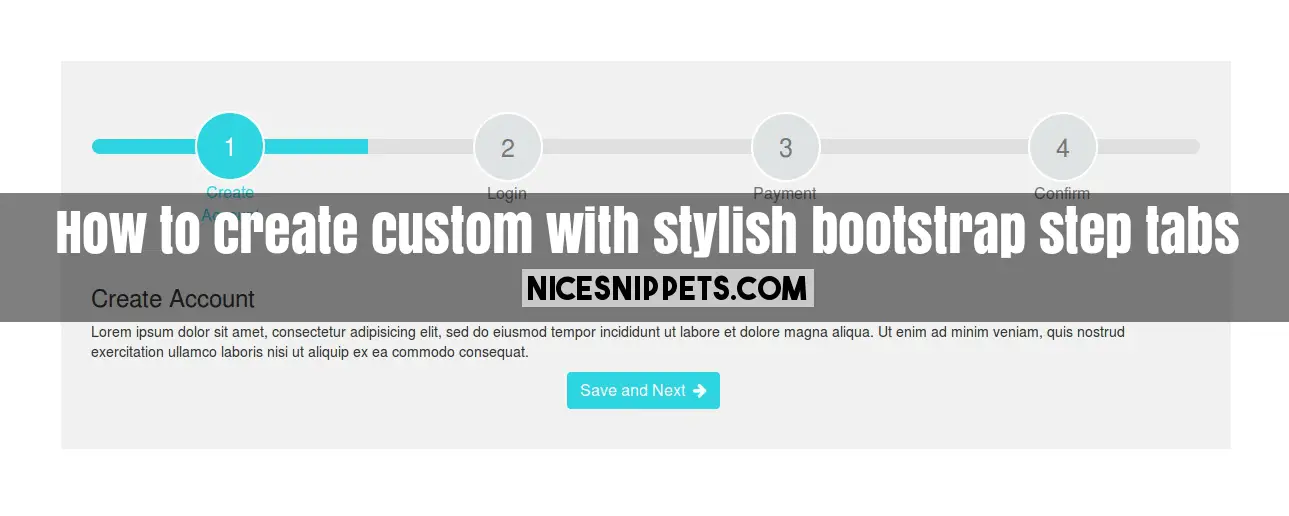
How to create custom with stylish bootstrap step tabs
Bootstrap step example using custom js and css with stylish design.
you can get code of step by step form in bootstrap snippet. we give you example of multi step form with progress bar bootstrap , you can simple copy bellow code and use in your project. If it free snippets of custom step wizard web design So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code step by step process snippets, click on JS Code tab get code of jquery codd for bootstrap wizard component snippets, same as for CSS Code tab. It's pretty easy and simple example of bootstrap form wizard with validation snippet.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="custom.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<section>
<div class="wizard">
<div class="wizard-inner">
<div class="active-line"></div>
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active stepactive1">
<div class="connecting-line border-right"></div>
<a href="#step1" data-toggle="tab" aria-controls="step1" role="tab" title="Step 1">
<span class="round-tab">
1
</span>
<p>Create Account</p>
</a>
</li>
<li role="presentation" class="disabled stepactive2">
<div class="connecting-line border-right border-left"></div>
<a href="#step2" data-toggle="tab" aria-controls="step2" role="tab" title="Step 2">
<span class="round-tab">
2
</span>
<p> Login</p>
</a>
</li>
<li role="presentation" class="disabled stepactive3">
<div class="connecting-line border-right border-left"></div>
<a href="#step3" data-toggle="tab" aria-controls="step3" role="tab" title="Step 3">
<span class="round-tab">
3
</span>
<p>Payment</p>
</a>
</li>
<li role="presentation" class="disabled stepactive4">
<div class="connecting-line"></div>
<a href="#complete" data-toggle="tab" aria-controls="complete" role="tab" title="Complete">
<span class="round-tab">
4
</span>
<p>Confirm</p>
</a>
</li>
</ul>
</div>
<form role="form">
<div class="tab-content">
<div class="tab-pane active" role="tabpanel" id="step1">
<h3>Create Account</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. </p>
<ul class="list-inline">
<li><button type="button" class="btn next-step">Save and Next <i class="fa fa-arrow-right"></i></button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="step2">
<h3>Login</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. </p>
<ul class="list-inline">
<li><button type="button" class="btn prev-step"><i class="fa fa-arrow-left"></i> Previous</button></li>
<li><button type="button" class="btn next-step">Save and Next <i class="fa fa-arrow-right"></i></button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="step3">
<h3>Payment</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. </p>
<ul class="list-inline">
<li><button type="button" class="btn prev-step"><i class="fa fa-arrow-left"></i> Previous</button></li>
<li><button type="button" class="btn btn-info-full next-step">Save and Next <i class="fa fa-arrow-right"></i></button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="complete">
<h3>Confirm</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. </p>
<ul class="list-inline">
<li><button type="button" class="btn prev-step"><i class="fa fa-arrow-left"></i> Previous</button></li>
