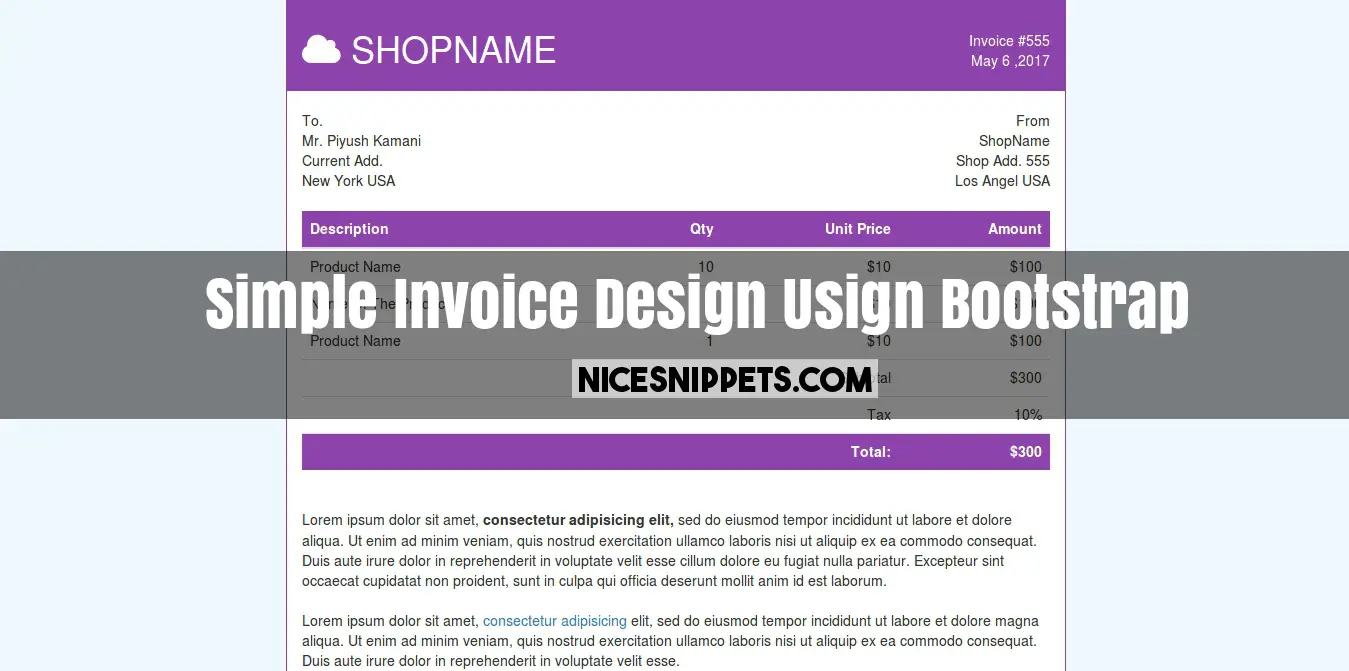
This is simple invoice page desgin usign html,css and bootstrap. it is fully responsive design. usign this design you can generate your product invoice. this simple and professional bill payment page design. in this invoice design you can display both side address,product name,quality,unit price,amount,tax,sub total and grand total. and we are also display term and condition.
We allows to free snippets of invoice template html with css , you can download full code of responsive invoice template layout. Here in this post i will give you example of bootstrap 4 invoice template snippet and you will get simple code of html, css and jquery. In free bootstrap invoice template snippet i give you three tab with html, css and js, you can easily get code of invoice html template bootstrap free download layout.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="custom.css">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="row main-section">
<div class="col-md-12 col-sm-12 header">
<div class="row">
<div class="col-md-6 col-sm-6 col-xs-6">
<h1><i class="fa fa-cloud" aria-hidden="true"></i> SHOPNAME</h1>
</div>
<div class="col-md-6 col-sm-6 col-xs-6 text-right">
<p>Invoice #555</p>
<span>May 6 ,2017</span>
</div>
</div>
</div>
<div class="col-md-12 col-sm-12 content">
<div class="row">
<div class="col-md-6 col-sm-6 col-xs-6">
<p>To.</p>
<p>Mr. Piyush Kamani</p>
<p>Current Add.</p>
<p>New York USA</p>
</div>
<div class="col-md-6 col-sm-6 col-xs-6 text-right">
<p>From</p>
<p>ShopName</p>
<p>Shop Add. 555</p>
<p>Los Angel USA</p>
</div>
</div>
</div>
<div class="col-md-12 col-sm-12 text-right">
<table class="table">
<thead>
<tr>
<th>Description</th>
<th>Qty</th>
<th>Unit Price</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td>Product Name</td>
<td>10</td>
<td>$10</td>
<td>$100</td>
</tr>
<tr>
<td>Name Of The Product</td>
<td>1</td>
<td>$10</td>
<td>$100</td>
</tr>
<tr>
<td>Product Name</td>
<td>1</td>
<td>$10</td>
<td>$100</td>
</tr>
<tr>
<td></td>
<td></td>
<td>Subtotal</td>
<td>$300</td>
</tr>
<tr>
<td></td>
<td></td>
<td>Tax</td>
<td>10%</td>
</tr>
<tr>
<th colspan="3" style="text-align: right;">Total:</td>
<th>$300</td>
</tr>
</tbody>
</table>
</div>
<div class="col-md-12 col-sm-12 lastSection">
<p>
Lorem ipsum dolor sit amet, <b>consectetur adipisicing elit, </b>sed do eiusmod
tempor incididunt ut labore et dolore aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p><br>
<p>
Lorem ipsum dolor sit amet, <a href="#">consectetur adipisicing </a>elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse.
</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
body{
background-color:#EFF8FF;
}
h1, p{
margin:0px;
}
.main-section{
background-color: #FFF;
border: 1px solid #8D43AC;
}
.header{
background-color: #8D43AC;
padding:30px 15px 20px 15px ;
color:#fff;
}
.content{
padding:20px 15px 20px 15px;
}
th{
background-color: #8D43AC;
color: #fff;
text-align: right;
}
.table td:nth-child(1),
.table th:nth-child(1){
text-align:left;
}
.lastSection{
padding: 20px 15px 30px 15px;
}

 NiceSnippets.com
NiceSnippets.com