04-Apr-2023
.
Admin

React Native Multiple Text Input Example
Hi Dev,
In this tutorial, I will learn you how to add multiple inputs using react native paper package.
Here, i can give you complete example for using multiple inputs like outline, flat with enable disable option as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init NicesnippetsApp
Step 2 - Install Package
In the step,I will install npm i react-native-paper package.
yarn add react-native-paper
Step 3 - App.js
In this step, You will open App.js file and get the code.
import * as React from 'react';
import { Text, View,StyleSheet} from 'react-native';
import { TextInput } from 'react-native-paper';
const NicesnippetsApp = () => {
const [text, setText] = React.useState('');
return (
Outlined (focused)
label="Name"
value={text}
onChangeText={text => setText(text)}
mode="outlined"
style={styles.input}
/>
Flat (focused)
label="Email"
value={text}
onChangeText={text => setText(text)}
style={styles.input}
/>
Outlined (disabled)
label="Name"
value={text}
onChangeText={text => setText(text)}
mode="outlined"
disabled="true"
style={styles.input}
/>
Flat (disabled)
label="Email"
value={text}
onChangeText={text => setText(text)}
disabled="true"
/>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 10,
justifyContent: "center",
},
input:{
marginBottom: 20
}
});
export default NicesnippetsApp;
Step 4 - Run project
In the last step run your project using bellow command.
npm start
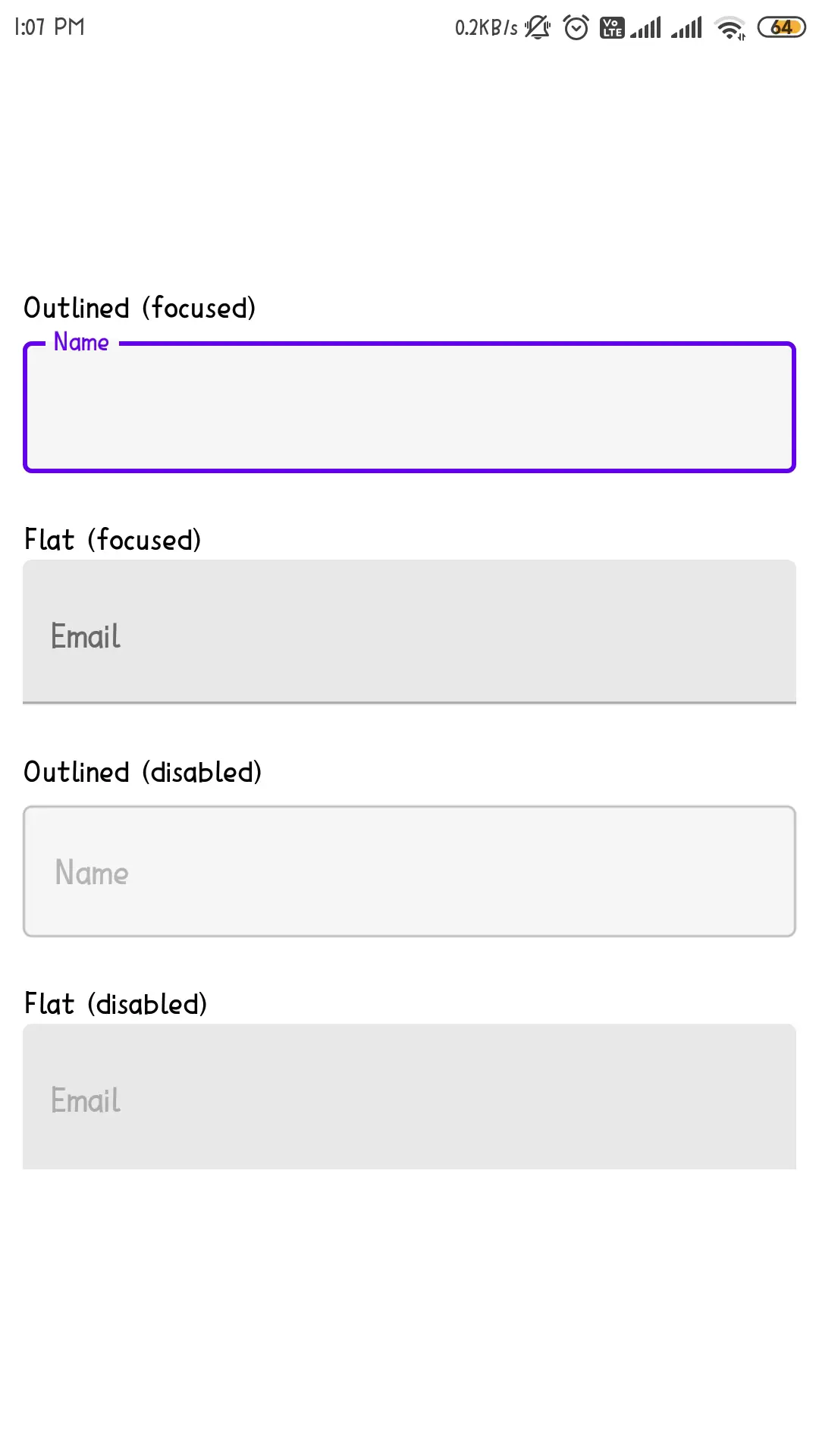
Output

It will help you...
#React Native