06-Dec-2022
.
Admin

Hello Friends,
This tutorial will give you examples of how to create a Facebook login with passport and node js tutorial. you will learn Facebook authentication using nodejs and passports. if you have a question about adding a Facebook login to your node.js app with passport.js then I will give a simple example with a solution. I explained simply step-by-step Facebook login implementation using nodejs.
As well as learn how to handle Session, passport, and ejs in node express js. And this Facebook login node.js passport tutorial will guide on creating a Facebook auth login system in node js express with passport js.
Step 1: Create Facebook App and Get id & Secret
If you want to integrate Facebook login in Node JS express app. So for this, first you have to make an app in the Facebook Developer Console.
Because when you create an app in the Facebook Developer Console. Then Facebook provides you with some secret details. With the help of this you can integrate and implement Facebook login in node js app.
If you do not know how to make apps on Facebook Developer Console. So you can make an app in the Facebook Developer Console by following the steps given below:
Step 1 – Visit the following url https://developers.facebook.com/apps/ and create a new facebook app.
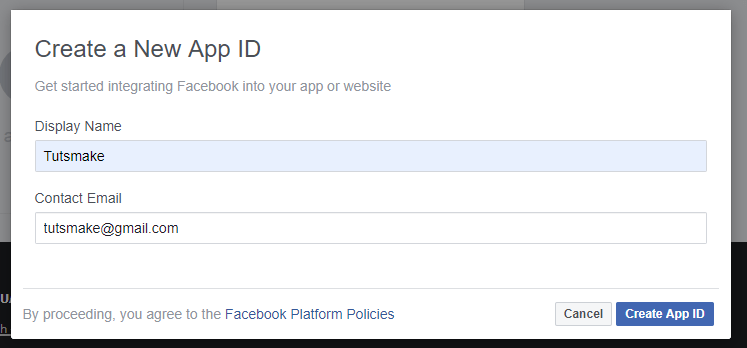
Step 2 – Create Facebook app with an email and app name that look like the below picture:

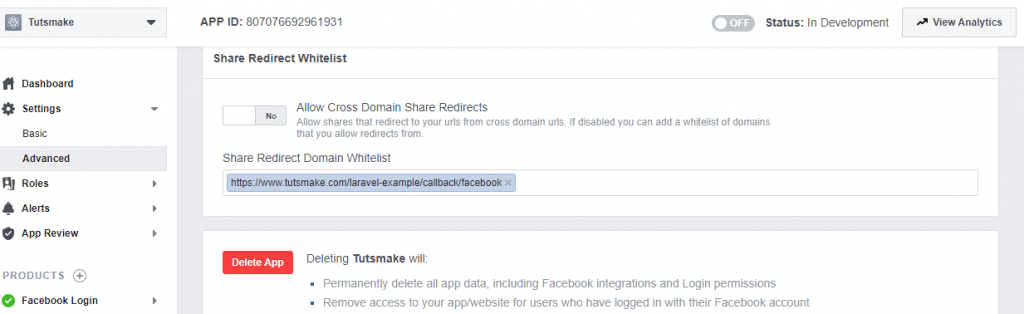
Step 3 – Then, Navigate to setting->advanced and add redirect URL, looks like below picture:

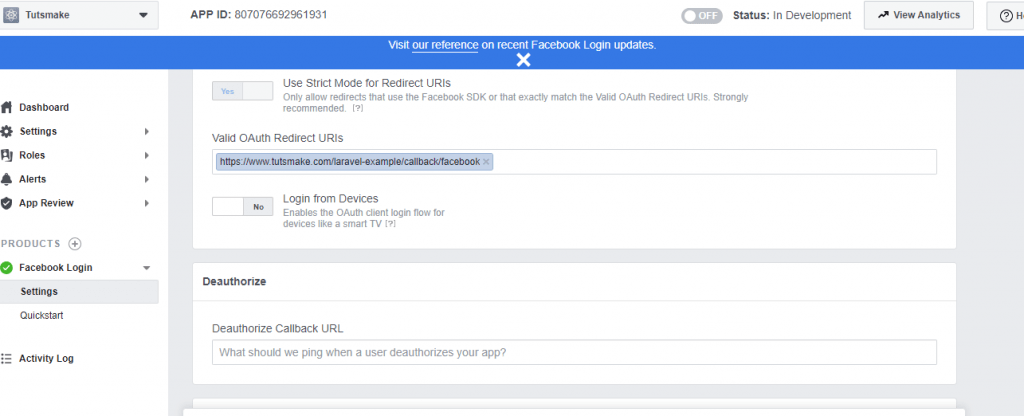
Step 4 – Now, add a valid auth redirect URL. So, click Facebook login->setting and add a valid auth redirect URL, looks like the below picture

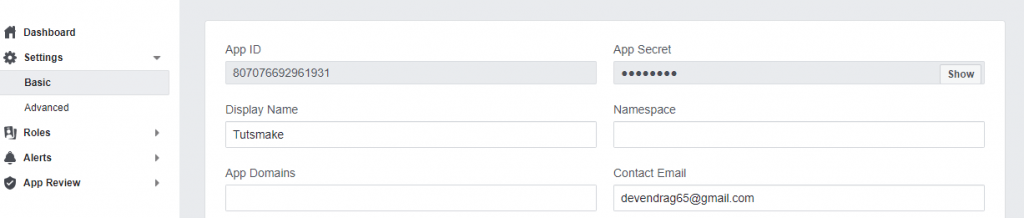
Step 5 – Finally, Navigate to Facebook developers dashboard and copy the following App ID and App SECRET, which looks like the below picture:

