03-Apr-2023
.
Admin

Hi Guys,
Today, I would like to share perform crud operation using oop in PHP application. We will perform crud opeartion like create read upadte delete operation in PHP oop.
CRUD is basic step of any core language framework. CRUD stands for Create Read Update and Delete. So In this blog we will learn you insert upadte and delete in PHP oop with mysql database.
You just need to follow few step and you will get basic crud using php oop with mysql database.
Here I will give you full example for crud operation example in OOP PHP. So, let's follow few step to create example of PHP oop crud application tutorial.
Step 1 : Database Configuration
In first step, You have to add your database configuration in database.php file So let's create database.php file put the bellow code.
database.php
<?php
class database{
public $que;
private $servername='localhost';
private $username='root';
private $password='root';
private $dbname='oop_test';
private $result=array();
private $mysqli='';
public function __construct(){
$this->mysqli = new mysqli($this->servername,$this->username,$this->password,$this->dbname);
}
public function insert($table,$para=array()){
$table_columns = implode(',', array_keys($para));
$table_value = implode("','", $para);
$sql="INSERT INTO $table($table_columns) VALUES('$table_value')";
$result = $this->mysqli->query($sql);
}
public function update($table,$para=array(),$id){
$args = array();
foreach ($para as $key => $value) {
$args[] = "$key = '$value'";
}
$sql="UPDATE $table SET " . implode(',', $args);
$sql .=" WHERE $id";
$result = $this->mysqli->query($sql);
}
public function delete($table,$id){
$sql="DELETE FROM $table";
$sql .=" WHERE $id ";
$sql;
$result = $this->mysqli->query($sql);
}
public $sql;
