18-Apr-2023
.
Admin

Hi all,
Today, I am going to show you Laravel 10 creates a custom error page with an example. In this tutorial, we will learn how to create/build custom error pages in Laravel 10 apps. So we can set the custom error page globally in our Laravel 10 project. In this article, we will implement a how-to set 404 error page in Laravel 10.
Laravel 10 display default error pages 404, 500. But if you want to design these pages. This tutorial will guide you step by step from scratch on how to create a custom 404 error page in Laravel 10.
You can create the following error pages in Laravel 10:
401 Error Page
403 Error Page
404 Error Page
419 Error Page
429 Error Page
500 Error Page
503 Error Page
Let's see how to customize the error page design in the Laravel 10 app.
Step 1: Download Laravel
Let us begin the tutorial by installing a new Laravel application. if you have already created the project, then skip the following step.
composer create-project laravel/laravel example-app
Step 2: Publish Error Page Default Files
In this step, we will run the Laravel command to create the default error page blade file. when you run the below command then laravel will create an "errors" directory with all error pages in the views folder. so, let's run the below command:
php artisan vendor:publish --tag=laravel-errors
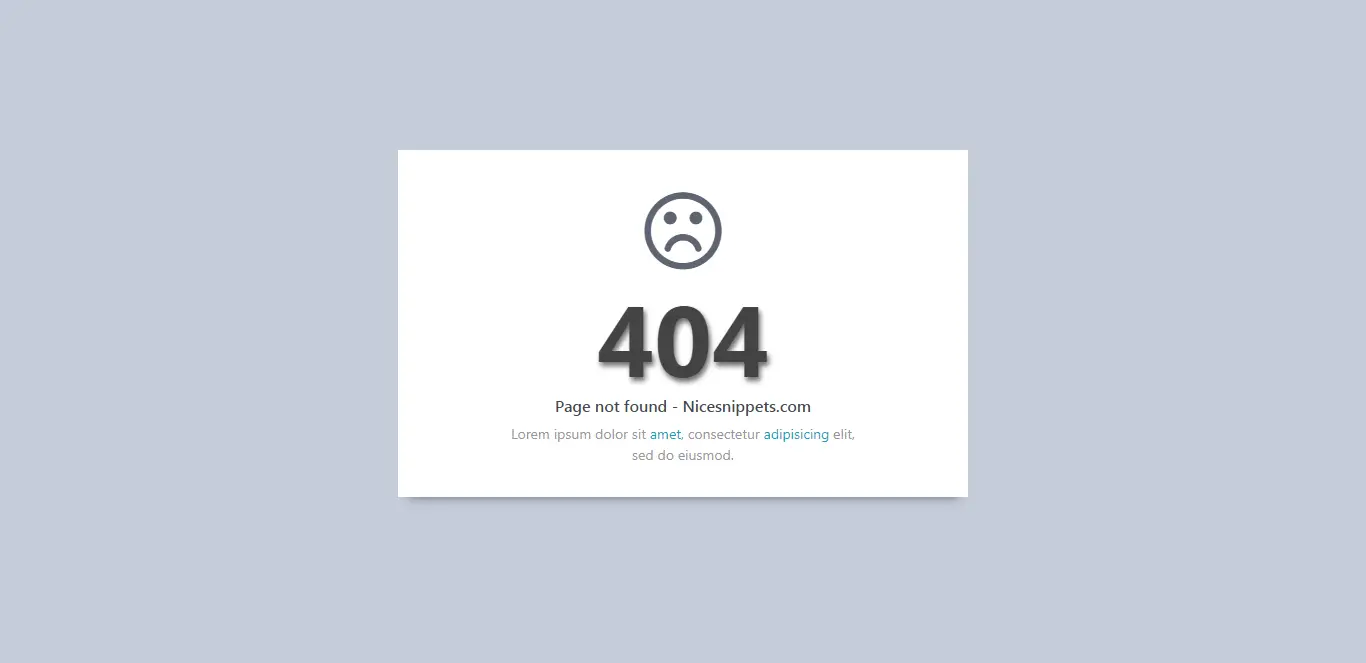
Step 3: Update 404 Error Page Design
You can update the 404 error page design with the following code:
view/errors/404.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js"></script>
<style type="text/css">
body{
margin-top: 150px;
background-color: #C4CCD9;
}
i{
font-size:90px !important;
color:#5D6572;
margin-top:20px;
}
.error-main{
background-color: #fff;
box-shadow: 0px 10px 10px -10px #5D6572;
}
.error-main h1{
font-weight: bold;
color: #444444;
font-size: 100px;
text-shadow: 2px 4px 5px #6E6E6E;
}
.error-main h6{
color: #42494F;
}
.error-main p{
color: #9897A0;
font-size: 14px;
}
</style>
</head>
<body>
<div class="container">
<div class="row text-center">
<div class="col-lg-6 offset-lg-3 col-sm-6 offset-sm-3 col-12 p-3 error-main">
<div class="row">
<div class="col-lg-8 col-12 col-sm-10 offset-lg-2 offset-sm-1">
<i class="fa fa-frown-o" aria-hidden="true"></i>
<h1 class="m-0">404</h1>
<h6>Page not found - Nicesnippets.com</h6>
<p>Lorem ipsum dolor sit <span class="text-info">amet</span>, consectetur <span class="text-info">adipisicing</span> elit, sed do eiusmod.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Run Laravel App:
All steps have been done, now you have to type the given command and hit enter to run the Laravel app:
php artisan serve
Now, you have to open the web browser, type the given URL and view the app output:
http://localhost:8000/tststs
Output:

I hope it can help you...
#Laravel 10