04-Apr-2023
.
Admin

Hi Guys,
This article will provide some of the most important example how to create image slider box in react native. if you have question about how to use image slider box in react native then I will give simple example with solution. This tutorial will give you simple example of how to implement image slider box in react native. This article will give you simple example of react native image slider box example. follow bellow step for image slider box example in react native.
Let's start following example:
Step 1: Download Project
In the first step run the following command to create a project.
expo init ExampleApp
Step 2: Install and Setup
First of all you have to install react-native-image-slider package.
npm install react-native-image-slider-box --save
Step 3: App.js
In this step, You will open the App.js file and put the code.
import React from 'react';
import { StatusBar, StyleSheet, View } from 'react-native';
import { SliderBox } from 'react-native-image-slider-box';
const App = () => {
const [images, setImages] = React.useState([
"https://source.unsplash.com/1024x768/?nature",
"https://source.unsplash.com/1024x768/?water",
"https://source.unsplash.com/1024x768/?tree",
]);
return (
<View style={styles.container}>
<SliderBox
images={images}
sliderBoxHeight={400}
dotColor="#FFEE58"
inactiveDotColor="#90A4AE"
onCurrentImagePressed={index => console.warn(`image ${index} pressed`)}
paginationBoxVerticalPadding={20}
autoplay
circleLoop
/>
<StatusBar />
</View>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: 'white',
paddingTop: 10,
flex: 1,
},
});
export default App;
Run Project
In the last step run your project using the below command.
expo start
You can QR code scan in Expo Go Application on mobile.
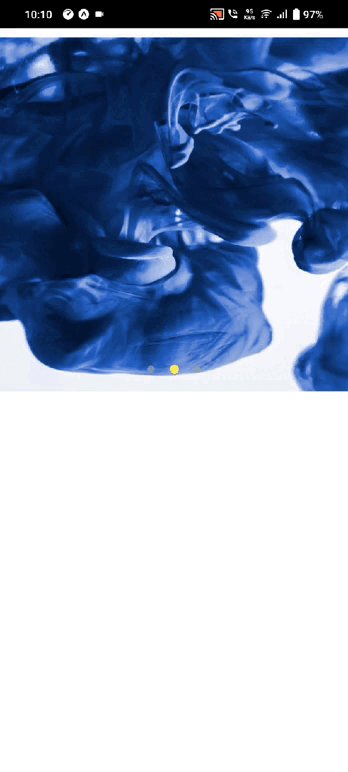
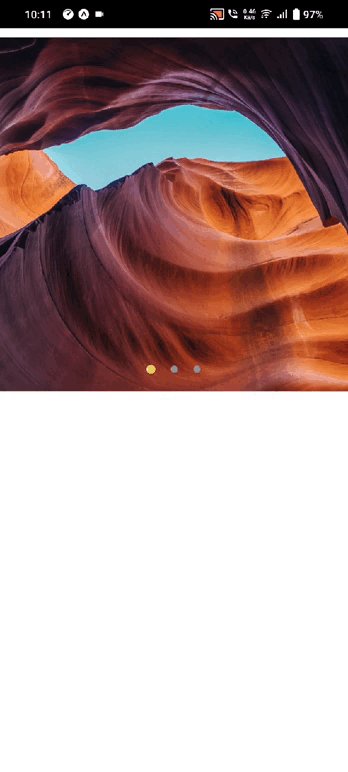
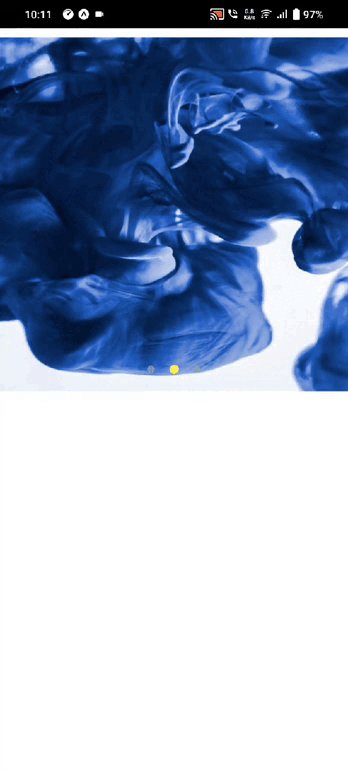
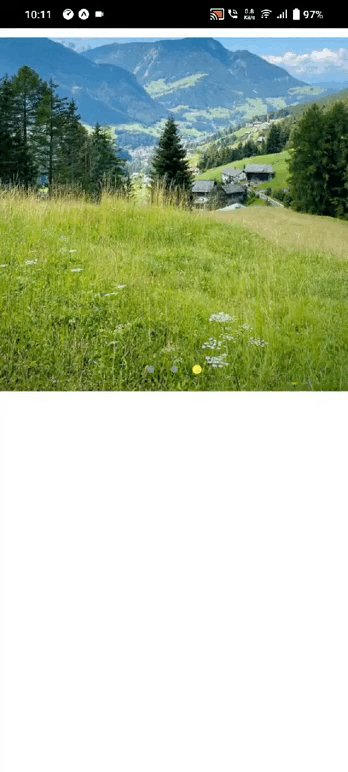
Output :

It will help you...
#React Native