public function select($table,$rows="*",$where = null){
if ($where != null) {
$sql="SELECT $rows FROM $table WHERE $where";
}else{
$sql="SELECT $rows FROM $table";
}
$this->sql = $result = $this->mysqli->query($sql);
}
public function __destruct(){
$this->mysqli->close();
}
}
?>
Step 2 : Create PHP File
In this step, You can php file for crud operation using oop with mysql database in php.
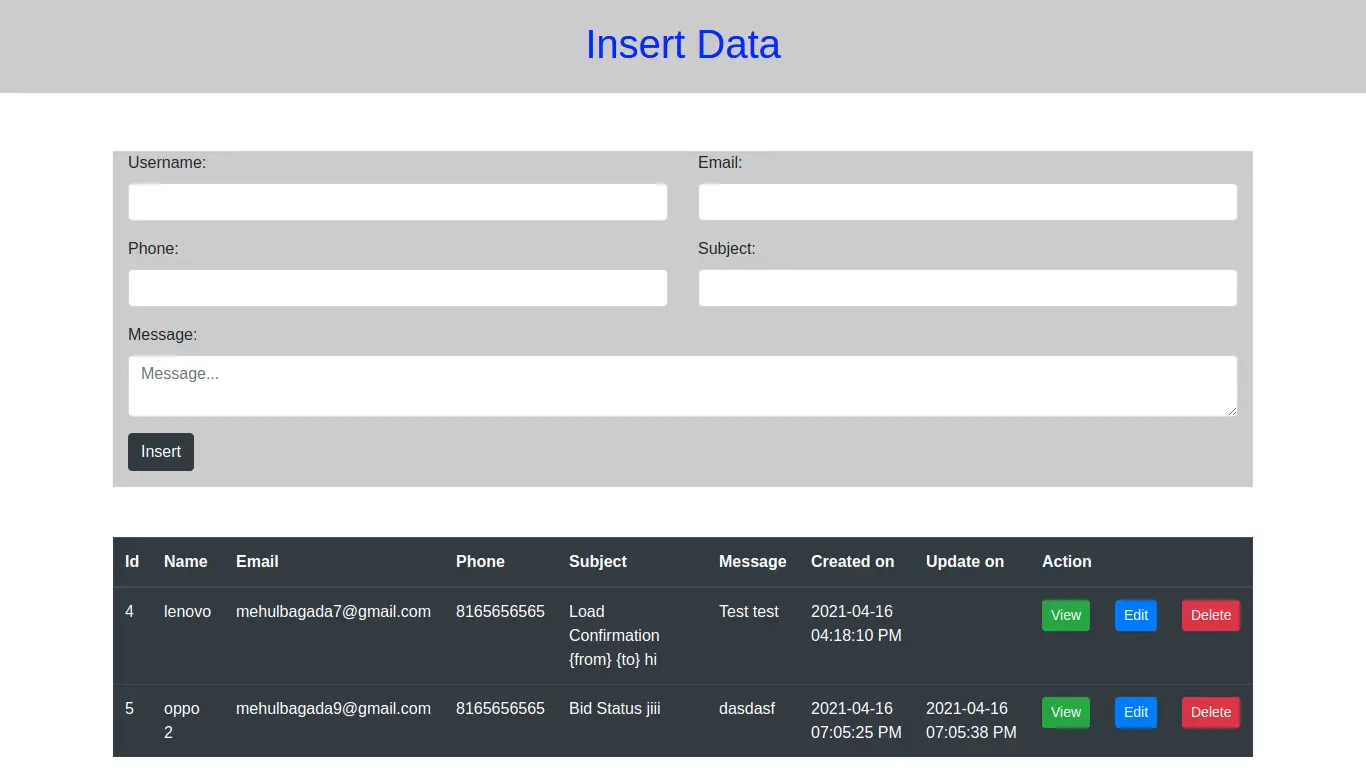
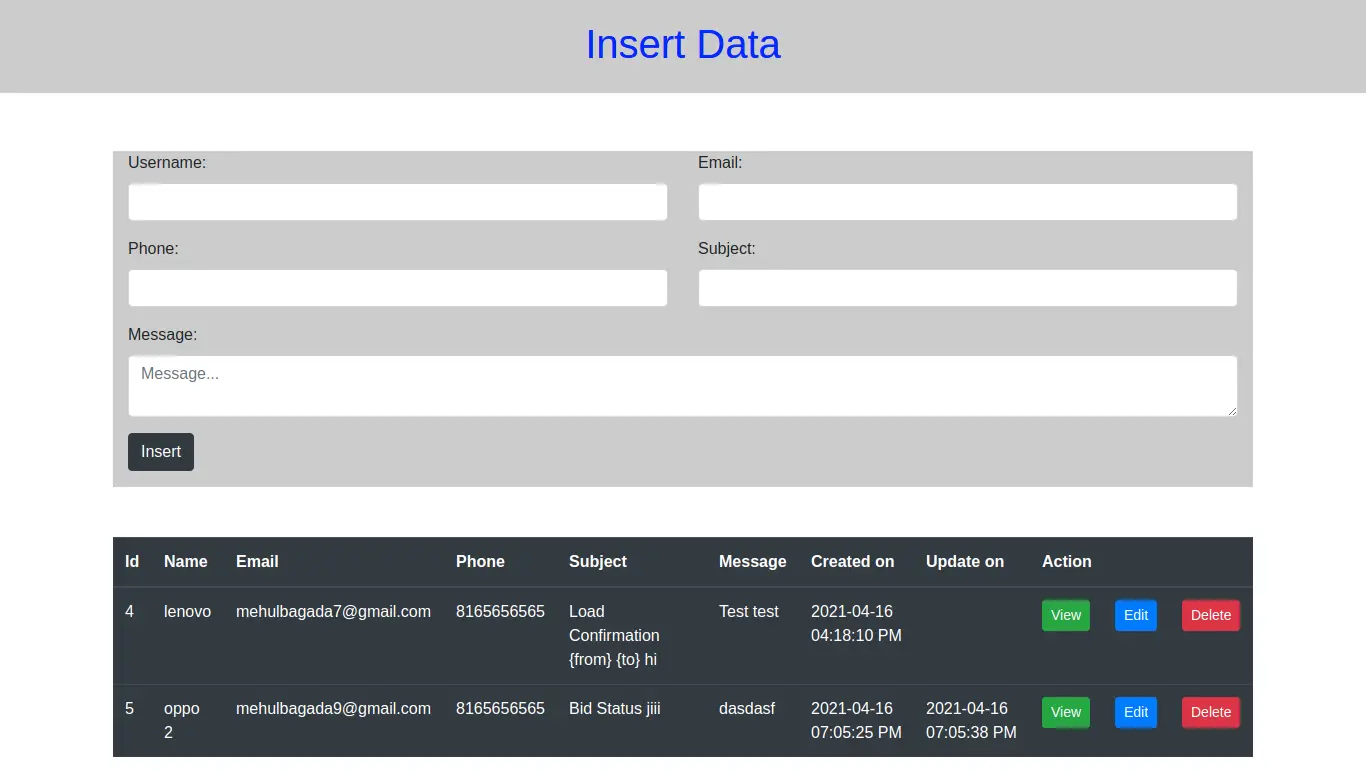
index.php
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="author" content="SemiColonWeb" />
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,400i,700|Poppins:300,400,500,600,700|PT+Serif:400,400i&display=swap" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" integrity="sha512-oc9+XSs1H243/FRN9Rw62Fn8EtxjEYWHXRvjS43YtueEewbS6ObfXcJNyohjHqVKFPoXXUxwc+q1K7Dee6vv9g==" crossorigin="anonymous" />
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Login</title>
<style>
.hed{
background: #ccc;
color: blue;
}
.hed h1{
padding-top: 20px;
padding-bottom: 25px;
}
.form{
margin-top: 50px;
background: #ccc;
}
.table{
margin-top: 50px;
}
</style>
</head>
<body class="stretched">
<div id="wrapper" class="clearfix">
<section id="page-title">
<div class="container clearfix hed">
<center>
</center>
</div>
</section>
<div class="col-md-12 hed">
<center>
<h1>Insert Data</h1>
</center>
</div>
<section id="content">
<div class="content-wrap">
<div class="container clearfix">
<div class="row">
<div class="col-md-12" id="hide">
<form class="row form" action="insert.php" method="post">
<?php include 'form.php'; ?>
<div class="col-12 form-group">
<input type="submit" class="btn btn-dark" name="submit" value="Insert">
</div>
</form>
</div>
<div class="col-md-12 p-0">
