04-Apr-2023
.
Admin

Hi Guys,
This example is focused on how to create popup menu in react native. I explained simply about how to implement popup menu in react native. if you want to see example of how to use popup menu in react native then you are a right place. This article will give you simple example of how to add popup menu in react native. You just need to some step to done react native popup menu example.
Let's start following example:
Step 1: Download Project
In the first step run the following command to create a project.
expo init ExampleApp
Step 2: Install and Setup
First of all you have to install react-native-popup-menu package.
npm install react-native-popup-menu --save
Step 3: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { MenuProvider } from 'react-native-popup-menu';
import PopupMenu from './components/PopupMenu';
const App = () => {
return (
<MenuProvider>
<PopupMenu />
</MenuProvider>
);
}
export default App;
Step 4: PupupMenu.js
In this step, you will create a Components folder and create a file named PupupMenu.js in it and put the code.
import React from 'react';
import { StyleSheet, Text, View, TouchableOpacity } from 'react-native';
import {
Menu,
MenuOptions,
MenuOption,
MenuTrigger,
} from 'react-native-popup-menu';
const PopupMenu = () => {
return (
<View style={styles.container}>
<Menu>
<MenuTrigger>
<TouchableOpacity style={styles.menuButton}>
<Text style={styles.text}>PupUp Menu</Text>
</TouchableOpacity>
</MenuTrigger>
<MenuOptions>
<MenuOption onSelect={() => alert(`Save`)} text='Save' />
<MenuOption onSelect={() => alert(`Delete`)} >
<Text style={{ color: 'red' }}>Delete</Text>
</MenuOption>
<MenuOption onSelect={() => alert(`Not called`)} disabled={true} text='Disabled' />
</MenuOptions>
</Menu>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
menuButton: {
backgroundColor: 'red',
paddingVertical: 10,
paddingHorizontal: 30,
borderRadius: 10,
},
text: {
color: '#FFF',
fontSize:18,
},
});
export default PopupMenu;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
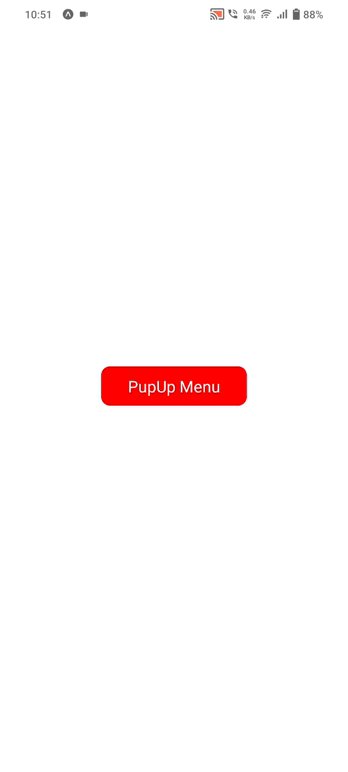
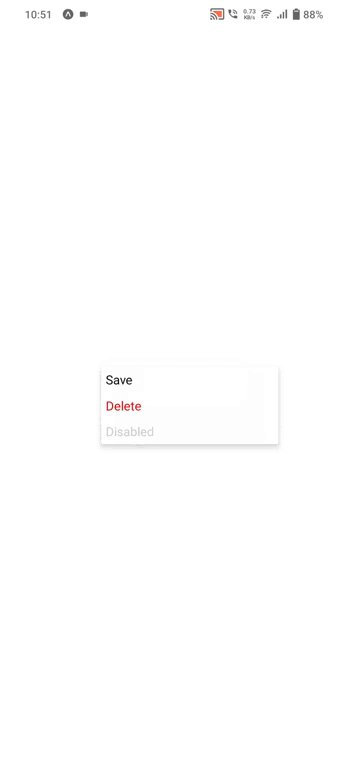
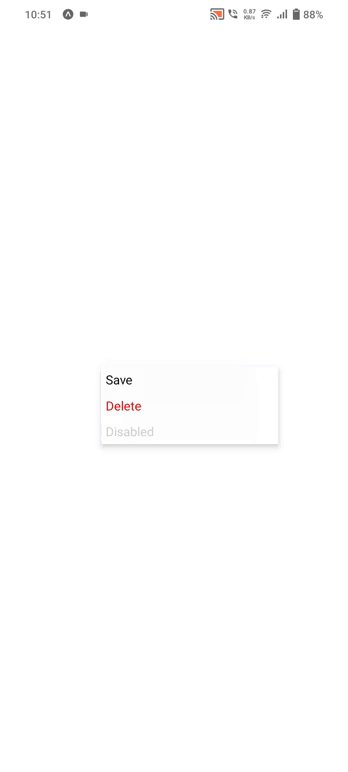
Output :

It will help you...
#React Native