<li><button type="button" class="btn btn-info-full next-step">Save and Submit</button></li>
</ul>
</div>
<div class="clearfix"></div>
</div>
</form>
</div>
</section>
</div>
</div>
</body>
</html>
.wizard {
background: #f1f1f1;
padding: 30px;
}
.wizard .nav-tabs {
position: relative;
border: 0px;
}
.wizard > div.wizard-inner {
position: relative;
}
.connecting-line{
height:15px;
background: #e0e0e0;
position: absolute;
width: 99.5%;
margin: 0 auto;
left: 0;
right: 0;
top:44%;
z-index: 1;
border-radius: 15px;
}
.active-line{
height:15px;
background: #e0e0e0;
position: absolute;
width: 99.5%;
margin: 0 auto;
left: 0;
right: 0;
top:44%;
z-index: 1;
border-radius: 15px !important;
}
.active .connecting-line{
background-color: #2ED4E0;
}
.border-right{
border-radius: 15px 0 0 15px;
}
.border-left{
border-radius: 0;
}
.wizard .nav-tabs > li.active > a, .wizard .nav-tabs > li.active > a:hover, .wizard .nav-tabs > li.active > a:focus {
cursor: default;
border: 0;
color:#2ED4E0;
border-bottom-color: transparent;
}
.nav-tabs li p{
padding-top:70px;
font-size: 16px;
text-align: center;
}
.list-inline{
text-align: center;
}
span.round-tab {
width: 70px;
height: 70px;
line-height: 70px;
display: inline-block;
border-radius: 100px;
background:#DFE3E4;
border: 2px solid #fff;
z-index:1;
position:absolute;
text-align: center;
font-size: 25px;
}
.wizard li.active span.round-tab{
background:#2ED4E0;
color:white;
border: 2px solid #fff;
}
span.round-tab:hover{
color: white;
border: 2px solid #fff;
background-color:#2ED4E0;
}
.wizard .nav-tabs > li {
width: 25%;
}
.wizard .nav-tabs > li a{
width: 70px;
height: 70px;
margin: 20px auto;
border-radius: 100%;
padding: 0;
color: #777;
}
.wizard .tab-pane {
position: relative;
padding-top: 15px;
border-top: 1px solid #fff;
margin-top: 50px;
}
.next-step:hover, .next-step, .prev-step:hover, .prev-step{
position: relative;
background-color: #2ED4E0;
font-size: 16px;
color: #FFFFFF;
}
@media( min-width : 320px ) and ( max-width : 360px ){
.wizard {
width: 90%;
height: auto !important;
}
span.round-tab {
font-size: 16px;
width: 50px;
height: 50px;
line-height: 50px;
}
.wizard .nav-tabs > li a {
width: 50px;
height: 50px;
}
.wizard li.active:after {
content: " ";
position: absolute;
left: 35%;
}
.next-step{
margin-top:10px;
}
.nav-tabs li p{
padding-top:60px;
font-size: 16px;
text-align: center;
}
.connecting-line , .active-line{
top:43%;
}
}
$(document).ready(function () {
$('.nav-tabs > li a[title]').tooltip();
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
var $target = $(e.target);
if ($target.parent().hasClass('disabled')) {
return false;
}
});
$(".next-step").click(function (e) {
var $active = $('.wizard .nav-tabs li.active');
$active.next().removeClass('disabled');
nextTab($active);
$('.wizard .nav-tabs li.active .connecting-line').css({"border-bottom-left-radius": 0, "border-top-left-radius": 0});
});
$(".prev-step").click(function (e) {
var $active = $('.wizard .nav-tabs li.active');
prevTab($active);
});
});
function nextTab(elem) {
$(elem).next().find('a[data-toggle="tab"]').click();
}
function prevTab(elem) {
$(elem).prev().find('a[data-toggle="tab"]').click();
}
 NiceSnippets.com
NiceSnippets.com