<table class="table table-dark">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Phone</th>
<th scope="col">Subject</th>
<th scope="col">Message</th>
<th scope="col">Created on</th>
<th scope="col">Update on</th>
<th scope="col" colspan="3">Action</th>
</tr>
</thead>
<tbody>
<?php
include 'database.php';
$b = new database();
$b->select("data","*");
$result = $b->sql;
?>
<?php while ($row = mysqli_fetch_assoc($result)) { ?>
<tr>
<td><?php echo $row['id']; ?></td>
<td><?php echo $row['name']; ?></td>
<td><?php echo $row['email']; ?></td>
<td><?php echo $row['phone']; ?></td>
<td><?php echo $row['subject']; ?></td>
<td><?php echo $row['message']; ?></td>
<td><?php echo $row['created']; ?></td>
<td><?php echo $row['updated']; ?></td>
<td>
<a href="view.php?id=<?php echo $row['id']; ?>" type="button" class="btn btn-success btn-sm">View</a>
</td>
<td>
<a href="edit.php?id=<?php echo $row['id']; ?>" type="button" class="btn btn-primary btn-sm">Edit</a>
</td>
<td>
<a href="" type="button" data-toggle="modal" data-id="<?php echo $row['id']; ?>" data-target="#myModal" id="del" class="btn btn-danger btn-sm">Delete</a>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</section>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$(document).on('click',"#del",function(e) {
e.preventDefault();
var del = $(this).data('id');
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this imaginary file!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
$.ajax({
url : "delete_data.php",
type : "POST",
data : {id:del},
success : function() {
swal({
title: "Sweet!",
text: "Delete data",
imageUrl: 'thumbs-up.jpg'
});
}
});
swal("Poof! Your imaginary file has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});
});
});
</script>
</body>
</html>
form.php
