03-Apr-2023
.
Admin

Hi Guys,
In this blog, I will show you how to store jquery select2 multiple select value into database using ajax in php. We will store multiple select value jquery select 2 with ajax php example.
Jquery select2 plugin is a very famous jquery plugin, using select2 plugin we can do several thing like select box with search, select option with check box, ajax auto-complete etc.
In this example, I have two file one select.php for user to show layout and another for selectpro.php that will give posts table records. i have also one "posts" table and there are store records in that table when i will store from select box it will give me match result. This example you can run easily in your system too.
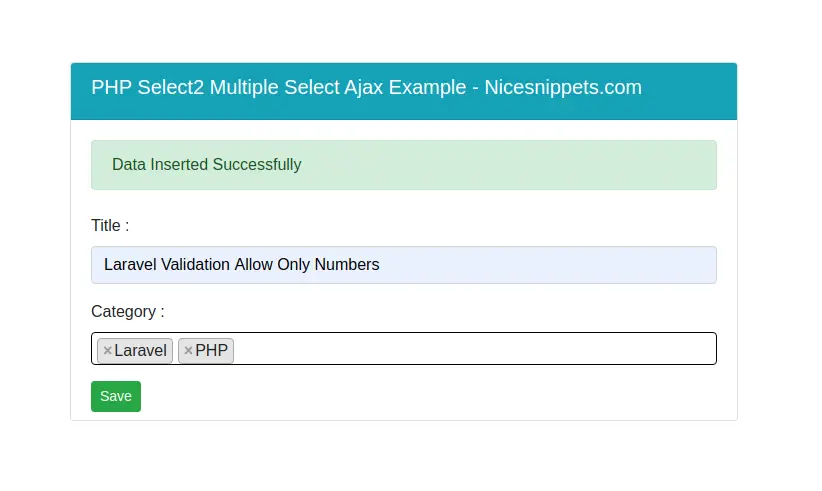
select.php
<html lang="en">
<head>
<title>jquery select2 ajax php example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha256-aAr2Zpq8MZ+YA/D6JtRD3xtrwpEz2IqOS+pWD/7XKIw=" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha256-OFRAJNoaD8L3Br5lglV7VyLRf0itmoBzWUoM+Sji4/8=" crossorigin="anonymous"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>
</head>
<body>
<div class="row mt-5">
<div class="col-md-6 offset-3 mt-5">
<div class="card">
<div class="card-header bg-info text-white">
<h5>PHP Select2 Multiple Select Ajax Example - Nicesnippets.com</h5>
</div>
<div class="card-body" style="height: 300px;">
<div class="row mb-2">
<div class="data-response col-md-12" style="display: none;">
<div class="alert alert-success"></div>
</div>
</div>
<form method="POST">
<div class="form-group">
<label>Title :</label>
<input type="text" name="title" class="form-control">
</div>
<div class="form-group">
<label>Category :</label>
<select class="category form-control" name="category[]" multiple>
<option value="1">Laravel</option>
<option value="2">Jquery</option>
<option value="3">PHP</option>
<option value="4">React</option>
<option value="5">Jquery ui</option>
<option value="6">Android</option>
<option value="7">React Native</option>
<option value="8">Vue js</option>
<option value="9">Bootstrap 4</option>
</select>
</div>
<div class="form-group">
<button class="btn btn-success store-data btn-sm">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('.category').select2();
});
$('body').on('click','.store-data',function (e) {
e.preventDefault();
var title = $('input[name=title]').val();
var category = $('.category').val();
$.ajax({
method: 'POST',
url: '/selectPro.php',
data:{
title:title,
category:category,
},
success: function(data) {
$('.data-response').css('display','block');
$('.alert-success').text(data).show();
$('input[name=title]').val('');
$(".category").val('').trigger('change');
// setTimeout(function() {}unction(){$('.alert-success').hide();}, 3000);
}
});
});
</script>
</body>
</html>
selectPro.php
<?php
define (DB_USER, "root");
define (DB_PASSWORD, "root");
define (DB_DATABASE, "new_blog");//Database Name
define (DB_HOST, "localhost");
$mysqli = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE);
$title = $_POST['title'];
$category = implode(', ', $_POST['category']);
$sql = "INSERT INTO posts (title,category) VALUES ('$title', '$category')";
$result = $mysqli->query($sql);
echo 'Data Inserted Successfully'
?>
It will help you...
#PHP
#Jquery
#Bootstrap 4