10-Apr-2023
.
Admin

Hi Guys,
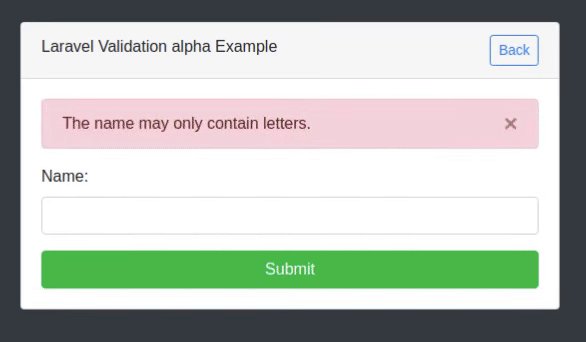
Today, I will learn you to create validation alpha in laravel.we will show example of laravel validation alpha.the field under validation must be entirely alphabetic characters.you can simply apply to validation to alpha validation in laravel.in this validation only allow alpha characters.
Here, I will give you full example for simply alpha validation in laravel bellow.
solution
$request->validate([
'name' => 'required|alpha',
]);
Route : routes/web.php
Route::get('form/create','FromController@index');
Route::post('form/store','FromController@store')->name('form.store');
Controller : app/Http/Controllers/BlogController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Blade;
use App\Models\User;
use App\Models\Post;
class FromController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function create()
{
return view('form');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$request->validate([
'name' => 'required|alpha',
]);
dd('done');
}
}
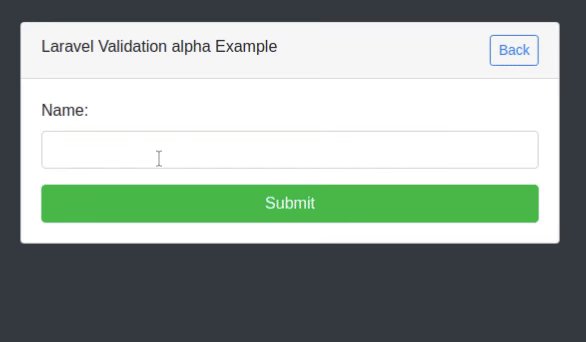
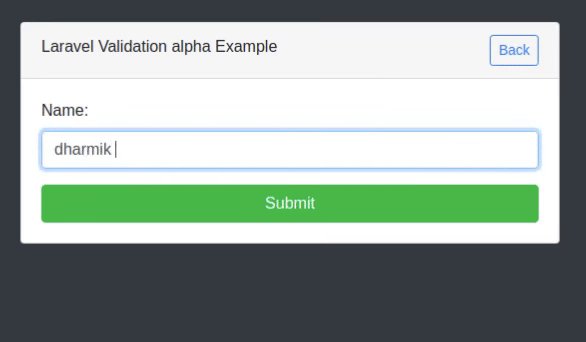
View : resources/views/form.php
<!DOCTYPE html>
<html>
<head>
<title>From</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha512-MoRNloxbStBcD8z3M/2BmnT+rg4IsMxPkXaGh2zD6LGNNFE80W3onsAhRcMAMrSoyWL9xD7Ert0men7vR8LUZg==" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body class="bg-dark">
<div class="container">
<div class="row">
<div class="col-md-6 offset-3">
<div class="card mt-5">
<div class="card-header">
<div class="row">
<div class="col-md-9">
Laravel Validation After date Example
</div>
<div class="col-md-3 text-right">
<a href="{{ route('form') }}" class="btn btn-sm btn-outline-primary">Back</a>
</div>
</div>
</div>
<div class="card-body">
@if (count($errors) > 0)
<div class="row">
<div class="col-md-12">
<div class="alert alert-danger alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
@foreach($errors->all() as $error)
{{ $error }} <br>
@endforeach
</div>
</div>
</div>
@endif
<form action="{{ route('from.store') }}" method="post">
@csrf
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Name:</label>
<input name="name" type="text" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<button class="btn btn-block btn-success">Submit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
It will help you...
#Laravel 8
#Laravel 7
#Laravel
#Laravel 6