04-Apr-2023
.
Admin

Hello Friend,
In this tutorial we will go over the demonstration of how to use react bootstrap modal. step by step explain import react bootstrap modal. this example will help you react bootstrap modal is not defined. This article goes in detailed on react bootstrap modal install.
If you have to use bootstrap modal first you have to install bootstrap. bootstrap launch special bootstrap class and tag for react js. after install then add file in index.js. then you have to use any tag or class first you have to import in component.
Install Bootstrap Command
npm install react-bootstrap bootstrap
then import bootstrap in index.js "bootstrap/dist/css/bootstrap.min.css".
/src/BootstrapModal.js file
import React from 'react'
import { Button,Modal } from 'react-bootstrap'
class BootstrapModal extends React.Component{
constructor(){
super();
this.state = {
showHide : false
}
}
handleModalShowHide() {
this.setState({ showHide: !this.state.showHide })
}
render(){
return(
<div>
<Button variant="primary" onClick={() => this.handleModalShowHide()}>
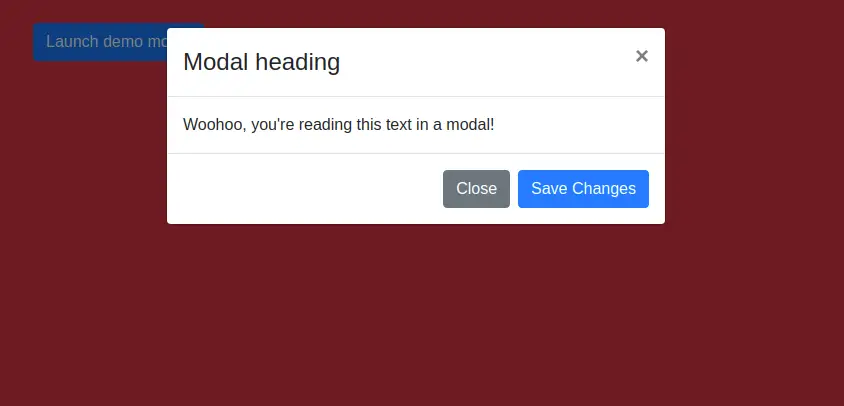
Launch demo modal
</Button>
<Modal show={this.state.showHide}>
<Modal.Header closeButton onClick={() => this.handleModalShowHide()}>
<Modal.Title>Modal heading</Modal.Title>
</Modal.Header>
<Modal.Body>Woohoo, you're reading this text in a modal!</Modal.Body>
<Modal.Footer>
<Button variant="secondary" onClick={() => this.handleModalShowHide()}>
Close
</Button>
<Button variant="primary" onClick={() => this.handleModalShowHide()}>
Save Changes
</Button>
</Modal.Footer>
</Modal>
</div>
)
}
}
export default BootstrapModal;
I hope it can help you...
#React.js