03-Apr-2023
.
Admin

Hi friends,
In this post, we will learn How to Make a Form Submit in ajax PHP. i explained simply step by step How To Use Form Submit using Ajax in PHP & MySQL. Here you will learn how to Form submit to database Using ajax. This tutorial will give you simple example of ajax form submit php mysql Code Example.
I will give you simple Example of How to make a ajax form submit in PHP.
So let's see bellow example:
index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title></title>
</head>
<body>
<div class="container">
<div class="card mt-3">
<div class="card-header">
<center>
<h3>Form Submit using Ajax in PHP MySQL Example</h3>
</center>
</div>
<div>
<form class="p-2" method="post" action="insert_form_data.php">
<div class="form-group">
<label>Name</label>
<input type="text" name="name" class="form-control" placeholder="Name">
</div>
<div class="form-group">
<label>Email address</label>
<input type="email" name="email" class="form-control" placeholder="Email">
</div>
<button type="submit" class="btn btn-primary" class="submit">Submit</button>
</form>
</div>
<div class="card-body" id="table">
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
function lodetable(){
$.ajax({
url : "table.php",
type : "GET",
success : function(data){
$('#table').html(data);
}
});
}
lodetable();
$('form').on('submit', function (e) {
e.preventDefault();
$.ajax({
type: 'post',
url: 'insert_form_data.php',
data: $('form').serialize(),
success: function () {
alert('Data Inserted Successfully');
lodetable();
$("form").trigger("reset");
}
});
});
});
</script>
</body>
</html>
insert_form_data.php
<?php
$conn = mysqli_connect("localhost","root","root","form");
$name = $_POST['name'];
$email = $_POST['email'];
$query = "INSERT INTO ajax_form(name,email) VALUES ('$name','$email')";
$result = mysqli_query($conn,$query);
?>
table.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<?php
$conn = mysqli_connect("localhost","root","root","form");
$query = "SELECT * FROM ajax_form";
$result = mysqli_query($conn,$query);
?>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
<?php while($row = mysqli_fetch_assoc($result)){ ?>
<tr>
<th scope="row"><?php echo $row['id']; ?></th>
<td><?php echo $row['name']; ?></td>
<td><?php echo $row['email']; ?></td>
</tr>
<?php } ?>
</tbody>
</table>
</body>
</html>
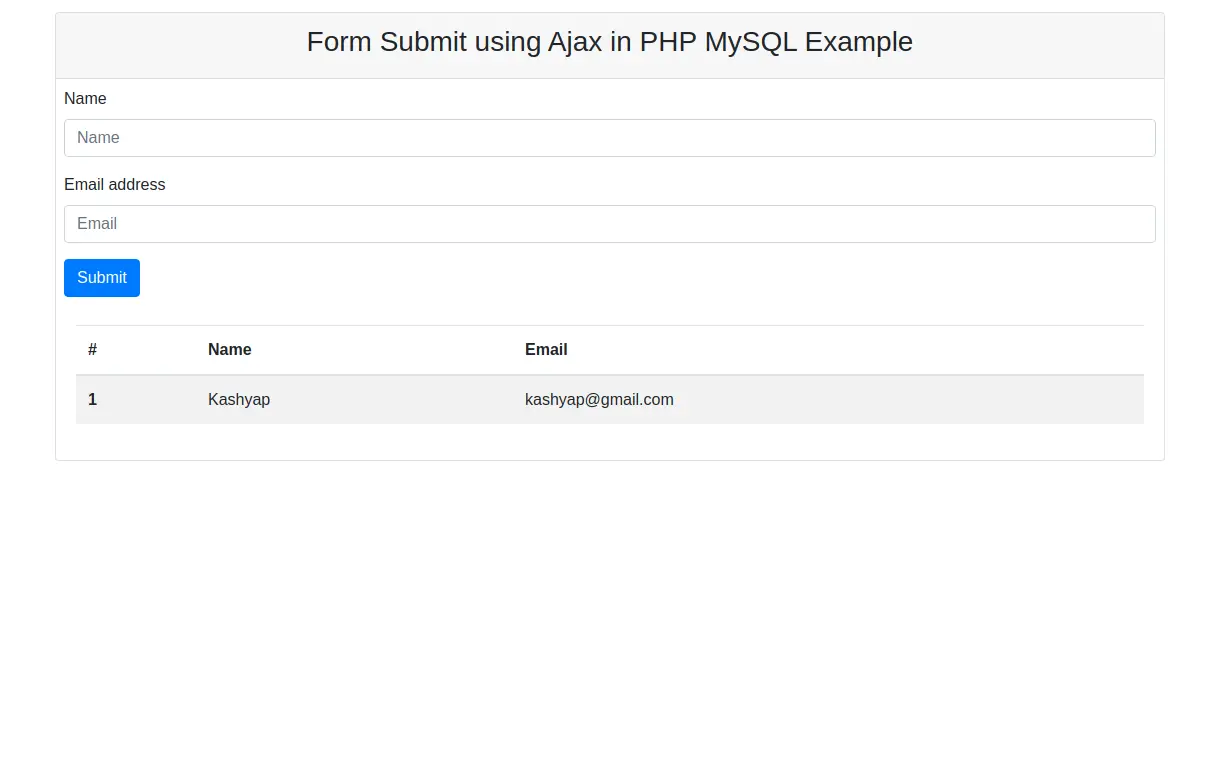
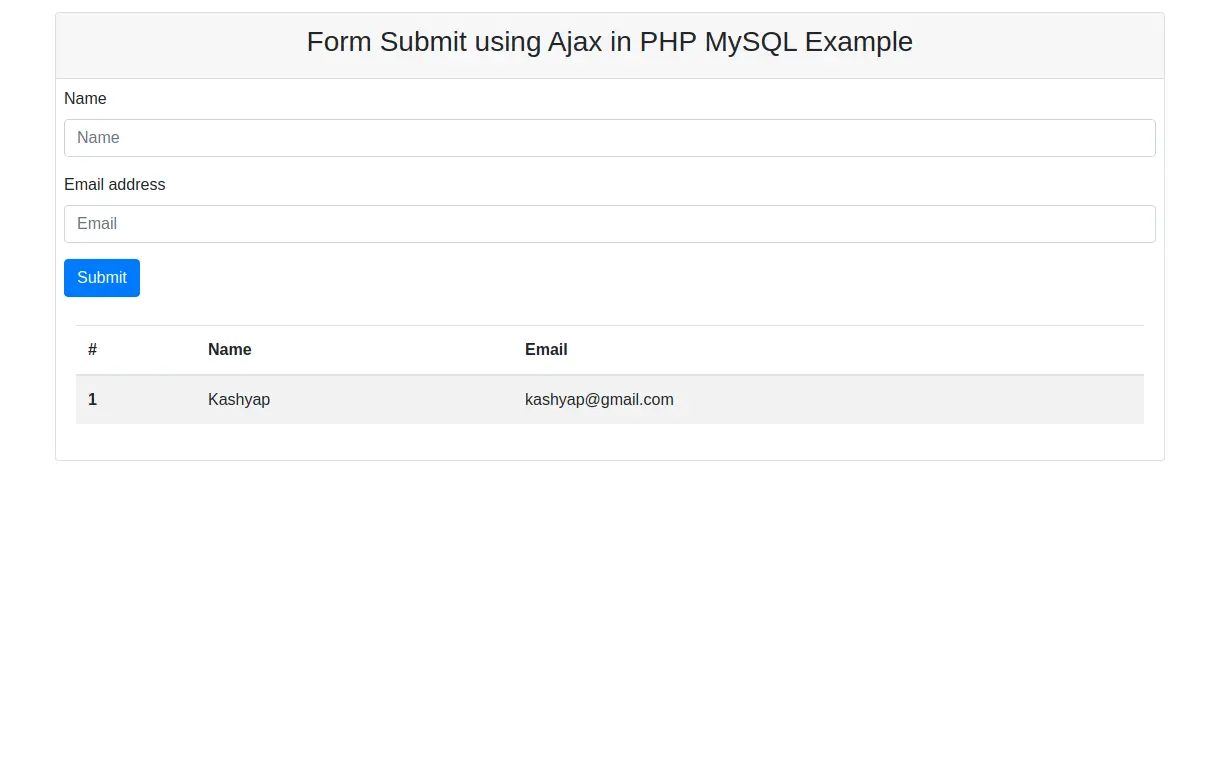
Output:

I hope it will help you....
#PHP