<div class="col-md-6 col-sm-12 form-group">
<label for="register-form-name">Username:</label>
<input type="text" name="name" value="<?php if(isset($row)) { echo $row['name']; } ?>" class="form-control" / required>
</div>
<div class="col-md-6 col-sm-12 form-group">
<label for="register-form-name">Email:</label>
<input type="email" name="email" value="<?php if(isset($row)) { echo $row['email']; } ?>" class="form-control" / required>
</div>
<div class="col-md-6 col-sm-12 form-group">
<label for="register-form-name">Phone:</label>
<input type="text" name="phone" value="<?php if(isset($row)) { echo $row['phone']; } ?>" class="form-control" / required>
</div>
<div class="col-md-6 col-sm-12 form-group">
<label for="register-form-name">Subject:</label>
<input type="text" name="subject" value="<?php if(isset($row)) { echo $row['subject']; } ?>" class="form-control" / required>
</div>
<div class="col-md-12 col-sm-12 form-group">
<label for="register-form-name">Message:</label>
<textarea class="form-control" name="message" placeholder="Message..."><?php if(isset($row)) { echo $row['message']; } ?></textarea>
</div>
insert.php
<?php
include 'database.php';
if (isset($_POST['submit'])) {
$name = $_POST['name'];
$email = $_POST['email'];
$phone = $_POST['phone'];
$subject = $_POST['subject'];
$message = $_POST['message'];
$date = date("Y-m-d h:i:s A");
$a = new database();
$a->insert('data',['name'=>$name,'email'=>$email,'phone'=>$phone,'subject'=>$subject,'message'=>$message,'created'=>$date,'updated'=>$not]);
if ($a == true) {
header('location:index.php');
}
}
?>
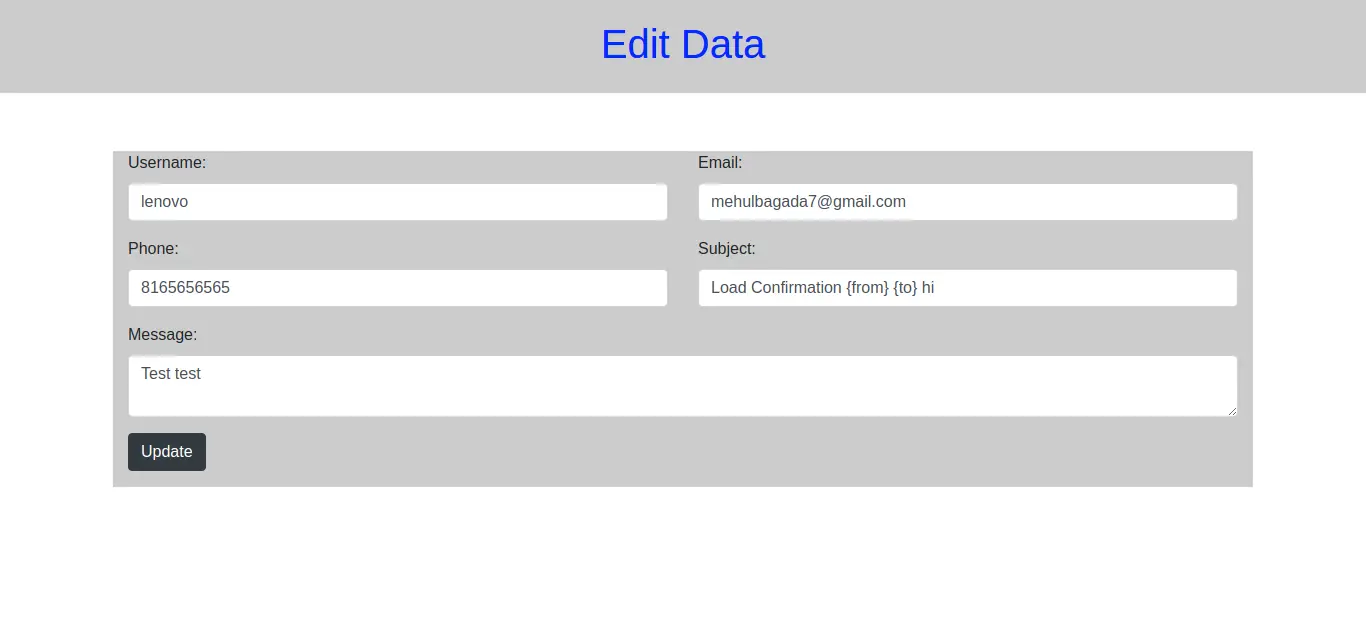
edit.php
