04-Apr-2023
.
Admin

Hi Guys,
In this blog, I will explain you how to add color picker in react native. You can easily create color picker in react native. First i will import stylesheet namespace from react-native-color-picker, after I will add color picker using in react native.
Here, I will give you full example for simply display color picker using react native as bellow.
Step 1 - Create project
In the first step Run the following command for create project.
expo init nicesnippetsApp
Step 2 - Install Package
In the step,I will install npm i react-native-paper package .
yarn add react-native-color-picker
Step 3 - App.js
In this step, You will open App.js file and put the code.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { ColorPicker } from 'react-native-color-picker'
export default function App() {
return (
<View style={styles.container}>
<ColorPicker
onColorSelected={color => alert(`Color selected: ${color}`)}
style={styles.colorpiker}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 2,
backgroundColor: '#fff',
alignItems: 'center',
},
colorpiker:{
width:350,
height: 600,
}
});
Step 4 - Run project
In the last step run your project using bellow command.
npm start
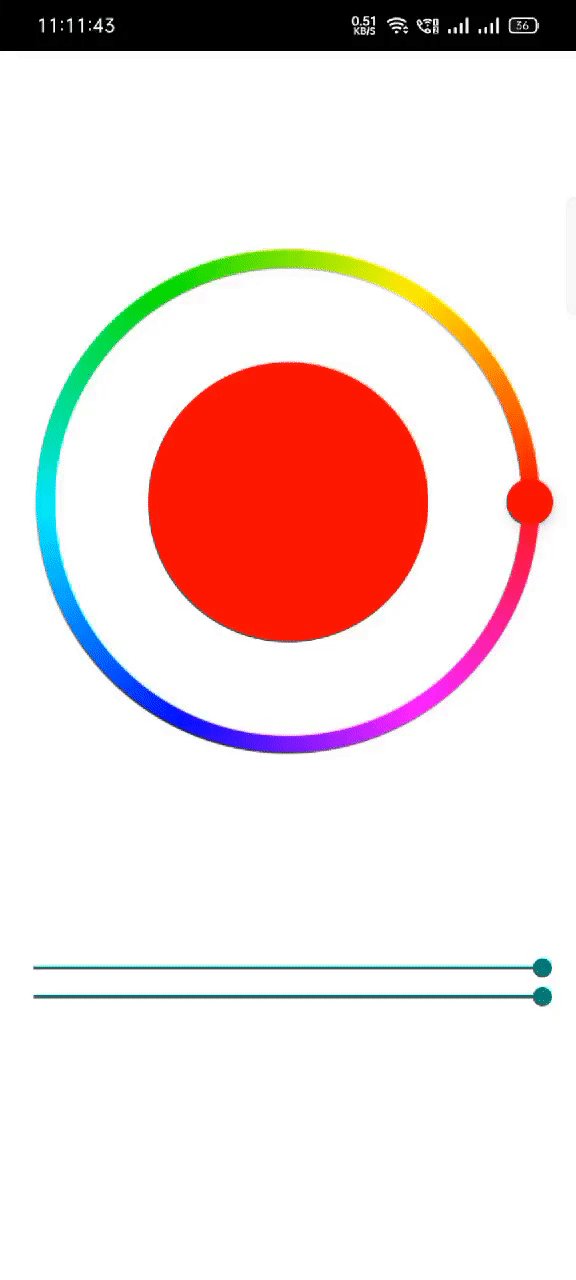
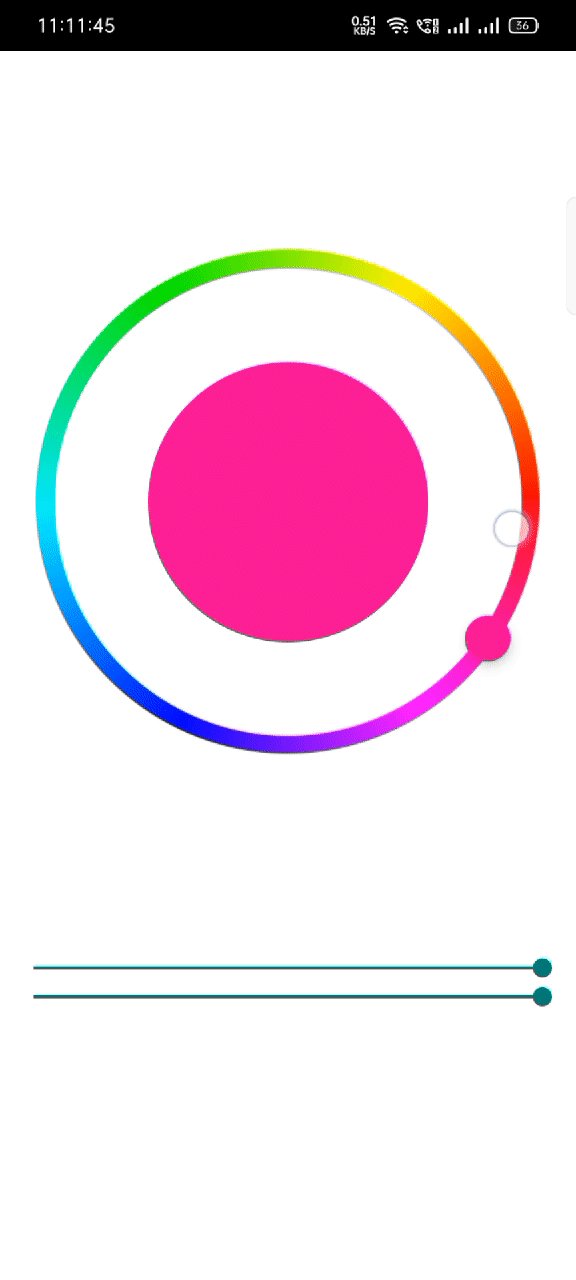
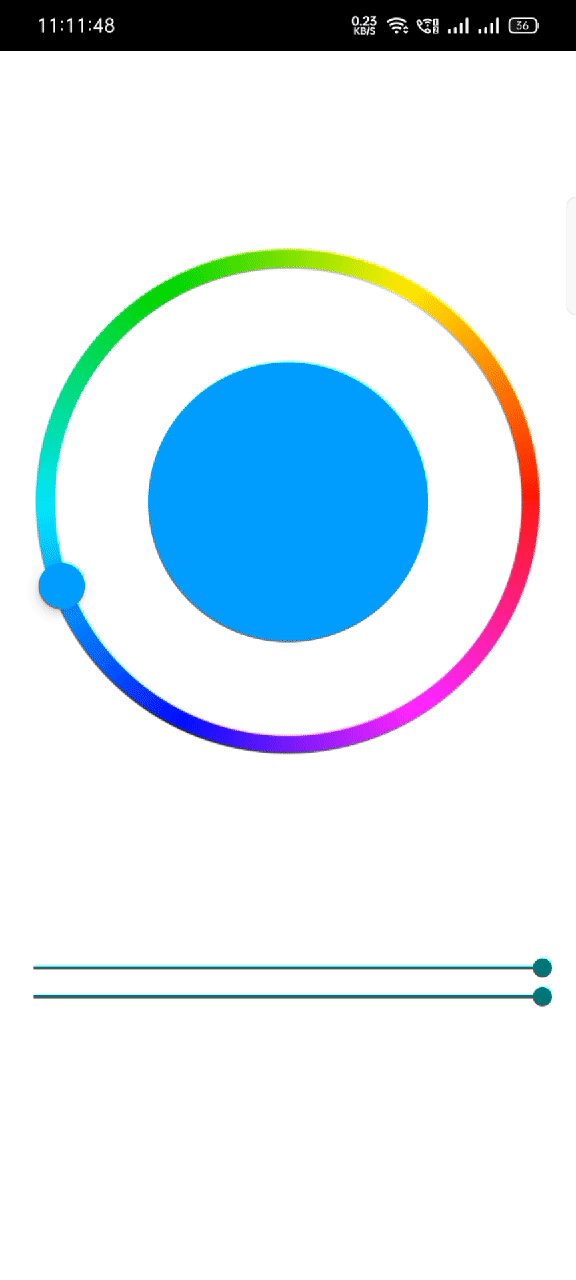
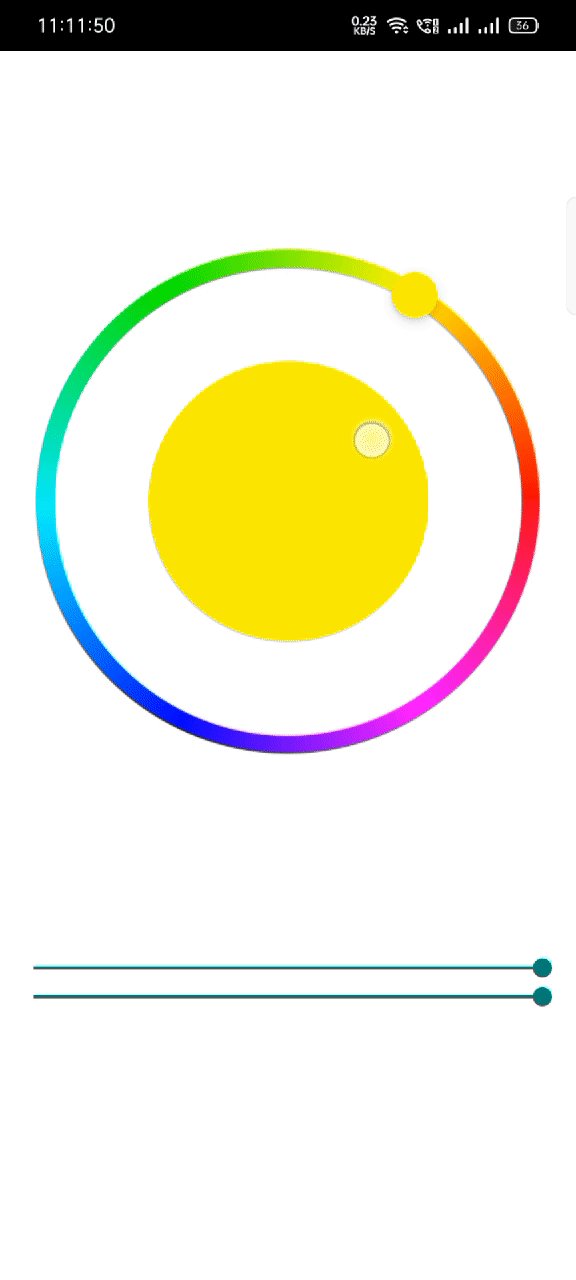
Output

It will help you...
#React Native