10-Apr-2023
.
Admin
.jpg)
Hi Guys, today i will explained to the Laravel Validation Present Example in your your project to use. Laravel Validation Present Example is use to check the field is present in the field or not in blade file.so you can just follow my step by step and learn Laravel Validation Present Example.
So let's start to the example and follow to the my all step.
Solution
$request->validate([
'name' => 'present',
'short_code' => 'required'
]);
Example :
Step 1: Create Route
Last step to create a route in web.php file and use this code.
Route :routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\CountryController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('country', [CountryController::class, 'index'])->name('country');
Route::post('country/store', [CountryController::class, 'countryStore'])->name('country.store');
Step 2: Create a CountryController Controller
Next you can require to the Country Controller so create a Country Controller in just following command through.
Controller : app/Http/Controllers/CountryController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Country;
use Validator;
class CountryController extends Controller
{
public function index()
{
return view('country');
}
public function countryStore(Request $request)
{
$input = $request->all();
$request->validate([
'name' => 'present',
'short_code' => 'required'
]);
dd('done');
}
}
Step 4: Create a Country Blade File
Next you can require to the country.blade.php so create a country.blade.php in just following command through.
View :resources/views/country.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Validation Present Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>Laravel Validation Present Example</h1>
<div class="card-body">
@if (count($errors) > 0)
<div class="row">
<div class="col-md-12">
<div class="alert alert-danger alert-dismissible">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
@foreach($errors->all() as $error)
{{ $error }} <br>
@endforeach
</div>
</div>
</div>
@endif
{!! Form::open(array('route' => 'country.store','method'=>'POST')) !!}
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Short Code</label>
{{ Form::text('short_code', null ,['class'=>'form-control', 'placeholder'=>'Short Code'] ) }}
@if($errors->has('short_code'))
<span class="text-danger">{{ $errors->first('short_code') }}</span>
@endif
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 text-center mt-2 mb-3">
<button type="submit" class="btn btn-success">Submit</button>
</div>
</div>
{!! Form::close() !!}
</div>
</div>
</body>
</html>
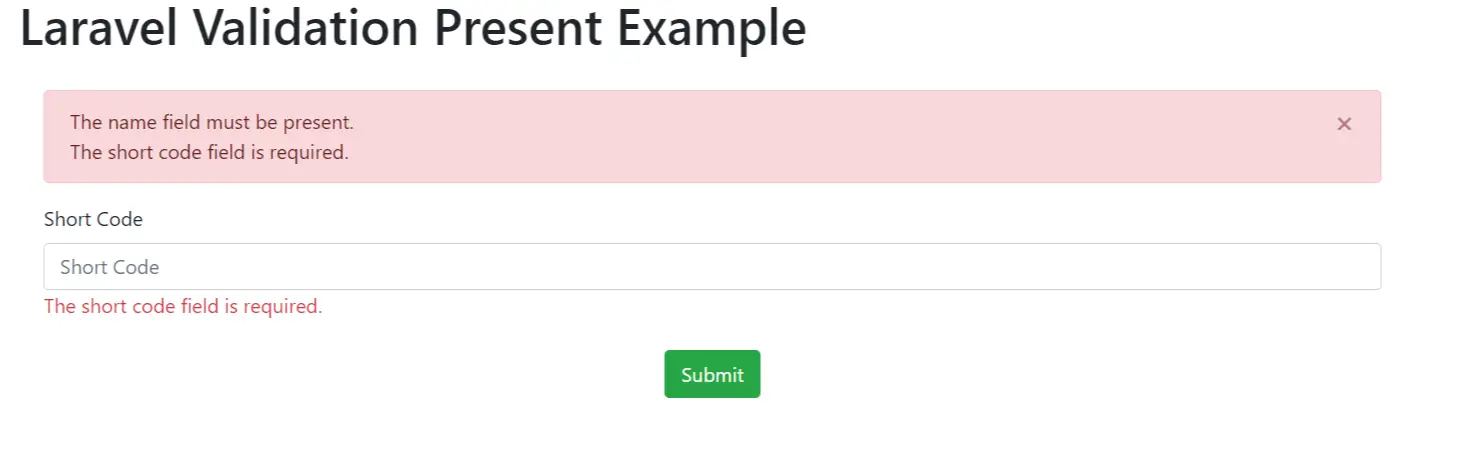
So, finally we are done with our code we can get below output.
php artisan serve
Browser url run : http://localhost:8000/country
output:

#Laravel 7