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,400i,700|Poppins:300,400,500,600,700|PT+Serif:400,400i&display=swap" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" integrity="sha512-oc9+XSs1H243/FRN9Rw62Fn8EtxjEYWHXRvjS43YtueEewbS6ObfXcJNyohjHqVKFPoXXUxwc+q1K7Dee6vv9g==" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<title>Edit</title>
<style>
.hed{
background: #ccc;
color: blue;
}
.hed h1{
padding-top: 20px;
padding-bottom: 25px;
}
.form{
margin-top: 50px;
background: #ccc;
}
.table{
margin-top: 50px;
}
</style>
</head>
<body class="stretched">
<div class="col-md-12 hed">
<center>
<h1>Edit Data</h1>
</center>
</div>
<section id="content">
<div class="content-wrap">
<div class="container clearfix">
<div class="row">
<?php
include 'database.php';
$id = $_GET['id'];
$b = new database();
$b->select("data","*","id='$id'");
$result = $b->sql;
$row = mysqli_fetch_assoc($result);
?>
<div class="col-md-12" id="hide">
<form class="row form" action="update.php" method="post">
<input type="hidden" name="id" value="<?php echo $id; ?>">
<?php include 'form.php'; ?>
<div class="col-12 form-group">
<input type="submit" class="btn btn-dark" name="submit" value="Update">
</div>
</form>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
update.php
<?php
include 'database.php';
if (isset($_POST['submit'])) {
$id = $_POST['id'];
$name = $_POST['name'];
$email = $_POST['email'];
$phone = $_POST['phone'];
$subject = $_POST['subject'];
$message = $_POST['message'];
$date = date("Y-m-d h:i:s A");
$a = new database();
$a = new database();
$a->update('data',['name'=>$name,'email'=>$email,'phone'=>$phone,'subject'=>$subject,'message'=>$message,'updated'=>$date],"id='$id'");
if ($a == true) {
header('location:index.php');
}
}
?>>
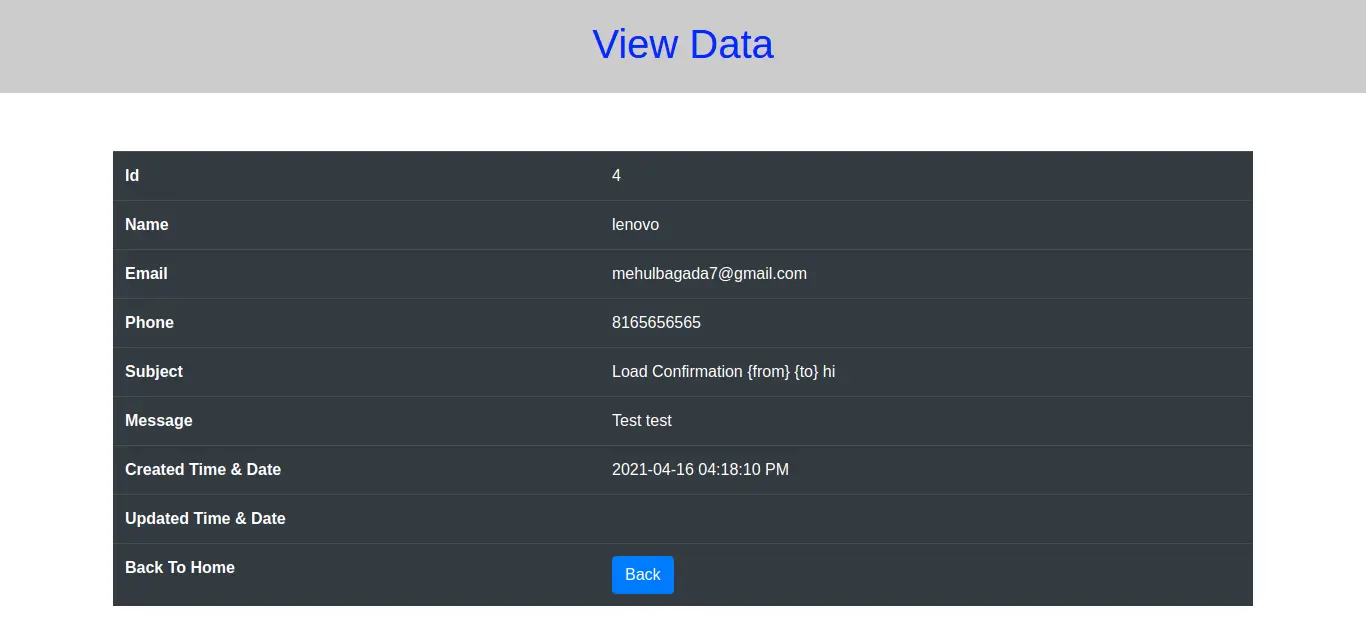
view.php
<!DOCTYPE html>
<html dir="ltr" lang="en-US">
<head>