Now, save Facebook secret id and secret key, Which is found in the Facebook Developer Console App.
Step 2: Install Node Express JS Setup
In this step, execute the following command on the terminal to create a directory:
mkdir gAuth
After open gAuth directory with any text editor. And use the following command to enter your gAuth app directories, So open your cmd and run the following command:
cd gAuth
Now, execute the following command on the terminal to install express, ejs, express-session and passport:
npm init -y
npm install express ejs express-session passport passport-facebook-oauth --save
express-flash
Flash is an extension of connect-flash with the ability to define a flash message and render it without redirecting the request.
In this node js MySQL crud tutorial express flash is used to display a warning, error, and information message
express-session
Express-session is used to make a session like in PHP. In this node js MySQL crud tutorial, the session is needed as the express requirement of express-flash.
EJS
To render HTML pages for login and profile
passport
Social Authentication package for Node.js
passport-facebook-oauth
Facebook authentication module by Passport.js
Step 3: Include Packages and routes in the app.js
In this step, you need to create a file app.js in the root folder of your app and add the following code:
const express = require('express');
const app = express();
const session = require('express-session');
const passport = require('passport');
const FacebookStrategy = require('passport-facebook').Strategy;
const routes = require('./routes.js');
const config = require('./config')
app.set('view engine', 'ejs');
app.use(session({
resave: false,
saveUninitialized: true,
secret: 'SECRET'
}));
app.use(passport.initialize());
app.use(passport.session());
passport.serializeUser(function (user, cb) {
cb(null, user);
});
passport.deserializeUser(function (obj, cb) {
cb(null, obj);
});
passport.use(new FacebookStrategy({
clientID: config.facebookAuth.clientID,
clientSecret: config.facebookAuth.clientSecret,
callbackURL: config.facebookAuth.callbackURL
},
function (accessToken, refreshToken, profile, done) {
return done(null, profile);
}));
app.use('/', routes);
const port = 3000;
app.listen(port, () => {
console.log('App listening on port ' + port);
});
Now create a file named route.js in the root directory and paste the following code
const passport = require('passport');
const express = require('express');
var router = express.Router();
router.get('/', function (req, res) {
res.render('pages/index.ejs'); // load the index.ejs file
});
router.get('/profile', isLoggedIn, function (req, res) {
res.render('pages/profile.ejs', {
user: req.user // get the user out of session and pass to template
});
});
router.get('/error', isLoggedIn, function (req, res) {
res.render('pages/error.ejs');
});
router.get('/auth/facebook', passport.authenticate('facebook', {
scope: ['public_profile', 'email']
}));
router.get('/auth/facebook/callback',
passport.authenticate('facebook', {
successRedirect: '/profile',
failureRedirect: '/error'
})
);
router.get('/logout', function (req, res) {
req.logout();
res.redirect('/');
});
function isLoggedIn(req, res, next) {
if (req.isAuthenticated())
return next();
res.redirect('/');
}
module.exports = router;
Step 4: Create views
In this step, you need to create directory name pages. So, visit the views directory in your app and create the pages directory.
Inside the pages/ directory, you need to create two views files. The views file is the following:
Application-folder/views/pages/index.js
Now, open your index.ejs file and update the following code into your file:
<!doctype html>
<html>
<head>
<title>Facebook Node Authentication</title>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.5/css/materialize.min.css">
<style>
.facebook {
background-color: #3b5998 !important;
color: #fff !important;
}
.fa-facebook-f:before,
.fa-facebook:before {
content: "\f09a";
}
</style>
</head>
<body>
<nav class="light-blue lighten-1" role="navigation">
<div class="nav-wrapper container">
<a id="logo-container" href="#" class="brand-logo">Node Authentication</a>
</div>
</nav>
<div class="section no-pad-bot" id="index-banner">
<div class="container">
<br><br>
<div class="row center">
<div class="col s6 offset-s3">
<div class="card">
<div class="card-content">
<span class="card-title">Facebook Login using Node and passport</span>
</div>
<div class="card-action">
<a href="/auth/facebook" class="waves-effect waves-light btn social facebook">
<i class="fa fa-facebook"></i> Sign in with facebook
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
This index.ejs file contains login form
Application-folder/views/pages/profile.js
Next, open your profile.ejs file and update the following code into your file:
<!doctype html>
<html>
<head>
<title>Facebook Node Authentication</title>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.5/css/materialize.min.css">
<style>
.card:hover {
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
margin-bottom: 54px;
}
</style>
</head>
<body>
<nav class="light-blue lighten-1" role="navigation">
<div class="nav-wrapper container">
<a id="logo-container" href="#" class="brand-logo">Node Authentication</a>
<a href="/logout" class="right">Logout</a>
</div>
</nav>
<div class="section no-pad-bot" id="index-banner">
<div class="container">
<br><br>
<div class="row center">
<div class="col s12">
<div class="card">
<div class="card-content blue lighten-3">
<span class="card-title white-text"><strong><i class="large material-icons">person</i></strong></span>
</div>
<div class="card-action">
<h5><b><%= user.displayName %></b></h5>
<p><strong>Facebook id</strong>: <%= user.id %></p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Step 5: Create Config.js
In this step, you need to config.js file in the root directory. Then add the following code into it:
module.exports = {
'facebookAuth': {
'clientID': '
', // your App ID 'clientSecret': '
', // your App Secret 'callbackURL': 'http://localhost:3000/auth/facebook/callback'
}
}
Step 6: Start Node js Facebook Login App Server
You can use the following command to run the development server:
//run the below command
npm start
After running this command open your browser and hit
http://127.0.0.1:3000
OR
http://localhost:3000
I hope it can help you...
#Node JS