03-Apr-2023
.
Admin

Hi Dev,
In this blog, I would like to share with you how to implement google highcharts pie in php. We will show create dynamic google highcharts pie in php and mysql. Make a simple chart by google chart api with php mysql. in this tutorial i going to learn you how to create google highcharts pie using google api in php with mysql.
In this example i am create populer framework chart . and I will show total popularity for framework using google highcharts pie in php with mysql.
Here I will give you full example for create dynamic google highcharts pie using google api in php, so let's follow bellow step by step.
Step 1 : Create Table
CREATE TABLE `framework` (
`id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
`name` varchar(70) NOT NULL,
`number` int(11) NOT NULL,
`timestamp` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
) ENGINE=InnoDB DEFAULT CHARSET=latin1
Step 2 : Configuration
Create a config.php file for the database configuration.
config.php
<?php
$host = "localhost"; /* Host name */
$user = "root2"; /* User */
$password = "root"; /* Password */
$dbname = "post_data"; /* Database name */
$con = mysqli_connect($host, $user, $password,$dbname);
// Check connection
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
$chartQuery = "SELECT * FROM column_chart";
$chartQueryRecords = mysqli_query($con,$chartQuery);
?>
Step 3 : HTML & PHP
In this step,you can use google highcharts pie api and create google donut chart in this file. Display records from employee table and generate google highcharts pie chart with the test table.
index.php
<?php
include "config.php";
?>
<html>
<head>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script src="https://code.highcharts.com/modules/accessibility.js"></script>
<style type="text/css">
.highcharts-figure, .highcharts-data-table table {
min-width: 320px;
max-width: 800px;
margin: 1em auto;
}
.highcharts-data-table table {
font-family: Verdana, sans-serif;
border-collapse: collapse;
border: 1px solid #EBEBEB;
margin: 10px auto;
text-align: center;
width: 100%;
max-width: 500px;
}
.highcharts-data-table caption {
padding: 1em 0;
font-size: 1.2em;
color: #555;
}
.highcharts-data-table th {
font-weight: 600;
padding: 0.5em;
}
.highcharts-data-table td, .highcharts-data-table th, .highcharts-data-table caption {
padding: 0.5em;
}
.highcharts-data-table thead tr, .highcharts-data-table tr:nth-child(even) {
background: #f8f8f8;
}
.highcharts-data-table tr:hover {
background: #f1f7ff;
}
input[type="number"] {
min-width: 50px;
}
</style>
</head>
<body style="text-align: center;">
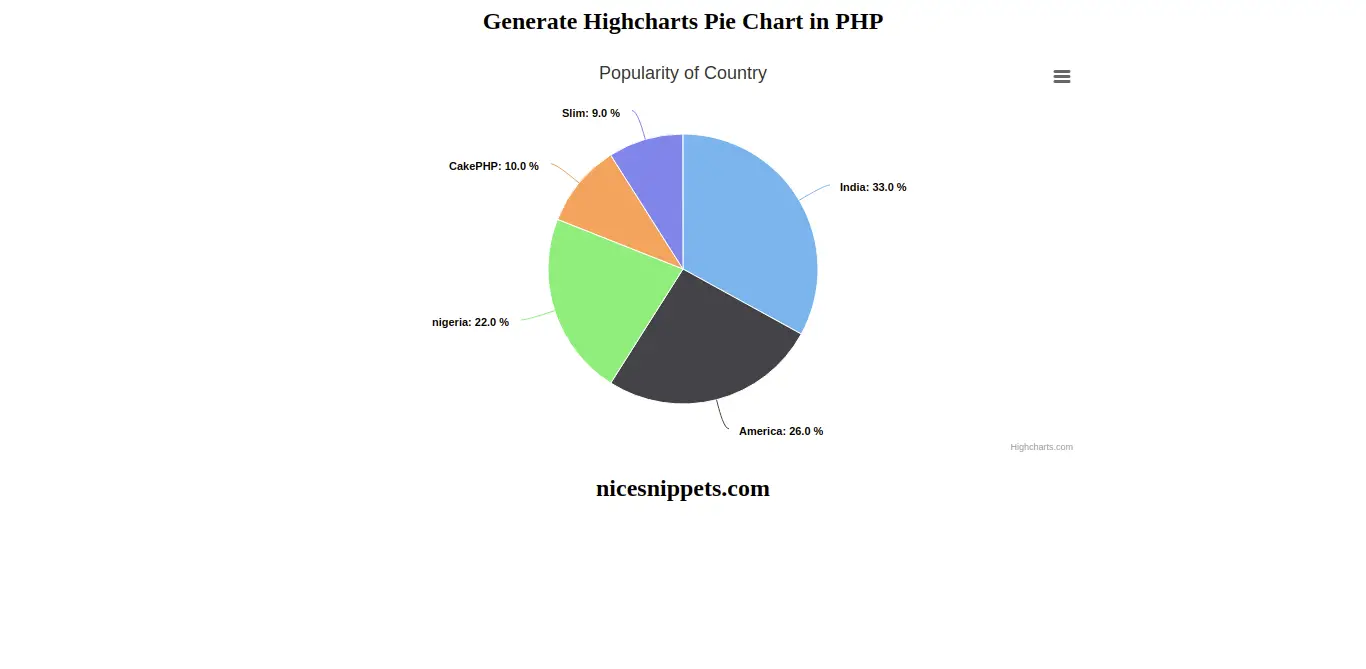
<h2 class="text-center">Generate Highcharts Pie Chart in PHP</h2>
<figure class="highcharts-figure">
<div id="container"></div>
</figure>
<div class="text-center">
<h2>nicesnippets.com</h2>
</div>
<script type="text/javascript">
Highcharts.chart('container', {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: 'Popularity of Country'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
accessibility: {
point: {
valueSuffix: '%'
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %'
}
}
},
series: [{
name: 'Brands',
colorByPoint: true,
data: [ <?php
while($row = mysqli_fetch_assoc($chartQueryRecords)){
echo "['".$row['name']."', ".$row['number']."],";
}
?>]
}]
});
</script>
</body>
</html>
Now we are ready to run our example so run bellow command for quick run:
php -S localhost:8000
Now you can open bellow URL on your browser:
http://localhost:8000/index.php
It will help you..
#PHP