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,400i,700|Poppins:300,400,500,600,700|PT+Serif:400,400i&display=swap" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" integrity="sha512-oc9+XSs1H243/FRN9Rw62Fn8EtxjEYWHXRvjS43YtueEewbS6ObfXcJNyohjHqVKFPoXXUxwc+q1K7Dee6vv9g==" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<title>Show</title>
<style>
.hed{
background: #ccc;
color: blue;
}
.hed h1{
padding-top: 20px;
padding-bottom: 25px;
}
.form{
margin-top: 50px;
background: #ccc;
}
.table{
margin-top: 50px;
}
</style>
</head>
<body class="stretched">
<div class="col-md-12 hed">
<center>
<h1>View Data</h1>
</center>
</div>
<section id="content">
<div class="content-wrap">
<div class="container clearfix">
<div class="row">
<div class="col-md-12 p-0">
<table class="table table-dark">
<?php
include 'database.php';
$id = $_GET['id'];
$b = new database();
$b->select("data","*","id='$id'");
$result = $b->sql;
$row = mysqli_fetch_assoc($result);
?>
<tbody>
<tr>
<th>Id</th>
<td><?php echo $row['id']; ?></td>
</tr>
<tr>
<th>Name</th>
<td><?php echo $row['name']; ?></td>
</tr>
<tr>
<th>Email</th>
<td><?php echo $row['email']; ?></td>
</tr>
<tr>
<th>Phone</th>
<td><?php echo $row['phone']; ?></td>
</tr>
<tr>
<th>Subject</th>
<td><?php echo $row['subject']; ?></td>
</tr>
<tr>
<th>Message</th>
<td><?php echo $row['message']; ?></td>
</tr>
<tr>
<th>Created Time & Date</th>
<td><?php echo $row['created']; ?></td>
</tr>
<tr>
<th>Updated Time & Date</th>
<td><?php echo $row['updated']; ?></td>
</tr>
<tr>
<th>Back To Home</th>
<td><a href="index.php" type="button" class="btn btn-primary">Back</a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
delete_data.php
<?php
include 'database.php';
$id = $_POST['id'];
$a = new database();
$a->delete('data',"id='$id'");
?>
It will help you....
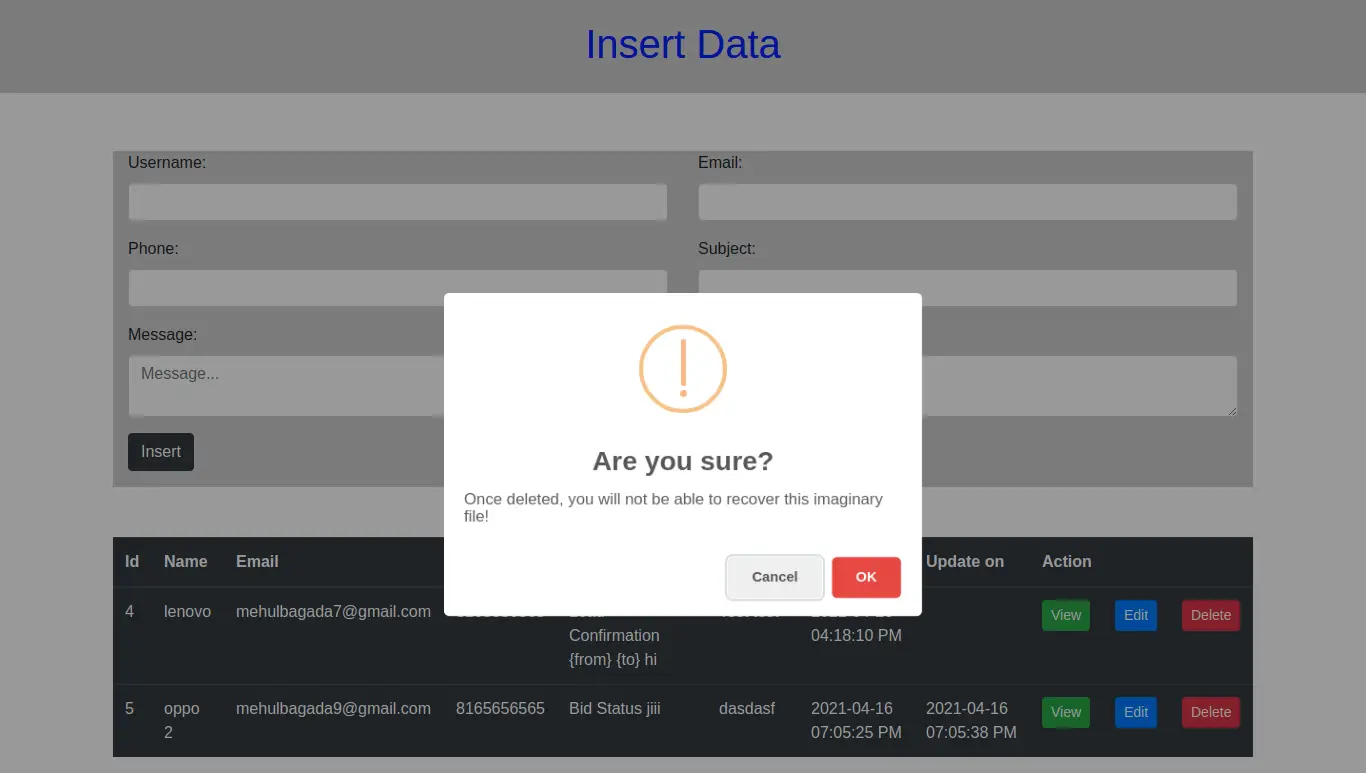
Preview:




#PHP 8
#PHP